标签:
阅读目录
React是什么?
React仅仅是VIEW层,而我们经常看到Angular是一个完整的框架,而React不是,因此我们看到他们两个的侧重点不一样,所以也不能比较的,React提供了模板语法及一些函数钩子用于HTML的渲染,只用于View层。
React的优点?
1. 虚拟DOM
在DOM树的状态发生改变时,虚拟DOM机制会将前后DOM树进行对比,如果两个DOM树有不一样的地方,那么React仅仅会对那些不一样的区域来进行响应DOM修改,这也就是React的更高的性能是使用虚拟DOM来实现的。
2. 数据流
React实现了单向响应的数据流,从而减少了重复的代码,这也是为什么比传统数据绑定更简单。
浏览器对React的支持程度:IE9- 以下的浏览器是不支持React.
下面我们来学习下React的基本使用方法吧!
首先React擅长于组件化页面,我们来看看使用React来如何渲染页面的,如下代码:
首先需要在页面上引入React.js
<script src="./build/react.min.js"></script>
HTML代码结构如下:
<div id="content"></div>
JS代码如下:
<script>
var CommentBox = React.createClass({
displayName: ‘CommentBox‘,
render: function(){
return (
React.createElement(‘div‘,{className:‘commentBox‘},"Hello,world!I am a CommentBox")
);
}
});
React.render(
React.createElement(CommentBox,null),document.getElementById("content")
);
</script>
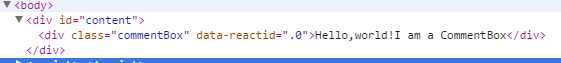
在页面上生成代码结构如下:

在IE9+ firefox chrome下生效;
我们下面来解释下上面的代码的含义:
React.createClass(): 该方法来创建一个新的React组件;其中最重要的方法是render,该方法返回一颗React组件树,这棵树将会渲染成HTML;
上面的div标签不是真实的DOM节点,他们是React div组件的实例,我们可以认为React是通过此来如何处理标记或者一些数据,React是安全的,它不生成HTML字符串,所以默认阻止了xSS的攻击;
React.render():该方法是 实例化根组件,启动框架,它有第二个参数,含义是:注入标记到原始的DOM元素中;
React 不依赖与Jquery,因此上面是通过 document.getElementById(“content”)来作为React.render()的第二个参数,当然我们也可以使用jqeury的方式来作为第二个参数调用,但是我们必须如下这样:(“#content”)[0], 而不是(“#content”);
React如何制作组件?
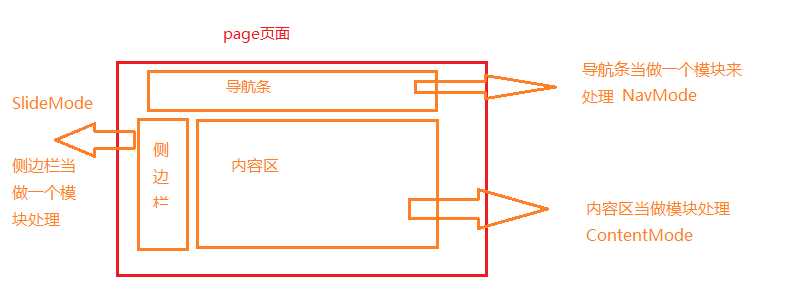
如下我们有一个网站页面:首页分为如下几块,导航页,侧边栏,还有内容区;假如我现在想导航页,侧边栏和内容区都做成一个组件模块,因为有很多页面需要公用的;如下page页面结构图:

那么下面我们可以使用React.createClass()方法来创建一个react组件;如下代码:
导航页代码如下:我们使用JSX来写代码如下:(切记页面需要引入)
<script src="./build/react.min.js"></script>
<script src="./build/JSXTransformer2.js"></script>
这句代码;这是目前测试的,方便点直接引入;
<script type="text/jsx">
/* 导航模块代码 */
var NavMode = React.createClass({
render: function(){
return (
<div className = "NavList">
Hello word! I am a Nav List
</div>
);
}
});
/* 侧边栏模块代码 */
var SlideMode = React.createClass({
render: function(){
return (
<div className="slideMode">hello world! I am a slide</div>
)
}
});
/* 内容区模块代码 */
var ContentMode = React.createClass({
render: function(){
return (
<div className="contentMode">Hello world! I am comtent</div>
)
}
});
/* 页面div封装 上面三个模块 */
var page = React.createClass({
render: function(){
return (
<div className="homepage">
<h1>page首页</h1>
<NavMode />
<SlideMode />
<ContentMode />
</div>
)
}
});
/* 初始化到content容器内 */
React.render(
React.createElement(page,null),document.getElementById("content")
);
</script>
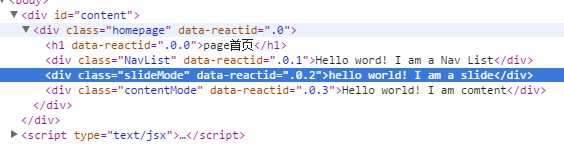
页面渲染完成后,查看如下演示:

因此在页面也可以看到预览效果;如上是根据JSX的语法来混合HTML的标签来创建我们的组件的,JSX编译器会自动重写HTML标签为React.createElement(tagName)表达式。
理解组件属性props
Props表示的是组件自身的属性,是父层节点传递给子层节点的一些属性或者数据,比如我的上面的代码,内容区,可能不同的模块有不同的内容,因此我们需要有相同的模板ContentMode 根据参数的传递不同而显示不同的内容;代码如下:
/* 内容区模块代码 */
var ContentMode = React.createClass({
render: function(){
return (
<div className="ContentMode">
<div class="contents">{this.props.contents}</div>
{this.props.children}
</div>
)
}
});
/* 页面div封装 上面三个模块 */
var Page = React.createClass({
render: function(){
return (
<div className="homepage">
<ContentMode contents ="longen">this is one comment</ContentMode >
<ContentMode contents ="longen2">this is two comment</ContentMode >
</div>
)
}
});
/* 初始化到content容器内 */
React.render(
React.createElement(Page,null),document.getElementById("content")
);
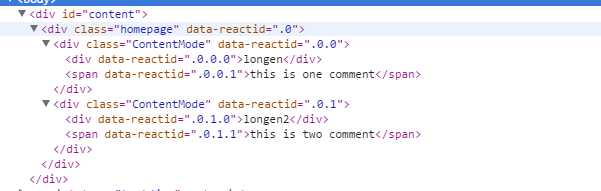
在页面中显示的DOM结构如下:

如上,我们从父节点Page传递给子节点ContentMode 的一些数据,从父节点传递到子节点的数据称为 ”props”;
在JSX中通过javascript表达式放在大括号中(作为属性或者子节点);我们访问传递给组件的命名属性作为 this.props的键,任何内嵌的元素作为this.props.children;
理解页面中如何渲染数据的
比如发ajax请求等返回数据,现在我这边是模拟静态数据:如下返回数据:
var data = [{"name":‘longen1‘,"age":‘28‘},{"name":‘longen2‘,"age":30}];
现在我们要做的是 通过上面的data数据 分别渲染到content(内容区域去),第一步我们需要实例化根组件,调用React.render()方法;如下:
var data = [{"name":‘longen1‘,"age":‘28‘},{"name":‘longen2‘,"age":30}];
/* 初始化到content容器内 */
React.render(
<ContentMode data={data} />, document.getElementById("content")
);
调用内容区域 ContentMode 模块,代码如下:
/* 内容区模块代码 */
var ContentMode = React.createClass({
render: function(){
return (
<div className="ContentMode">
<h1>内容渲染进来</h1>
<Page data={this.props.data} />
</div>
)
}
});
如上我们通过父层节点ContentMode 传递数据给子节点Page,Page模块通过this.props取到父节点传来的数据,再调用Page模块,渲染数据,Page模块渲染数据如下:
var Page = React.createClass({
render: function(){
var ContentModes = this.props.data.map(function(content){
return (
<p className="pline" data-age={content.age}>{content.name}</p>
)
});
return (
<div className="homepage">{ContentModes}</div>
)
}
});
然后Page模块通过自身属性 this.props取到值后 进行map遍历,如下页面演示效果:

HTML代码渲染成结构如下:

理解从服务器端获取数据及理解state的
现在我们来新建一个page.json来存放json数据,数据如下:
[{"name":"我是龙恩我来测试数据1","age":"28"},{"name":"我是涂根华我来测试数据2","age":"30"}]
现在让我们来从服务器端来获取数据,我们先使用React.render()这个方法来初始化根组件;如下代码:
/* 初始化到content容器内 */
React.render(
<ContentMode url="page.json" />, document.getElementById("content")
);
下面是所有的代码如下:
var Page = React.createClass({
render: function(){
var ContentModes = this.props.data.map(function(content){
return (
<p className="pline" data-age={content.age}>{content.name}</p>
)
});
return (
<div className="homepage">{ContentModes}</div>
)
}
});
/* 内容区模块代码 */
var ContentMode = React.createClass({
getInitialState: function(){
return {data:[]};
},
componentDidMount: function(){
$.ajax({
url: this.props.url,
dataType:‘json‘,
success: function(data){
this.setState({data:data});
}.bind(this),
error: function(xhr,status,err){
console.log(this.props.url,status,err.toString());
}.bind(this)
});
},
render: function(){
return (
<div className="ContentMode">
<h1>内容渲染进来</h1>
<Page data={this.state.data} />
</div>
)
}
});
/* 初始化到content容器内 */
React.render(
<ContentMode url="page.json" />, document.getElementById("content")
);
到目前为止:我们的每一个组件都是根据自己的props渲染了自己一次,props是不可变的,他们是从父节点传递过来的数据,但是呢,如果我们需要从服务器端更新数据的话,我们可以使用state来更新数据。this.state是组件私有的,我们可以通过this.setState() 来改变它,那么组件会重新渲染下自己。
现在我们来分析下上面的代码:getInitialState()是在组件生命周期中仅执行一次,设置组件的初始化状态。该方法是在React源码中做了封装的。
componentDidMount() 是一个组件被渲染的时候React自动调用的方法,该方法也是React源码中封装好了的,我们可以看到如上代码在调用getInitialState()方法时,给data定义了一个空数组[]; 当调用componentDidMount() 方法时,通过发ajax请求(在此我们使用jquery来演示ajax),当有数据更新的时候,我们使用 this.setState({data:data}); 该方法,对数据data重写赋值;从而改变原有的数据;然后使用新数据使UI自动更新;
在页面上演示效果如下:

页面HTML代码渲染结构如下:

我们也可以仿照新浪微博那样,每隔几秒中自动刷新数据,这里我们可以使用简单的setInterval()来轮询下,当然我们可以使用更好的方法 WebSockets技术
代码如下:
<script type="text/jsx">
var Page = React.createClass({
render: function(){
var ContentModes = this.props.data.map(function(content){
return (
<p className="pline" data-age={content.age}>{content.name}</p>
)
});
return (
<div className="homepage">{ContentModes}</div>
)
}
});
/* 内容区模块代码 */
var ContentMode = React.createClass({
getInitialState: function(){
return {data:[]};
},
loadServer: function(){
$.ajax({
url: this.props.url,
dataType:‘json‘,
success: function(data){
this.setState({data:data});
}.bind(this),
error: function(xhr,status,err){
console.log(this.props.url,status,err.toString());
}.bind(this)
});
},
componentDidMount: function(){
this.loadServer();
setInterval(this.loadServer,this.props.pollInterval);
},
render: function(){
return (
<div className="ContentMode">
<h1>内容渲染进来</h1>
<Page data={this.state.data} />
</div>
)
}
});
/* 初始化到content容器内 */
React.render(
<ContentMode url="page.json" pollInterval={2000}/>, document.getElementById("content")
);
</script>
如上代码,我们使它们每隔2秒钟会发一次ajax请求,请求新数据回来;
好了 由于时间的关系 入门学习一 先介绍这里,后面继续学习!
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/4746425.html