标签:padding www cells cin mamicode nbsp 知识 png 技术
表单基础知识点:
1.form必须有action属性,action=表单提交的地址
2.所有需要提交的数据,input必须有name属性
3.input按钮的文字,使用value属性表示
4.input必须放在form标签内才能提交
5.input标签常见类型总结:
文本输入框:type="text"
密码输入框:type="password"
单选框:type="radio"
复选框:type="checkbox"
普通按钮:type="button"
提交按钮:type="submit"
重置按钮:type="reset"
文件选择框:type="file"
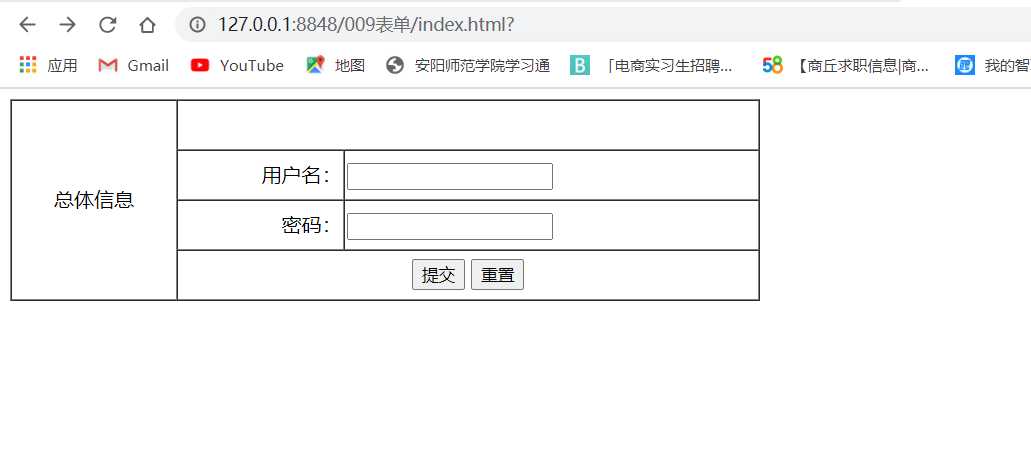
登录表单源码:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="https://www.baidu.com" method="">
<table width="600px" border="1" cellspacing="0" cellpadding="">
<tbody>
<tr height="40px" width="100px">
<td rowspan="4" align="center">总体信息</td>
<td colspan="2"></td>
</tr>
<tr height="40px" >
<td align="right">用户名:</td>
<td >
<input type="text" name="loginname" id="" value="" />
</td>
</tr>
<tr height="40px" >
<td align="right">密码:</td>
<td><input type="password" name="pwd" id="" value="" /></td>
</tr>
<tr height="40px" align="center">
<td colspan="2">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
标签:padding www cells cin mamicode nbsp 知识 png 技术
原文地址:https://www.cnblogs.com/maleijiejie/p/13232054.html