标签:
http://www.cnblogs.com/_ymw/p/4227862.html
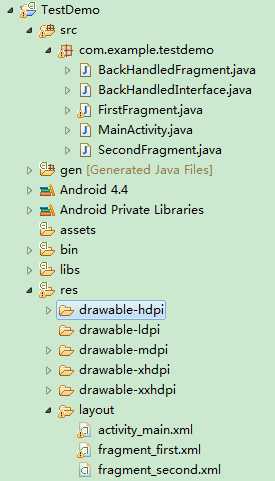
1.首先贴上项目结构图:

2.先添加一个接口文件BackHandledInterface.java,定义一个setSelectedFragment方法用于设置当前加载的Fragment在栈顶,主界面MainActivity须实现此接口,代码如下:
package com.example.testdemo;
public interface BackHandledInterface {
public abstract void setSelectedFragment(BackHandledFragment selectedFragment);
}
3.定义一个抽象类BackHandledFragment继承自Fragment,后面跳转的Fragment界面都要继承自BackHandledFragment。抽象类BackHandledFragment中定义一个返回值为boolean类型的onBackPressed方法,用于处理点击返回按键(物理Back键)时的逻辑,若该方法返回false,表示当前Fragment不消费返回事件,而由Fragment所属的FragmentActivity来处理这个事件。代码如下:
1 package com.example.testdemo;
2
3 import android.os.Bundle;
4 import android.support.v4.app.Fragment;
5
6 public abstract class BackHandledFragment extends Fragment {
7
8 protected BackHandledInterface mBackHandledInterface;
9
10 /**
11 * 所有继承BackHandledFragment的子类都将在这个方法中实现物理Back键按下后的逻辑
12 */
13 protected abstract boolean onBackPressed();
14
15 @Override
16 public void onCreate(Bundle savedInstanceState) {
17 super.onCreate(savedInstanceState);
18 if (!(getActivity() instanceof BackHandledInterface)) {
19 throw new ClassCastException(
20 "Hosting Activity must implement BackHandledInterface");
21 } else {
22 this.mBackHandledInterface = (BackHandledInterface) getActivity();
23 }
24 }
25
26 @Override
27 public void onStart() {
28 super.onStart();
29 // 告诉FragmentActivity,当前Fragment在栈顶
30 mBackHandledInterface.setSelectedFragment(this);
31 }
32
33 }
4.主界面MainActivity要继承FragmentActivity才能调用getSupportFragmentManager()方法来处理Fragment。MainActivity还需重写onBackPressed方法用来捕捉返回键(Back Key)事件,代码如下:
1 package com.example.testdemo;
2
3 import android.os.Bundle;
4 import android.support.v4.app.FragmentActivity;
5 import android.support.v4.app.FragmentManager;
6 import android.support.v4.app.FragmentTransaction;
7 import android.view.View;
8 import android.view.View.OnClickListener;
9 import android.widget.Button;
10
11 public class MainActivity extends FragmentActivity implements
12 BackHandledInterface {
13 private static MainActivity mInstance;
14 private BackHandledFragment mBackHandedFragment;
15 private Button btnSecond;
16
17 @Override
18 public void onCreate(Bundle savedInstanceState) {
19 super.onCreate(savedInstanceState);
20 setContentView(R.layout.activity_main);
21 btnSecond = (Button) findViewById(R.id.btnSecond);
22 btnSecond.setOnClickListener(new OnClickListener() {
23
24 @Override
25 public void onClick(View v) {
26 FirstFragment first = new FirstFragment();
27 loadFragment(first);
28 btnSecond.setVisibility(View.GONE);
29 }
30 });
31
32 }
33
34 public static MainActivity getInstance() {
35 if (mInstance == null) {
36 mInstance = new MainActivity();
37 }
38 return mInstance;
39 }
40
41 public void loadFragment(BackHandledFragment fragment) {
42 BackHandledFragment second = fragment;
43 FragmentManager fm = getSupportFragmentManager();
44 FragmentTransaction ft = fm.beginTransaction();
45 ft.replace(R.id.firstFragment, second, "other");
46 ft.addToBackStack("tag");
47 ft.commit();
48 }
49
50 @Override
51 public void setSelectedFragment(BackHandledFragment selectedFragment) {
52 this.mBackHandedFragment = selectedFragment;
53 }
54
55 @Override
56 public void onBackPressed() {
57 if (mBackHandedFragment == null || !mBackHandedFragment.onBackPressed()) {
58 if (getSupportFragmentManager().getBackStackEntryCount() == 0) {
59 super.onBackPressed();
60 } else {
61 if (getSupportFragmentManager().getBackStackEntryCount() == 1) {
62 btnSecond.setVisibility(View.VISIBLE);
63 }
64 getSupportFragmentManager().popBackStack();
65 }
66 }
67 }
68 }
5.分别添加两个子级Fragment,FirstFragment.java和SecondFragment.java,代码分别如下:
FirstFragment.java
1 package com.example.testdemo;
2
3 import android.os.Bundle;
4 import android.support.annotation.Nullable;
5 import android.support.v4.app.FragmentManager;
6 import android.support.v4.app.FragmentTransaction;
7 import android.view.LayoutInflater;
8 import android.view.View;
9 import android.view.View.OnClickListener;
10 import android.view.ViewGroup;
11 import android.widget.Button;
12
13 public class FirstFragment extends BackHandledFragment {
14 private View myView;
15 private Button btnSecond;
16
17 @Override
18 public View onCreateView(LayoutInflater inflater,
19 @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
20 myView = inflater.inflate(R.layout.fragment_first, null);
21 initView();
22 return myView;
23 }
24
25 private void initView() {
26 btnSecond = (Button) myView.findViewById(R.id.btnSecond);
27 btnSecond.setOnClickListener(new OnClickListener() {
28
29 @Override
30 public void onClick(View v) {
31 SecondFragment second = new SecondFragment();
32 FragmentManager fm = getFragmentManager();
33 FragmentTransaction ft = fm.beginTransaction();
34 ft.replace(R.id.firstFragment, second);
35 ft.addToBackStack("tag");
36 ft.commit();
37 }
38 });
39 }
40
41 @Override
42 protected boolean onBackPressed() {
43 return false;
44 }
45
46 }
SecondFragment.java
1 package com.example.testdemo;
2
3 import android.os.Bundle;
4 import android.support.annotation.Nullable;
5 import android.view.LayoutInflater;
6 import android.view.View;
7 import android.view.ViewGroup;
8
9 public class SecondFragment extends BackHandledFragment {
10
11 private View mView;
12
13 @Override
14 public View onCreateView(LayoutInflater inflater,
15 @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
16 mView = inflater.inflate(R.layout.fragment_second, null);
17 return mView;
18 }
19
20 @Override
21 protected boolean onBackPressed() {
22 return false;
23 }
24
25 }
6.三个布局文件代码如下:
activity_main.xml
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_centerInParent="true" 11 android:text="FragmentActivity 父界面" 12 android:textSize="26sp" /> 13 14 <Button 15 android:id="@+id/btnSecond" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_alignParentBottom="true" 19 android:text="跳转到FirstFragment" /> 20 21 <FrameLayout 22 android:id="@+id/firstFragment" 23 android:layout_width="match_parent" 24 android:layout_height="match_parent" > 25 </FrameLayout> 26 27 </RelativeLayout>
fragment_first.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#e5e5e5"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="FirstFragment"
android:textColor="#000000"
android:textSize="26sp" />
<Button
android:id="@+id/btnSecond"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="打开SecondFragment" />
</RelativeLayout>
fragment_second.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#e5e5e5" 6 android:orientation="vertical" > 7 8 <TextView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_centerInParent="true" 12 android:text="SecondFragment" 13 android:textColor="#000000" 14 android:textSize="26sp" /> 15 16 </RelativeLayout>
7.最后奉上实例链接:
http://files.cnblogs.com/_ymw/TestDemo
Android 使用Fragment界面向下跳转并一级级返回
标签:
原文地址:http://www.cnblogs.com/wanqieddy/p/4746959.html