标签:
CSS
层叠样式表(Cascading Style Sheets)。
用于定义显示HTML样式。
DIV和SPAN
div是块级元素。
span是行级元素。
将一些页面中的内容包裹起来统一设置样式。
CSS语法
特征:值;
CSS嵌入页面的三种方式
行内样式
<div style="color:red;">这是红色的字。</div>
页内样式
<style type="text/css"> Selector{property:value;} </div>
引入外部样式表文件
<!-- 方式1 --> <link rel="stylesheet" type="text/css" href="css/style.css" > <!-- 方式2 --> <style type="text/css"> @import url(css/style.css); </style>
优先级:就近原则,行内优先与页内,优先于外部文件。
CSS注释
/* 这里是注释部分 */
选择器
类选择器
.类名 { 样式属性:值; }
<style> p.red{color:red} </style> <!-- 使用时 --> <p class="red">类选择器</p>
ID选择器
#id名 { 样式属性:值; }
<style> #id{color:red} </style> <!-- 使用时 --> <p id="id">ID选择器</p>
标签选择器
标签名 { 样式属性:值; }
<style> body{color:red} </style> <body>选择器</body>
分组选择器
属性1,属性2,属性3 { 样式属性:值; }
<style> h1,h2,h3,h5,p{color:#000;} </style> <h1>选择器</h1>
子代选择器
<style> ul>li{list-style:none} </style> <ul><li>1</li><li>2</li></ul>
后台选择器
<style> ul a{list-style:none} </style> <ul><li><a href=‘‘>123</a></li><li>2</li></ul>
通用选择器
<style> *{color:#000;} </style> <h1>选择器</h1>
伪类选择符
:link默认样式
:visited点击过样式
:active点击时样式
伪元素选择符
:first-letter首字母
:first-line首行
选择器优先级:!important > #id >.class > selector
单位和值
继承:就是被包在内部的标签享有外部标签的样式,但border、margin、padding、background不会被继承。
<p style=‘color:red‘>继承<em>斜体</em></p> 显示为: 继承斜体
em标继承了p标签的红色
display属性:none(隐藏)、block(块显示)、inline(行显示)、list-item(列表显示)。
color属性:前景颜色 可以rgb(100%,100%,100%); 、rgb(255,255,255); 、十六进制值 #ffffff;、短十六进制 #fff;
绝对长度单位:in英寸、cm厘米、mm毫米、pt磅。
相对长度单位:em文字本身大小、ex 1ex=0.5em ex的一半、px像素。
百分比值:%百分号,150%相当于1.5em
背景
background-color:背景颜色,transparent 透明。 background-image:url() 背景图片 background-repeat:平铺 repeat-x 横向、repeat-y 纵向、 no-repeat 不平铺 background-position:位置 top、bottom、left、right、center background-attachment:背景固定 fixed固定 不随屏幕滚动 background:[color | image | position | repeat | attachment] 简写
文本
text-indent:文本缩进,常用首段缩进2em
text-align:对齐方式 left(左)、right(右)、center(居中)、justify(两端)
white-space:处理空白 normal(只显示一个空白)、pre(不忽略空白)、nowrap(不换行)
line-height:行间距,处理文档行与行之间的距离
vertical-align:纵向对齐 baseline(基线对齐)、sub(下标对齐)、super(上标对齐)、bottom(底部对齐)、text-bootom(文本底端)、top(顶端对齐)、middle(中间对齐)
word-spacing: 文字间隔 <span style="word-spacing:0.4em">加 宽 的 文 字 </span><span style="word-spacing:-0.4em">变 窄 的 文 字</span>
letter-spacing: 字母间隔 <span style="letter-spacing:0.4em">abcd</span> <span style="letter-spacing:-0.2em">abcd</span>
text-transform: 文本转换 uppercase(全部转换大写)、lowercase(全部转换小写)、capitalize(第一个字母大写)
text-decoration:文本修饰 none(无下划线)、underline(下划线)、overline(文本顶部划线)、line-through(删除线)、blink(文本闪烁)
字体
font-famliy:字体 "微软雅黑"
font-weight:加粗 bold(粗)、ligter(100~900)
font-size:大小 px、em、%
font-style:样式 italic(倾斜)、oblique(斜体)
font-variant:变形 normal(默认)、small-caps(小型大写字母)
font:[ font-famliy | font-weight | font-style | font-size | font-variant | line-height]
列表
list-style-type:列表样式 disc(实心圆点)、circle(空心圆点)、square(放块)、none(无)
list-style-image:列表图像 使用图片作为符号
list-style-position:列表位置 inside、outside
list-style:[ type | image | position ]
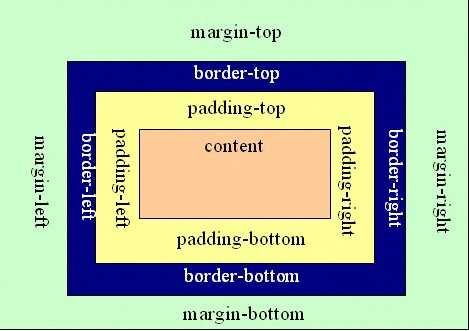
框与边框

width:宽度 px、%、auto
height:高度 px、%、auto
padding:外边距
padding-top、padding-right、padding-bottom、padding-left 单侧边距
margin:边界
margin-top、margin-right、margin-bottom、padding-left 单侧边界
这俩 简写 padding|margin [top|right|bottom|left] 依次 上、右、下、左
p{margin:1px 2px} 相当于 p{margin:1px 2px 1px 2px}
border:边框
border-style:边框样式 none(无)、dashed(虚线)、solid(实线)、dotted、double、groove、ridge、inset、outset
border-width:边框宽度
border-color:边框颜色
以上三个属性可以单侧设置,如:border-top-style:none,border-right-width:2px,border-left-color:red.
border:[ width | style | color ] border:1px solid #fff;
浮动与定位
float:浮动 left(左浮动)、right(右浮动)、nont(无)
clear:清楚 left(清楚左浮动)、right(清楚右浮动)、both(清楚全部)、none(不清楚)
使用浮动时,需要注意宽度,如果宽度不能在当前页面所包容,则会换行。
使用完浮动后记得清除浮动,否则下面的元素也跟着浮动。
position:定位模式 static(默认)、relative(相对)、absolute(绝对)、fixed(绝对)、inherit(继承)
top,right,left,bottom 定位位置。
使用定位时,可以在某个div指定定位容器 relative ,然后在这个容器中 所使用的定位是相对与这个容器的,而不是相对于浏览器。如bottom 1px 则在div的底部而不是浏览器底部。
overflow:溢出处理 visible(显示默认)、hidden(隐藏)、scoll(滚动条) 当超过指定高度或宽度时的处理
z-index:显示级别 数字越大越高,避免被遮盖,或者故意遮盖某块。
标签:
原文地址:http://www.cnblogs.com/baidawei/p/4747314.html