标签:
具体步骤:
1、安装开发工具WebStorm;
2、安装node/npm(下载地址:https://nodejs.org/download/)选择适合你的xxx.mis安装;
3、安装express框架(cmd窗口模式,用npm命令执行:npm install express);
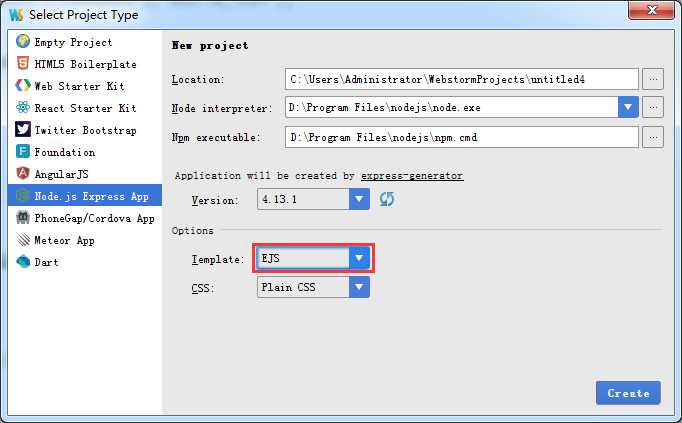
4、创建nodeJsExpress项目,使用ejs模板;

5、下载node-mssql连接数据库驱动(进入指定的目录用npm命令执行:npm install node-mssql);
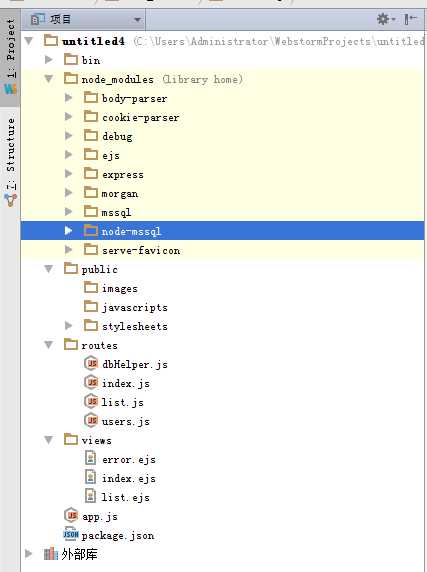
6、拷贝node-mssql文件夹到express项目的node-modules目录;

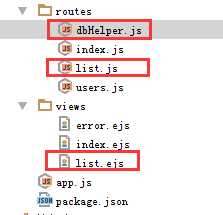
7、使用dbHelper工具类,进行数据查询,以及EJS页面数据展示;
dbHelper代码如下:
var node_mssql = require(‘node-mssql‘); /* add configuration to query object */ var queryObj = new node_mssql.Query({ host: ‘192.168.20.135‘, port: 1433, username: ‘sa‘, password: ‘sa‘, db: ‘database‘ }); var insert = function (data, insertTable, callback, res) { queryObj.table(insertTable); queryObj.data(data); queryObj.insert(function (results) { //success callback(res, "添加成功!"); }, function (err, sql) { if (err) {//error callback(res, "添加失败!"); console.log(err); } }); }; var list = function (whereSql, table, callback, res) { queryObj.table(table); queryObj.where(whereSql); queryObj.select(function (data) { //success callback(data, res); }, function (err, sql) { if (err) { //error console.log(err); } }); }; var update = function (data, option, upTable, callback, res) { queryObj.table(upTable); queryObj.data(data); queryObj.where(option); queryObj.update(function (results) { // success callback callback(res, "修改成功!"); }, function (err, sql) { if (err) { callback(res, "修改失败!"); console.log(err); } }); }; exports.insert = insert; exports.list = list; exports.update = update;

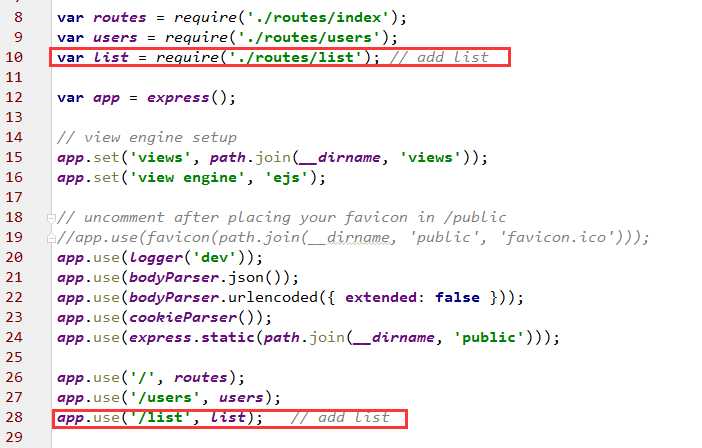
要使用dbHelper,在list页面中进行展现,首先配置app.js,设置Action过滤,代码如图:

这样配置之后,访问地址:http://xxxx/list就分发到list.js的控制器了,然后在list.js进行处理代码,list.ejs进行便签展现,
list.js代码如下:
var express = require(‘express‘); var dbHelper = require(‘./dbHelper.js‘); var router = express.Router(); /* GET home page. */ router.get(‘/‘, function (req, res, next) { dbHelper.list({}, ‘dbo.table1‘, callback, res); // list参数,第一个是whereSql查询条件,json格式;第二个是表名,第三个是回调函数,第四个是express返回客户端的response类 }); var callback = function (data, res) { res.render(‘list‘, {listData: data}); // 第一个参数:模板名称对应list.ejs,第二个是参数名和数据 }; module.exports = router;
list.ejs代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel=‘stylesheet‘ href=‘/stylesheets/style.css‘/>
</head>
<body>
<ul>
<% for(var i = 0; i < listData.length; i++) { %>
<li><%= listData[i].Id %> : <%= listData[i].Name %></li>
<% } %>
</ul>
</body>
</html>
执行结果如图:

Win7下NodeJs框架Express使用以及数据库公共操作类整理
标签:
原文地址:http://www.cnblogs.com/stone_w/p/4748533.html