标签:
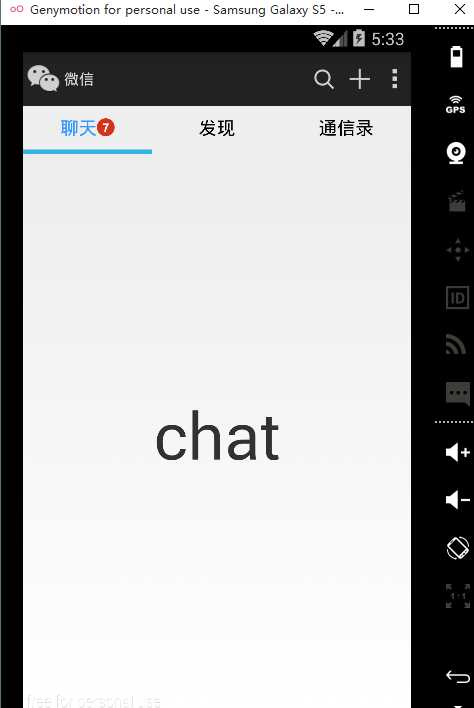
先上图:

这里只是使用了viewpage 和 Fragment,没有用GitHob上viewpagerindicator,而是自己写了个指示器,使用了badgeView显示消息提醒。
首先, 是上面的titleBar 没什么好说的 带过。。。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="@drawable/top1_bg" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true" >
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:background="@android:color/transparent"
android:src="@drawable/actionbar_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="3dp"
android:text="微信"
android:textColor="#d3d3d3" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
>
<ImageButton
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="3dp"
android:scaleType="fitXY"
android:background="@android:color/transparent"
android:src="@drawable/actionbar_search_icon" />
<ImageButton
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="3dp"
android:scaleType="fitXY"
android:background="@android:color/transparent"
android:src="@drawable/actionbar_add_icon" />
<ImageButton
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="3dp"
android:scaleType="fitXY"
android:background="@android:color/transparent"
android:src="@drawable/actionbar_more_icon" />
</LinearLayout>
</RelativeLayout>
然后是三个Tab 和 一个 指示器 带过。。。。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#eee"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="40dp"
android:baselineAligned="true"
android:gravity="center_vertical"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/chatLayout"
android:orientation="horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center" >
<TextView
android:id="@+id/chat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="聊天"
android:textColor="#3399ff"
android:textSize="17sp" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center" >
<TextView
android:id="@+id/find"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发现"
android:textSize="17sp" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center" >
<TextView
android:id="@+id/contact"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="通信录"
android:textSize="17sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="5dp" >
<ImageView
android:id="@+id/imgBar"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@drawable/tabline" />
</LinearLayout>
</LinearLayout>
主布局,带过。。。。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.viewpage_badgeview_weixin.MainActivity" >
<include layout="@layout/top_one" />
<include layout="@layout/top_tow" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPage"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
三个Fragment都一样,贴一个
package com.example.viewpage_badgeview_weixin;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class TabFragmentChat extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.chat, container, false);
}
}
使用badgeView 要先从GitHob上下载library
地址:https://github.com/stefanjauker/BadgeView
package com.example.viewpage_badgeview_weixin;
import java.util.ArrayList;
import java.util.List;
import com.example.viewpage_badgeview_weixin.R.id;
import com.jauker.widget.BadgeView;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.Display;
import android.view.Menu;
import android.view.MenuItem;
import android.view.ViewGroup.LayoutParams;
import android.view.Window;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
private ViewPager viewPage;
private List<Fragment> list = new ArrayList<Fragment>();
private FragmentPagerAdapter adapter;
private TextView mChat;
private TextView mFind;
private TextView mContact;
private ImageView imgBar;
private LinearLayout chatLayout;
private int lineWidth;
private int currentPageState;
private BadgeView badge;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initLine();
initText();
}
//设置指示器的长度
private void initLine() {
imgBar = (ImageView) findViewById(id.imgBar);
DisplayMetrics outMetrics = new DisplayMetrics();
Display display = getWindowManager().getDefaultDisplay();
display.getMetrics(outMetrics);
lineWidth = outMetrics.widthPixels / 3;
LayoutParams params = imgBar.getLayoutParams();
params.width = lineWidth;
imgBar.setLayoutParams(params);
}
private void initText() {
mChat = (TextView) findViewById(id.chat);
mFind = (TextView) findViewById(id.find);
mContact = (TextView) findViewById(id.contact);
//改变文字颜色
viewPage.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
resetColor();
switch (arg0) {
case 0:
if (badge != null) {
chatLayout.removeView(badge);
}
badge = new BadgeView(MainActivity.this);
badge.setBadgeCount(7);
chatLayout.addView(badge);
mChat.setTextColor(0xff3399ff);
// imgBar.setTranslationX(0);
break;
case 1:
mFind.setTextColor(0xff3399ff);
// imgBar.setTranslationX(lineWidth);
break;
case 2:
mContact.setTextColor(0xff3399ff);
// imgBar.setTranslationX(lineWidth * 2);
break;
}
currentPageState = arg0;
}
//滚动指示器
public void onPageScrolled(int position, float offset, int pixels) {
LinearLayout.LayoutParams params = (android.widget.LinearLayout.LayoutParams) imgBar
.getLayoutParams();
// 1--2 2--1
if (currentPageState == 0 && position == 0) {
params.leftMargin = (int) (currentPageState * lineWidth + offset
* lineWidth);
} else if (currentPageState == 1 && position == 0) {
params.leftMargin = (int) (currentPageState * lineWidth + (offset - 1)
* lineWidth);
}
// 2---3 3---2
if (currentPageState == 1 && position == 1) {
params.leftMargin = (int) (currentPageState * lineWidth + offset
* lineWidth);
} else if (currentPageState == 2 && position == 1) {
params.leftMargin = (int) (currentPageState * lineWidth + (offset - 1)
* lineWidth);
}
imgBar.setLayoutParams(params);
}
public void onPageScrollStateChanged(int arg0) {
}
});
}
//实例化视图
private void initView() {
viewPage = (ViewPager) findViewById(id.viewPage);
chatLayout = (LinearLayout) findViewById(id.chatLayout);
TabFragmentChat chat = new TabFragmentChat();
TabFragmentFind find = new TabFragmentFind();
TabFragmentContact contact = new TabFragmentContact();
list.add(chat);
list.add(find);
list.add(contact);
//实例化FragmentPagerAdapter
adapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
public int getCount() {
return list.size();
}
public Fragment getItem(int arg0) {
return list.get(arg0);
}
};
//添加adapter
viewPage.setAdapter(adapter);
}
//重置文字颜色
protected void resetColor() {
mChat.setTextColor(Color.BLACK);
mFind.setTextColor(Color.BLACK);
mContact.setTextColor(Color.BLACK);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
上面大致实现过程:
1、先实例化view视图,new出来三个fragment装入list中
viewpage设置adapter 这里使用的是FragmentPageAdapter
2、viewpage使用 OnPageChangeListener 监听器 改变 文字颜色 和 指示器的滚动
这里要说一下: 使用 // imgBar.setTranslationX(0); 也可以使指示器滚动,只是不能达到过度效果.
所以使用 onPageScrolled(int position, float offset, int pixels) 方法,它提供一个梯度值 offset
利用梯度值来改变margin的值,从而达到缓慢滚动的效果
3、badgeView 消息提醒 badge = new BadgeView(MainActivity.this);
拿别人的东西再用 没什讲的 很方便 感谢GitHob、、、、
ViewPage和Fragment上 实现BadgeView消息提醒(仿旧微信)
标签:
原文地址:http://www.cnblogs.com/mydomainlistentome/p/4746003.html