标签:
extends: http://www.ui.cn/detail/45435.html
http://www.2cto.com/kf/201501/372699.html
http://www.cnblogs.com/bluestorm/p/3640786.html
http://www.shejidaren.com/android%E7%B3%BB%E7%BB%9F%E5%AD%97%E4%BD%93%E8%A7%84%E8%8C%83%E4%B8%8E%E5%BA%94%E7%94%A8%E6%8E%A2%E7%B4%A2.html
最近换了新的项目来搞,但是设计图给的是iOS的尺寸(1366*640),所以量取出来的结果是iOS,并不适用于Android,于是深入研究了一下如何转换。
首先要知道
1.屏幕尺寸in(英寸):指实际的物理尺寸,为屏幕对角线的测量。一般讲的大小单位都是英寸,比如iPhone5S的屏幕尺寸是4英寸。

2.像素(pixel):屏幕上的点,基本原色素及其灰度的基本编码。

3.分辨率(Resolution):是指屏幕上垂直方向和水平方向上的像素个数。(比如iPhone5S的分辨率是1136*640)

4.dpi:dot per inch,就是每英寸的像素数,也叫做屏幕密度。这个值越大,屏幕就越清晰。

5. dp=dip : device independent pixels(设备独立像素):一种基于屏幕密度的抽象单位。在每英寸160点的显示器上,1dp = 1px。
6. sp:Scale-independent pixels,它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为 100%时,1sp=1px。
ppi= Pixels per inch,每英寸上的像素数数目,即 "像素密度“
屏幕尺寸in(英寸):指实际的物理尺寸,为屏幕对角线的测量。
而ppi的运算方式是:
举个简单的列子,iphone5的ppi是多少?ppi=√(1136px²+ 640px²)/4 in=326ppi(视网膜Retina屏)
为解决Android设备碎片化,引入一个概念dp,一种基于屏幕密度的抽象单位。
Android把屏幕密度分为了四个广义的大小:
低(120ppi)、中(160ppi)、高(240ppi)和超高(320ppi)
dp是(设备独立像素)不同设备有不同的显示效果,这个和设备硬件有关是虚拟像素,在不同的像素密度的设备上会自动适配。
在每英寸160ppi的显示器上,1dp= 1px。
ppi的运算方式是:
PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数
dp:Density-independent pixels,以160PPI屏幕为标准,则1dp=1px,
sp:Scale-independent pixels,它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为 100%时, 1sp=1px。
dp=dip:device independent pixels(设备独立像素)不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA推荐使用这个,不依赖像素。
px = dp*ppi/160
dp = px / (ppi / 160)
px = sp*ppi/160
sp = px / (ppi / 160)
dp是一种与密度无关的像素单位,在每英寸160点的屏幕上,1dp=1px
比如,在一个240ppi的屏幕里,比如1dp x 240/160 = 2px。 即 1dp=1.5px,
mdpi(160ppi) 1dp = 1px ; hdpi (240ppi)1dp=1.5px;
Xhdpi(320ppi )1dp=2px; xxhdpi(480ppi )1dp=3px;

对于设计人员而已,我们要把dp转化为px, 只是需要利用公式:
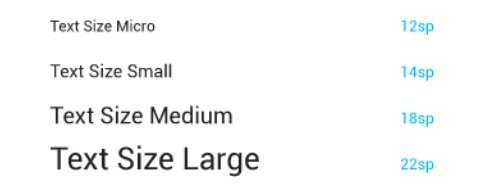
最后,放上几张图帮助理解:


于是得到:
一般情况用dp,
字体大小用sp,
画线用px。
当你使用iOS设计图来开发安卓时,我使用的Android尺寸是 1920*1080,dpi为480 将量取的px值除以1.77777777777 得到的就是要写在xml layout 里的dp值, 将量取的px值 除以(iOS的DPI-326/160) ,也就是用px除以2.037308273得到的就是字体的大小
下面附上我的dimen.xml
<resources> <!-- iOS text --> <dimen name="ios_text_scale">2.037308273dp</dimen> <!--导航标题 36 --> <dimen name="text_navi_title_36">18sp</dimen> <!--正文字标题 30--> <dimen name="text_content_30">15sp</dimen> <!--小号字 28 --> <dimen name="text_content_small_28">14sp</dimen> <!--标签字 24--> <dimen name="text_label_24">12sp</dimen> <!-- Line --> <dimen name="line_size_1">1px</dimen> <!-- iOS --> <dimen name="ios_scale">1.777777dp</dimen> <dimen name="ios_2">1dp</dimen> <dimen name="ios_3">2dp</dimen> <dimen name="ios_5">3dp</dimen> <dimen name="ios_8">5dp</dimen> <dimen name="ios_10">6dp</dimen> <dimen name="ios_15">8dp</dimen> <dimen name="ios_20">11dp</dimen> <dimen name="ios_25">14dp</dimen> <dimen name="ios_30">17dp</dimen> <dimen name="ios_35">20dp</dimen> <dimen name="ios_40">23dp</dimen> <dimen name="ios_45">25dp</dimen> <dimen name="ios_50">28dp</dimen> <dimen name="ios_100">56dp</dimen> <dimen name="ios_150">84dp</dimen> <dimen name="ios_200">113dp</dimen> <dimen name="ios_250">141dp</dimen> <dimen name="ios_300">169dp</dimen> <dimen name="iv_show_height">186dp</dimen> </resources>
最后推荐一款测量标注软件:mark man 马克鳗,好用的不得了。。
http://www.getmarkman.com/#/download-modal 需要下载Adobe Air
标签:
原文地址:http://www.cnblogs.com/niray/p/4748448.html