标签:
下面的函数每执行一次就生成一个TextBox(其实是<input type="Text">)
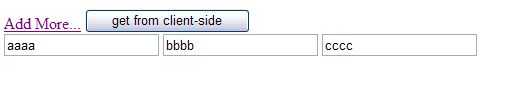
我们来之行它:点击以下就添加一个TB:
 </a>
</a>
好,文本框是显示出来了,但它是在客户端生成的,不能保存状态,跟服务端无法直接沟通,它们的值我们怎么来取呢?——Hidden Field,老办法。。。
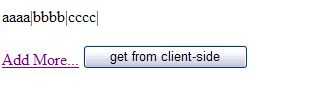
这样,就把这些TEXTBox们的值存入了Hidden Field,我们在服务端取一下看看:

取出来了:

全部代码在此:
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<head runat="server"> <title>Untitled Page</title>
<title>Untitled Page</title>
 <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript"> var i=0;
var i=0; function changeIt()
function changeIt() {
{ if(i<5)
if(i<5) {
{ i=i+1;
i=i+1; skils=‘skill‘+i;
skils=‘skill‘+i; my_div.innerHTML = my_div.innerHTML +" <input type=‘text‘ id=‘" + skils + "‘>";
my_div.innerHTML = my_div.innerHTML +" <input type=‘text‘ id=‘" + skils + "‘>"; }
} else
else {
{ }
} }
} function getValues()
function getValues() {
{ document.getElementById("Skills").value=document.getElementById(‘skill1‘).value+"|";
document.getElementById("Skills").value=document.getElementById(‘skill1‘).value+"|"; document.getElementById("Skills").value+=document.getElementById(‘skill2‘).value+"|";
document.getElementById("Skills").value+=document.getElementById(‘skill2‘).value+"|"; document.getElementById("Skills").value+=document.getElementById(‘skill3‘).value+"|";
document.getElementById("Skills").value+=document.getElementById(‘skill3‘).value+"|"; document.getElementById("Skills").value+=document.getElementById(‘skill4‘).value+"|";
document.getElementById("Skills").value+=document.getElementById(‘skill4‘).value+"|"; document.getElementById("Skills").value+=document.getElementById(‘skill5‘).value+"|";
document.getElementById("Skills").value+=document.getElementById(‘skill5‘).value+"|"; window.alert(document.getElementById("Skills").value);
window.alert(document.getElementById("Skills").value); }
} </script>
</script>
 </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <asp:HiddenField ID="Skills" runat="server" />
<asp:HiddenField ID="Skills" runat="server" /> <a id="addSkills" href="javascript:changeIt();">Add More
<a id="addSkills" href="javascript:changeIt();">Add More </a>
</a> <asp:Button ID="Button3" OnClientClick="javascript:getValues();" runat="server"
<asp:Button ID="Button3" OnClientClick="javascript:getValues();" runat="server"  Text="get from client-side" onclick="Button3_Click"
Text="get from client-side" onclick="Button3_Click" />
/> <div id="my_div">
<div id="my_div"> </div>
</div> </div>
</div> </form>
</form> </body>
</body> </html>
</html>
 using System;
using System; using System.Configuration;
using System.Configuration; using System.Data;
using System.Data; using System.Linq;
using System.Linq; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Xml.Linq;
using System.Xml.Linq;
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page  {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{
 }
} protected void Button3_Click(object sender, EventArgs e)
protected void Button3_Click(object sender, EventArgs e) {
{ string val=this.Skills.Value;
string val=this.Skills.Value; Response.Write(val);
Response.Write(val); }
} }
}
ASP.NET 动态创建文本框 TextBox (add TextBox to page dynamically)
标签:
原文地址:http://www.cnblogs.com/armyfai/p/4748933.html