标签:bsp button 1.0 set w3c ted 年龄 div 不能
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script> <body> <div>用户名:<input type="text" id="uid" /></div>
<div><input type="button" value="注册"id="btn"/></div
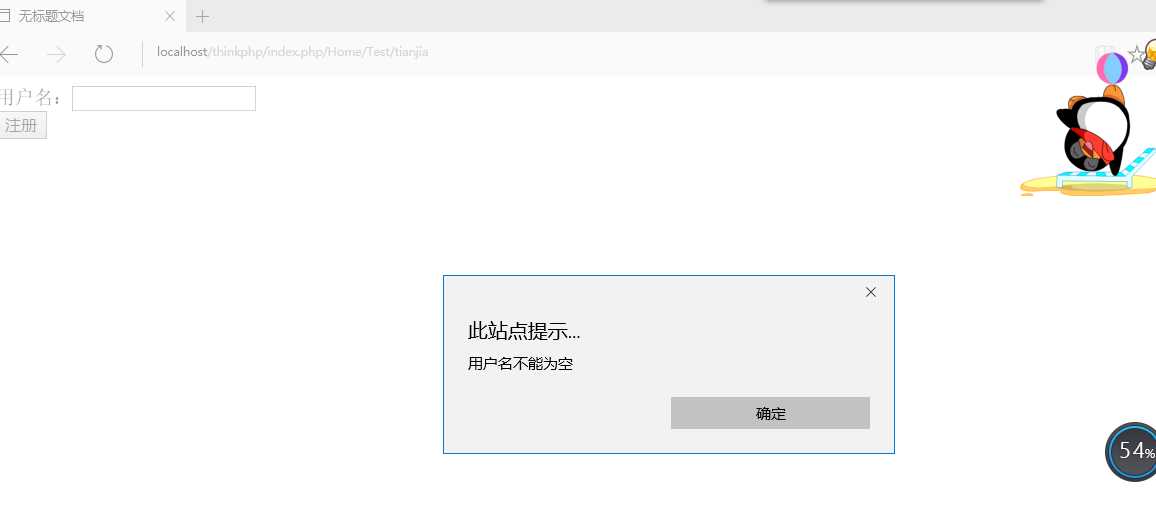
<script type="text/javascript"> $("#btn").click(function(){ var uid = $("#uid").val(); //alert(uid); $.ajax({ url:"__CONTROLLER__/test", data:{uid:uid}, type:"POST", dataType:"TEXT", success:function(data){ alert(data); } }) })
//模板页面
<?php namespace Home\Controller; use Think\Controller; class TestController extends Controller { public function test() { //var_dump($_POST); $y = D("zhuce"); //var_dump($y); //实例化对象 $arr = array( array("uid","require","用户名不能为空"), ); if($y->validate($arr)->create()) { $this->ajaxReturn("通过验证","eval"); //$y->add(); } else { $this->ajaxReturn($y->getError(),"eval"); } } public function tianjia() { $this->show(); }
//调方法显示页面:如果为空显示

<?php namespace Home\Model; use Think\Model; class ZhucCeModel extends Model { protected $tablePrefix="";//表示表名没有加前缀 protected $trueTableName="zhuce";//表示真实表名 protected $_validate = array( array("uid","require","用户名不能为空"),//验证用户名不能为空 array(‘pwd‘,‘pw1‘,‘两次输入的密码不一致‘,0,‘confirm‘),//验证两次输入的密码是否相同 array("youxiang","email","邮箱格式不正确"),//email是已经封装好的通过(email) array("shengfenzheng",‘/^(\d{15}$|^\d{18}$|^\d{17}(\d|X|x))$/‘,‘身份证号不正确‘,0,‘regex‘),//通过正则(regex)来验证 array(‘age‘,‘18,50‘,‘年龄不在范围内‘,0,‘between‘),//验证年龄 ); }
标签:bsp button 1.0 set w3c ted 年龄 div 不能
原文地址:http://www.cnblogs.com/liuran123/p/6225311.html