标签:
<html>
<head>
<title>Form对象</title>
<style type="text/css">
#tip {
width:100px;
/* line-height:20px; */
background-color:white;
/*color:red;*/
border:1px solid red;
display:none;
font-size:12px;
text-align:center;
padding:3px;
}
</style>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
function setDays() {
//获取year month
var year = +$("year").value ;
var month = +$("month").value;
//alert(year + "\n" + month);
//计算月的天数
var days = getMonthDays(year, month);
var currentDay = new Date().getDate();
//alert(days);
//输出天数
var oSelect = $("days");
oSelect.options.length = days;
for(var i = 0; i < days ; i++ ) {
oSelect.options[i].text = i + 1;
oSelect.options[i].value = i + 1;
console.log(currentDay ,i);
if(i == currentDay) {
console.log("===============",currentDay ,i);
oSelect.options[i].setAttribute("selected","selected");
}
}
}
function getMonthDays( year , month) {
if(month == 2 && (year % 400 == 0 || year %4 == 0 && year % 100 != 0)) {
return 29;
}
var a = [0,31,28,31,30,31,30,31,31,30,31,30,31];
return a[month];
}
//表单验证
function checkForm(oForm) {
//检测用户名
var name = oForm.username.value;
var pwd = oForm.password.value;
// var name = oForm.elements["username"] .value;
// alert(name);
if(name == null || name == "") {
alert("用户名不能为空");
oForm.username.focus();
return false;
}
if(pwd == null || pwd == "") {
alert("密码不能为空");
oForm.username.focus();
return false;
}
//全部验证通过
return true;
}
function check(username) {
if(username == null || username == "" ) {
$("tip").innerHTML = "用户名不能为空";
$("tip").style.color="blue";
$("tip").style.display="inline";
oForm.username.focus();
return;
}
if(username.length < 6) {
$("tip").innerHTML = "用户名长度不能少于6个";
$("tip").style.color="blue";
$("tip").style.display="inline";
oForm.username.focus();
return;
}
$("tip").innerHTML = "用户名合法";
$("tip").style.display="inline";
$("tip").style.color="green";
}
</script>
</head>
<body onload="setDays()">
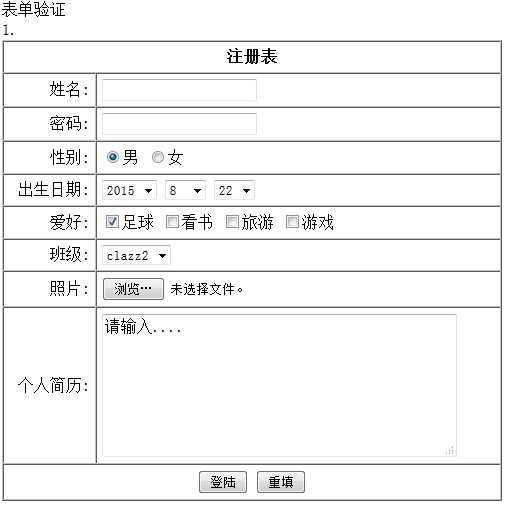
<div>表单验证</div>
1.</br>
<form action="事件.htm" method="GET" name="form1" onsubmit="return checkForm(this)" >
<table border="1" width="500px" cellpadding="5" cellspacing="0" align="left">
<tr>
<th colspan="2">注册表</th>
</tr>
<tr>
<td align="right">姓名:</td>
<td><input type="text" name="username" onblur="check(this.value)" />
<span id="tip"></span>
</td>
</tr>
<tr>
<td align="right">密码:</td><td><input type="password" name="password"/></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="sex" value=‘男‘ checked="checked"/>男
<input type="radio" name="sex" value=‘女‘/>女
</td>
</tr>
<tr>
<td align="right">出生日期:</td>
<td>
<select name="year" id="year" onchange="setDays()">
<script type="text/javascript">
var d = new Date();
var y = d.getFullYear();//系统当前日期
var m = d.getMonth() + 1;
//alert(y);
for(var i = y - 20; i < y + 10; i++ ) {
if(i == y) {
document.write("<option value=‘"+i+"‘ selected=‘selected‘> " + i + "</option>");
} else {
document.write("<option value=‘"+i+"‘> " + i + "</option>");
}
}
</script>
</select>
<select name="month" id="month" onchange="setDays()">
<script type="text/javascript">
for(var i = 1; i < 13; i++ ) {
if(i == m) {
document.write("<option value=‘"+i+"‘ selected=‘selected‘> " + i + "</option>");
} else {
document.write("<option value=‘"+i+"‘> " + i + "</option>");
}
}
</script>
</select>
<select name="days" id="days">
<script type="text/javascript">
/*
for(var i = 1; i < 32; i++ ) {
document.write("<option value=‘"+i+"‘> " + i + "</option>");
}
*/
</script>
</select>
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
<input type="checkbox" name="loves" value=‘足球‘ checked="checked"/>足球
<input type="checkbox" name="loves" value=‘看书‘ />看书
<input type="checkbox" name="loves" value=‘旅游‘ />旅游
<input type="checkbox" name="loves" value=‘游戏‘ />游戏
</td>
</tr>
<tr>
<td align="right">班级:</td>
<td>
<select name="clazz">
<option value="clazz1">clazz1</option>
<option value="clazz2" selected="seleted">clazz2</option>
<option value="clazz3">clazz3</option>
<option value="clazz4">clazz4</option>
</select>
</td>
</tr>
<tr>
<td align="right">照片:</td>
<td>
<input type="file" name="photo" size="40"/>
</td>
</tr>
<tr>
<td align="right">个人简历:</td>
<td>
<textarea rows="6" cols="40" name="intro">请输入....
</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="登陆"/>
<input type="reset" value="重填"/>
<input type="hidden" name="hidden" value="yfs" />
</td>
</tr>
</table>
</form>
</body>
</html>
rs:

标签:
原文地址:http://www.cnblogs.com/feilongblog/p/4747195.html