标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Event</title>
<style type="text/css">
*{margin:0;padding:0;}
body {
font-size: 13px;
line-height: 130%;
}
#panel1,#panel2,#panel3,#panel4 {
width: 300px;
border: 1px solid #0050D0;
margin-top:20px;
margin-left:30px; }
.head { padding: 5px;
background: #96E555;
cursor: pointer
}
.content {
padding: 10px;
text-indent: 2em;
border-top: 1px solid #0050D0;
display:block;
display:none;
}
.s1 {
font-size : 30px;
font-weight : bold;
color : red;
font-family :华文行楷,黑体;
margin-top : 20px;
border-bottom : 2px solid red;
padding-bottom : 15px;
}
.title {
margin : 20px;
font-size : 16px;
color : red;
font-weight : bold;
}
.content2 {
color : black;
font-weight : normal;
border : 1px solid red;
padding : 10px;
margin : 10px;
line-height : 20px;
font-size : 13px;
background-color : pink;
}
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function() {
//隐藏 显示
$("#panel1 .head").click(function () {
//alert("Hello");
if($(this).next().is(":hidden")) {
$(this).next().show();
} else {
$(this).next().hide();
}
});
//链式编程
$("#panel2 .head").mouseover(function() {
$(this).next().show();
}).mouseout(function() {
$(this).next().hide();
});
/*
$("#panel2 .head").mouseout(function() {
$(this).next().hide();
})
*/
$("input:eq(1)").click(function() {
$("input:eq(0)").bind("click", function() { alert("Hello")});
});
$("input:eq(2)").click(function() {
$("input:eq(0)").unbind("click");
});
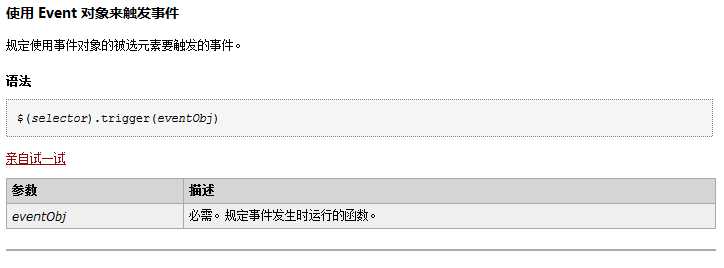
$("input:eq(3)").click(function() {
$("input:eq(1)").trigger("click");
});
})
</script>
</head>
<body>
<div class="s1">jQuery中的事件处理</div>
<div id="panel1">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
</div>
<div id="panel2">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
</div>
<div class="title">
<div class="content2">
<input type="button" value="按钮1"/>
<input type="button" value="给按钮1添加事件"/>
<input type="button" value="删除按钮1事件"/>
<input type="button" value="触发按钮2事件"/>
</div>
</div>
</body>
</html>
rs:

2.知识

3.迭代
<html>
<head>
<title>jQuery</title>
<style type="text/css">
.sty1{
border:1px solid green;
background-color:pink;
width:100px;
height:80px;
text-align:center;
line-height:80px;
color:green;
}
.sty2 {
border:1px solid blue;
background-color:pink;
width:200px;
height:100px;
text-align:center;
line-height:80px;
color:blue;
}
</style>
<!--导入jquery库-->
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
$("input:eq(0)").click(function() {
var $li = $("ul li");
for(var i = 0; i < $li.size(); i++ ) {
// alert($li[i].innerHTML);
alert($li.get(i).innerHTML);//document对象
}
});
$("input:eq(1)").click(function() {
var $li = $("ul li");
$li.each( function () {//迭代
alert( $(this).text());//this 表示集合中的元素 DOM
})
});
$("input:eq(2)").click(function() {
var index = $("li").index($("#as"));
alert(index);
});
$("input:eq(3)").click(function() {
$("#show").addClass("sty1");
});
$("input:eq(4)").click(function() {
$("#show").removeClass("sty1");
});
$("input:eq(5)").click(function() {
$("#show").removeClass("sty1");
$("#show").addClass("sty2");
});
})
</script>
</head>
<body>
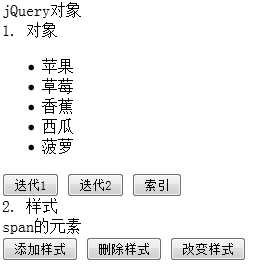
<div >jQuery对象</div>
1. 对象</br>
<ul>
<li>苹果</li>
<li id="as">草莓</li>
<li>香蕉</li>
<li>西瓜</li>
<li>菠萝</li>
</ul>
<input type="button" value="迭代1" />
<input type="button" value="迭代2" />
<input type="button" value="索引" /></br>
2. 样式</br>
<span id="show">span的元素</span><br/>
<input type="button" value="添加样式" />
<input type="button" value="删除样式" />
<input type="button" value="改变样式" />
</body>
</html>
rs:

javascript 第28节 jQuery事件、迭代、样式
标签:
原文地址:http://www.cnblogs.com/feilongblog/p/4748376.html