标签:
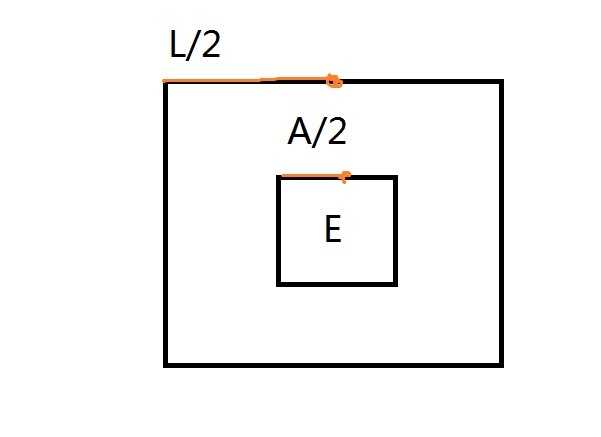
实现元素的居中:

A是元素的宽度或高度,L是页面的宽度或高度
E.style.left=L/2-A/2+‘px‘;
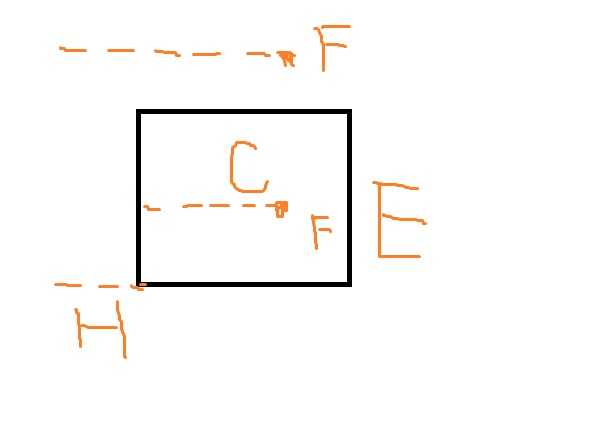
实现元素的移动

得出在元素上的鼠标距离元素边缘的左边距,在mousedown事件中得出
C=F-H
得出元素距离页面的左边距,在mousemove事件中得出
E.style.left=F-C+‘px‘
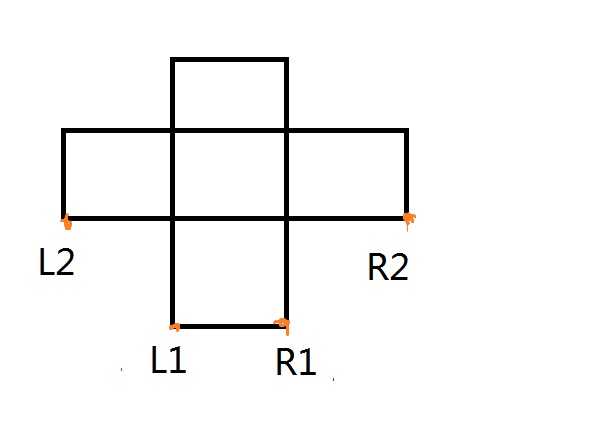
实现元素的碰撞检测

L1和R1是同一个元素,L2和R2是同一个元素,将L1,R1想象为在页面的左端,L2,R2想象为在页面的右端
L1,R1是元素左端距页面距离,L2,R2是元素右端距页面距离
只要满足L1<L2<-->R2<R1即满足,L2和R2上的任意一点在L1和R1的范围内,则在X轴碰撞成立
循环得出I=L2<-->R2
在循环体中if(L1<I<R1)
布尔值x_flag和y_flag记录x轴和y轴碰撞检测数据,进行与(AND)(&&)运算
知识点补充:
1<x && x<6 //则x的值在1~6之间才为真,都为真才会真
1<x || x<6 //则x的值为x>1无穷数,x<6无穷数时为真,其中一个为真则为真
标签:
原文地址:http://www.cnblogs.com/wgphp/p/4747263.html