标签:
Grunt 是一个基于任务的JavaScript 世界的构建工具
Mocha 是具有丰富特性的 JavaScript 测试框架,可以运行在 Node.js 和浏览器中,使得异步测试更简单更有趣。Mocha 可以持续运行测试,支持灵活又准确的报告,当映射到未捕获异常时转到正确的测试示例。
nodejs项目文件目录结构如下
├── config
├── controllers
├── models
├── lib
├── node_modules
├── test
├── tasks
│ ├── mochacli.js
│ ├── sonarRunner.js
│ └── mocha_istanbul.js
│── package.json
└── Gruntfile.js
test 文件夹存放所有的单元测试*.js 文件
tasks 文件夹放的是一些给grunt 执行的task 文件
package.json 里用到的依赖如下
"devDependencies": { "chai": "^3.0.0", "chai-as-promised": "^5.1.0", "grunt": "^0.4.1", "grunt-config-dir": "^0.3.2", "grunt-mocha-cli": "^1.5.0", "grunt-mocha-istanbul": "^2.4.0", "grunt-sonar-runner": "^2.4.3", "istanbul": "^0.3.14", "load-grunt-tasks": "~0.2", "mocha": "^1.18.0", "sinon": "^1.15.4", "supertest": "^0.9.0" }
这些包的安装都是通过命令 npm install xxx --save-dev
Gruntfile.js 配置如下
‘use strict‘; module.exports = function (grunt) { // Load the project‘s grunt tasks from a directory require(‘grunt-config-dir‘)(grunt, { configDir: require(‘path‘).resolve(‘tasks‘) }); // Register tasks grunt.registerTask(‘test‘, [ ‘mochacli‘ ]); grunt.registerTask(‘coverage‘, [ ‘mocha_istanbul:coverage‘,‘sonarRunner:analysis‘]); };
Task - ‘mochacli‘ 如下
‘use strict‘; module.exports = function mochacli(grunt) { // Load task grunt.loadNpmTasks(‘grunt-mocha-cli‘); // Options return { src: [‘test/**/*.js‘], options: { timeout: 6000, ‘check-leaks‘: true, ui: ‘bdd‘, reporter: ‘spec‘ } }; };
用这个插件来运行Mocha的测试。
Task - ‘mocha_istanbul‘ 如下
‘use strict‘; module.exports = function clean(grunt) { // Load task grunt.loadNpmTasks(‘grunt-mocha-istanbul‘); // Options return { coverage: { src: ‘test‘, // a folder works nicely options: { coverage: true, reportFormats: [‘lcov‘,‘lcovonly‘], root: ‘.‘, recursive: true } } }; };
istanbul这个插件是用来计算代码覆盖率的,并且可以生成lcov格式的report, 以便与下一个插件sonarRunner集成,展示报告
Task - ‘sonarRunner.js‘ 如下
‘use strict‘; module.exports = function clean(grunt) { // Load task grunt.loadNpmTasks(‘grunt-sonar-runner‘); // Options return { analysis: { options: { debug: true, separator: ‘\n‘, sonar: { host: { url: ‘http://10.101.46.20:9000‘ }, jdbc: { url: ‘jdbc:mysql://10.101.46.20:3306/sonar‘, username: ‘sonar‘, password: ‘sonar‘ }, javascript: { lcov: { reportPath: ‘coverage/lcov.info‘ } }, projectKey: ‘Demo:0.1.0‘, projectName: ‘Demo project‘, projectVersion: ‘0.1.0‘, sources: [‘controllers‘,‘models‘,‘lib‘].join(‘,‘), language: ‘js‘, sourceEncoding: ‘UTF-8‘ } } } }; };
运行grunt test 示例结果如下 (其实有很多用例,这里为了好展示图片,就run了一个)

运行grunt coverage 后
这里面两个task, 运行完第一个mocha_istanbul:coverage后, 根目录下会产生一个coverage目录
└──coverage ├── coverage.json ├── lcov.info └── lcov-report ├── index.html ├── xxx └── xxx
lcov.info格式的文件是给Sonnar展示报告用的
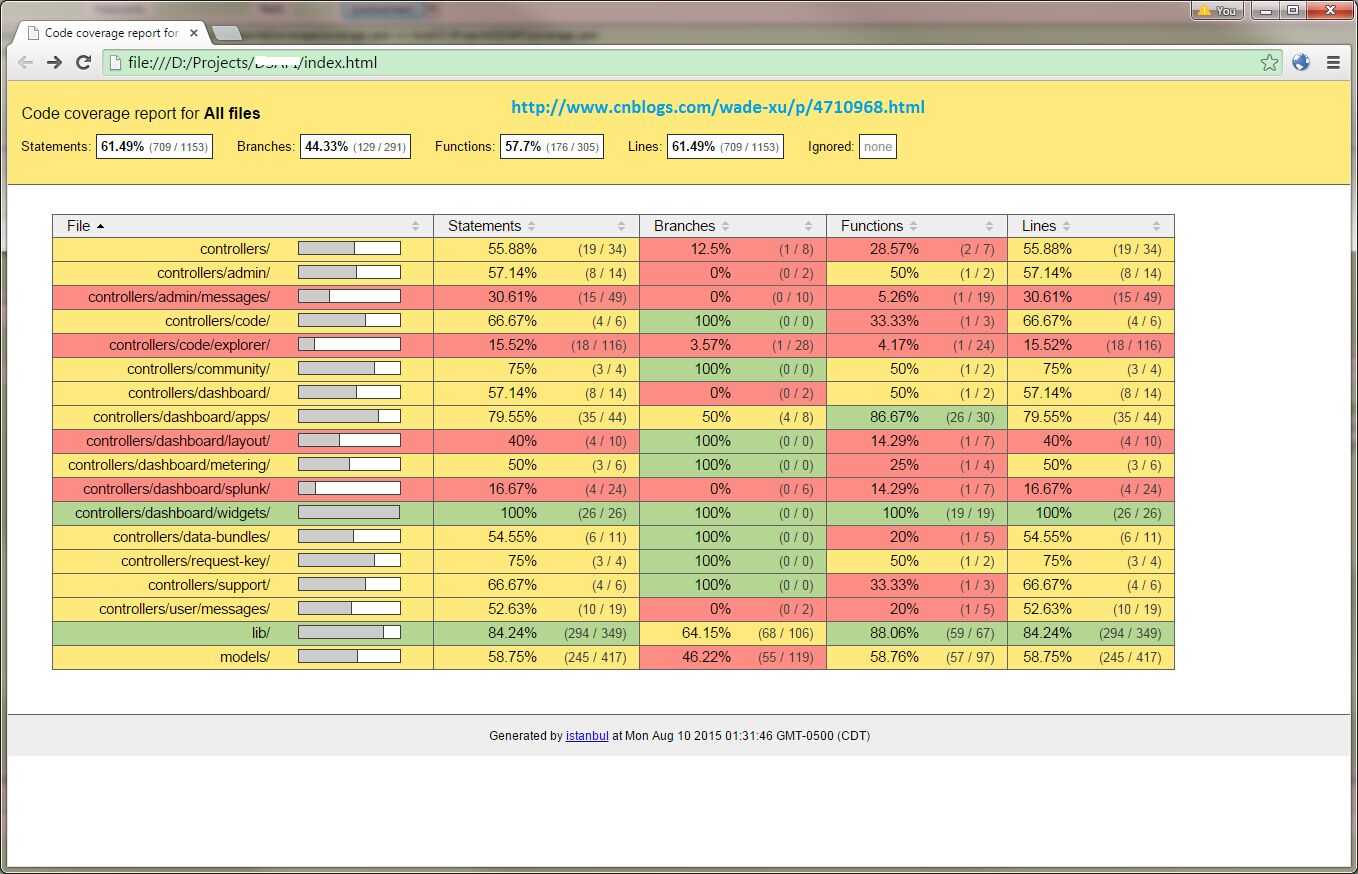
打开lcov-report/index.html 如下图

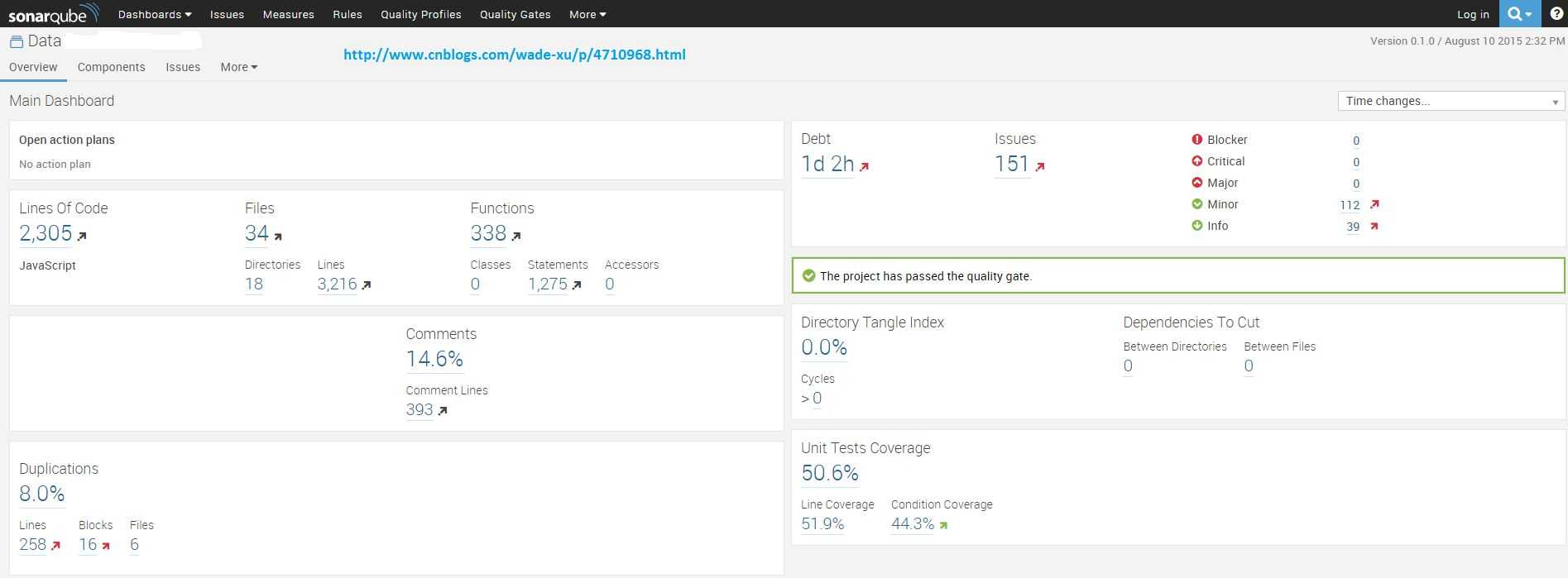
第二个插件是用来与Sonar集成的, 这几个grunt命令我是放在jenkins里daily build后执行的
不知道为何Sonar 解析出来的代码覆盖率数字 与 istanbul插件算出来的 差距很大。。

Grunt: http://gruntjs.com/
Mocha: http://mochajs.org/
感谢阅读,如果您觉得本文的内容对您的学习有所帮助,您可以点击右下方的推荐按钮,您的鼓励是我创作的动力。
##转载注明出处:http://www.cnblogs.com/wade-xu/p/4710968.html
基于Grunt&Mocha 搭建Nodejs自动化单元测试框架(含代码覆盖率统计)
标签:
原文地址:http://www.cnblogs.com/wade-xu/p/4710968.html