标签:url 子节点 中间 开始 ref 整理 imp 注释 用户名
一、培训的第一天,基本上没有什么最新的东西,但是看到老师的代码收获的确实是不少。
1.1、首页代码很简洁,将共有的样式都提取的很好。
1.2、其次是每一个小块写样式的时候用到了好多子代选择器和后代选择器,这样看起来css的一个样式就写的很长,但是比之前我们只是单一的写一个样式,大大提高了IO请求,整体css渲染也变快了。因为当渲染css的时候是从右向左的,就是先确定后代,在往上寻找祖辈,直到找到相对应的样式。dom树从叶子节点往上全部扫描一遍,可想而知只写一个单一的样式,效率是多么的低。
1.3、在开始写之前,先分析页面的结构,分成上中下还是左右还是什么自己心里要清楚,然后css样式要有初始化的样式,还有简单的公用的样式先提取出来。组后每个小的模块还可以再写一写公共的样式。还有wrapper样式.wrapper{width:990px;margin:0 auto;}尽量在每个模块中都套一层
1.4注释注释注释一定要多写点写好,还有代码格式tab键给对齐,将代码整理一下
二、下面是第一节具体的知识点
2.1 当图片和文字进行排列的时候,要想使图片和文字在同一水平线上?
答: 在img和文本上都设置vertical-align:middle
2.2 display:inline-block;
行级标签的特性: 不独占一行、宽高无效、margin和padding上下无效。
2.3 input为checkbox类型时,想和文字在同一水平线上?
在父元素加上font-size:0; 在子元素上都加上vertical-align:middle;
2.4 精灵图(雪碧图、css sprites)
减少加载次数,提高加载速度。
怎么截取精灵图?
background-position: X Y;
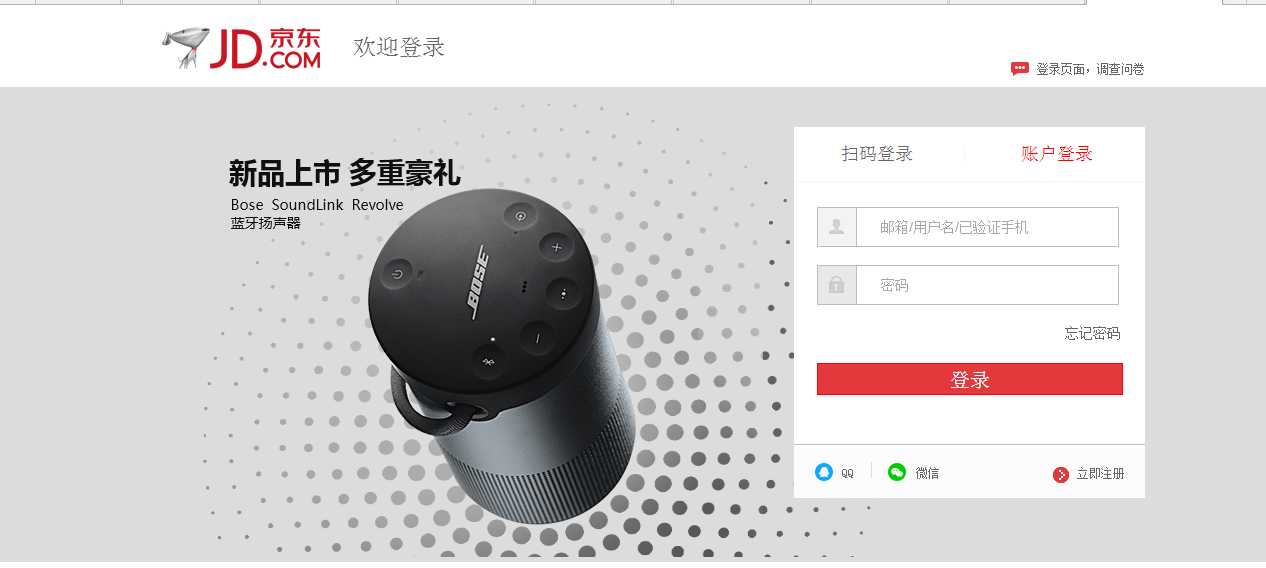
三、模仿京东登录页
3.1页面展示



3.2代码
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>京东-欢迎登录</title>
6 <!--加入title里面的图标-->
7 <link rel="icon" href="img/title.ico" type="image/x-icon">
8 <link rel="stylesheet" href="css/index.css" />
9 </head>
10 <body>
11 <!--头部开始-->
12 <header class="wrapper">
13 <div class="header-left left">
14 <img src="img/logo.png" />
15 <a>欢迎登录</a>
16 </div>
17 <div class="header-right right">
18 <img src="img/q-icon.png" />
19 <a>登录页面,调查问卷</a>
20 </div>
21 </header>
22 <!--头部结束-->
23 <!--中间内容开始-->
24 <div class="content">
25 <div class="wrapper beijing">
26 <!--登录表单-->
27 <div class="login-form right">
28 <!--扫码登录-->
29 <div class="login-tab login-tab-left left" id="saomaTab" >
30 <a>扫码登录</a>
31 <span class="right">|</span>
32 </div>
33 <!--账号登陆-->
34 <div class="login-tab login-tab-right left" id="zhanghuTab" >
35 <a>账户登录</a>
36 </div>
37 <!--账户登录的内容项-->
38 <div class="zhanghu-login" id="zhanghu-content">
39 <div id="zhanghu">
40 <label class="login-label login-rentou" for="name"></label>
41 <input type="text" class="name" id="name" placeholder="邮箱/用户名/已验证手机"/>
42 </div>
43 <div id="mima">
44 <label class="login-label login-mima" for="password"></label>
45 <input type="text" class="name" id="password" placeholder="密码"/>
46 </div>
47 <a class="right forget">忘记密码</a>
48 <input type="submit" class="denglu" value="登录"/>
49 </div>
50
51 <!--扫码登录的内容项-->
52 <div class="saoma-login" id="saomiao-content">
53 <div class="saoma-login-top">
54 <img src="img/show.png" class="erweima left" id="erweima"/>
55 <img src="img/phone-orange.png" class="phone left" id="phone"/>
56 </div>
57 <div class="saoma-login-bottom">
58 <span class="one">打开<a>手机京东</a> 扫描二维码</span>
59 <ul class="saomiaodibu">
60 <li>
61 <span class="saoma-span shuru"></span>
62 <span class="ziti">免输入</span>
63 <span class="saoma-span gengkuai"></span>
64 <span class="ziti">更快</span>
65 <span class="saoma-span anquan"></span>
66 <span class="ziti">更安全</span>
67 </li>
68 </ul>
69 </div>
70
71 </div>
72 <!--底部的微信qq标志-->
73 <div class="dibu">
74 <label class="qq"></label>
75 <a>QQ</a>
76 <span>|</span>
77 <label class="weixin"></label>
78 <a>微信</a>
79 <div class="lijizhuce right">
80 <i class="liji"></i>
81 <a>立即注册</a>
82 </div>
83 </div>
84 </div><!--登陆表单结束-->
85 </div><!--背景结束-->
86 </div>
87 <!--中间内容结束-->
88 <!--尾部开始-->
89 <footer class="wrapper">
90 <div class="dibudaohang">
91 <div class="lianjie">
92 <a href="">关于我们</a><span>|</span>
93 <a href="">联系我们</a><span>|</span>
94 <a href="">人才招聘</a><span>|</span>
95 <a href="">商家入驻</a><span>|</span>
96 <a href="">广告服务</a><span>|</span>
97 <a href="">友情链接</a><span>|</span>
98 <a href="">销售联盟</a><span>|</span>
99 <a href="">京东社区</a><span>|</span>
100 <a href="">京东公益</a><span>|</span>
101 <a href="">English Site</a>
102 </div>
103 <div class="dianhua">
104 Copyright © 2004-2017 京东JD.com 版权所有
105 </div>
106 </div>
107 </footer>
108 <!--尾部结束-->
109
110
111
112
113 <script>
114 var zhanghuTab = document.getElementById("zhanghuTab");
115 var saomiaoTab = document.getElementById("saomaTab");
116 var zhanghuContent = document.getElementById("zhanghu-content");
117 var saomiaoContent = document.getElementById("saomiao-content");
118 var erweima = document.getElementById("erweima");
119 var phone = document.getElementById("phone");
120 zhanghuTab.onclick = function(){
121 saomiaoContent.style.display= "none";
122 zhanghuContent.style.display="block";
123 };
124
125 saomiaoTab.onclick=function(){
126 zhanghuContent.style.display="none";
127 saomiaoContent.style.display="block";
128 };
129
130 erweima.onmouseover = function(){
131 erweima.style.marginLeft = "0px";
132 phone.style.display = "block";
133 }
134 phone.onmouseover = function(){
135 erweima.style.marginLeft = "0px";
136 phone.style.display = "block";
137 }
138 erweima.onmouseout= function(){
139 erweima.style.marginLeft = "75px";
140 phone.style.display="none";
141 }
142 phone.onmouseout= function(){
143 erweima.style.marginLeft = "75px";
144 phone.style.display="none";
145 }
146 </script>
147 </body>
148 </html>
/*css初始化*/
*{
margin:0;
padding: 0;
}
a{
/*text-decoration: none;*/
}
ul{
list-style: none;
}
/*公用样式*/
.wrapper{
width:990px;
margin:0 auto;
}
.left{
float:left;
}
.right{
float: right;
}
.clearfix{
clear: both;
}
a{
color: #666666;
}
a:hover{
color: red;
cursor: pointer;
}
/*头部*/
.header-left{
width: 300px;
height: 60px;
margin: 10px 0px;
}
/*图片和文字都写上vertical-align:middle即可实现在一个水平线上*/
.header-left img{
vertical-align: middle;
}
.header-left a{
vertical-align: middle;
font-size: 23px;
margin-left: 20px;
}
.header-left>a:hover{
color: #666666;
}
.header-right{
margin-top: 50px;
}
.header-right img{
vertical-align: middle;
}
.header-right a{
vertical-align: middle;
font-size: 12px;
}
/*.header-right a:hover{
color: red;
}*/
/*中间内容*/
.content{
clear: both;
height: 475px;
width: 100%;
background-color: #DCDCDC;
}
.content>.beijing{
height: 470px;
background: url(../img/beijing.jpg);
}
.content>.wrapper>.login-form{
background: white;
height: 370px;
width: 351px;
margin: 40px auto;
}
/*表单下面的登录*/
.login-tab{
height: 54px;
line-height: 54px;
font-size: 18px;
text-align: center;
display: block;
border-bottom: 1px solid #f4f4f4;
}
.login-tab-left{
width:175px;
}
.login-tab-left>span{
color: #f4f4f4;
}
.login-tab-right{
width: 175px;
}
/*账户登录的内容*/
.zhanghu-login{
margin: 80px auto;
width: 306px;
height: 222px;
display: none;
/*border: 1px solid red;*/
}
#zhanghu{
border: 1px solid #bdbdbd;
height: 38px;
width: 300px;
}
.login-label{
display: inline-block;
vertical-align: middle;
height: 38px;
width: 38px;
border-right: 1px solid #bdbdbd;
background: url(../img/pwd-icons-new.png) no-repeat;
}
.login-rentou{
background-position: 0px 0px;
}
.name{
vertical-align: middle;
width: 234px;
/*height: 18px;*/
/*line-height: 18px;*/
padding: 10px 0px 10px 16px;
overflow: hidden;
font-size: 14px;
border: none;
}
#mima{
border: 1px solid #bdbdbd;
height: 38px;
width: 300px;
margin-top: 18px;
}
.login-mima{
background-position: -48px -48px;
}
.forget{
margin-top: 20px;
font-size: 14px;
margin-right: 2px;
}
.denglu{
margin-top: 22px;
width: 306px;
height: 32px;
line-height: 32px;
border: none;
background: #e4393c;
border: 1px solid red;
color: white;
font-size: 20px;
}
.denglu:hover{
cursor: pointer;
}
/*密码登陆的内容页*/
.saoma-login{
position: relative;
margin: 80px auto;
width: 306px;
height: 222px;
display: block;
}
.saoma-login>.saoma-login-top>.erweima{
/*position: absolute;*/
/*left: 20%;*/
background: white;
border: 5px solid white;
margin-left: 75px;
transition: margin-left 0.5s ease;
}
.saoma-login>.saoma-login-top>.phone{
display: none;
margin-top: -5px;
margin-left: 158px;
position: absolute;
}
.saoma-login>.saoma-login-bottom{
position: absolute;
bottom: -10px;
left: 25%;
}
.saoma-login>.saoma-login-bottom>span{
color: #BDBDBD;
font-size: 12px;
}
.saoma-login>.saoma-login-bottom>span>a{
color: red!important;
}
.saomiaodibu{
margin: 10px 0px 5px -35px;
}
.saomiaodibu li span{
margin-left: 5px;
}
.saoma-span{
vertical-align: middle;
display: inline-block;
background: url(../img/qr-coagent.png) no-repeat;
width: 25px;
height: 25px;
}
.ziti{
vertical-align: middle;
color: #BDBDBD;
font-size: 12px;
}
.shuru{
background-position: 0 0 ;
}
.gengkuai{
background-position: -27px 0px;
}
.anquan{
background-position: -54px 0px;
}
/*登录表单的底部qq微信*/
.dibu{
margin-top: -65px;
border-top: 1px solid #bdbdbd;
background: #fcfcfc;
line-height: 50px;
padding-left:20px;
padding-right: 20px;
}
.qq{
display: inline-block;
background: url(../img/QQ-weixin.png) no-repeat 0px 0px;
vertical-align: middle;
height: 20px;
width: 20px;
}
.dibu a{
font-size: 12px;
vertical-align: middle;
}
.dibu span{
margin-left: 5px;
margin-right: 5px;
color: #DCDCDC;
}
.weixin{
display: inline-block;
background: url(../img/QQ-weixin.png) no-repeat -20px 0px;
vertical-align: middle;
height: 20px;
width: 20px;
}
.liji{
display: inline-block;
background: url(../img/pwd-icons-new.png) no-repeat -100px -71px;
vertical-align: middle;
height: 20px;
width: 20px;
}
.liji a{
color: red!important;
vertical-align: middle;
}
.liji a:hover{
text-decoration: underline;
}
/*底部的内容*/
.dibudaohang{
margin-top: 30px;
text-align: center;
font-size: 12px;
color: #DCDCDC;
}
.dibudaohang a,.dibudaohang span{
padding-left: 10px;
}
.dianhua{
margin-top:10px;
margin-bottom: 30px;
text-align: center;
font-size: 12px;
color: #666666;
}
YZ8$M.png)
FEG.png)

标签:url 子节点 中间 开始 ref 整理 imp 注释 用户名
原文地址:http://www.cnblogs.com/zhangxue521/p/6888204.html