标签:style blog http color strong os
IOS开发项目篇—26修改UITabBar的系统设置
一、简单说明
1.在ios6和ios7两种系统中的现实效果


2.要求实现的效果(在ios6和ios7中基本一致)

二、UITabBar的设置和结构
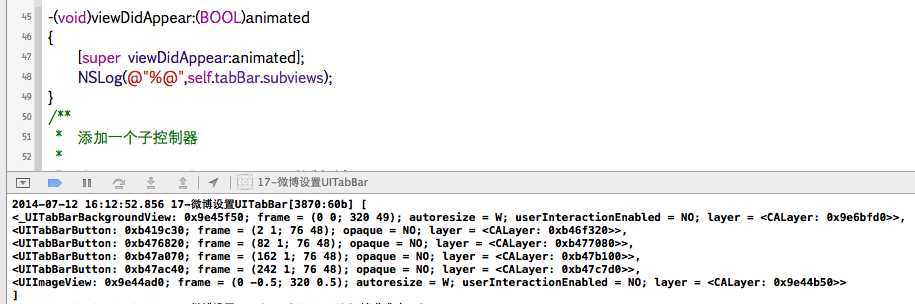
1.尝试调整UITabBar
通过下面的方式,查看UITabBar内部的子控件

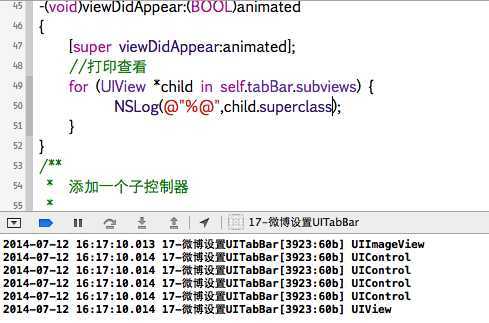
查看子控件继承自:

说明:UItabBarButton:继承自UIControl
UIButton:继承自UIControl
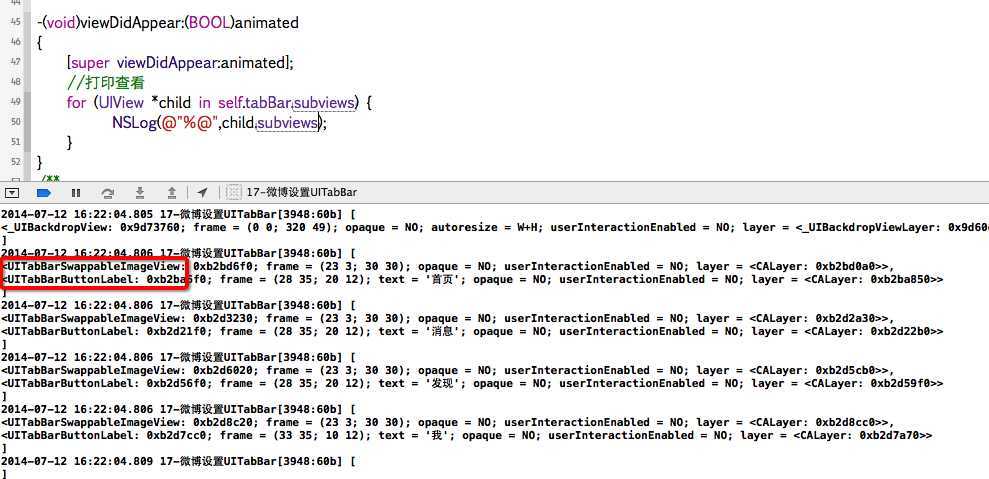
打印查看每个子控件的内部结构

2.修改系统属性
注意:在ios6系统下
1 // 2 // YYTabBarViewController.m 3 // 4 5 #import "YYTabBarViewController.h" 6 #import "YYHomeTableViewController.h" 7 #import "YYDiscoverViewController.h" 8 #import "YYMessageViewController.h" 9 #import "YYProfileViewController.h" 10 #import "UIImage+Extension.h" 11 #import "YYNavigationViewController.h" 12 13 @interface YYTabBarViewController ()<UITabBarControllerDelegate> 14 15 @end 16 17 @implementation YYTabBarViewController 18 19 20 - (void)viewDidLoad 21 { 22 [super viewDidLoad]; 23 //添加四个子控制器 24 YYHomeTableViewController *home=[[YYHomeTableViewController alloc]init]; 25 [self addOneChildVc:home title:@"首页" imageName:@"tabbar_home" selectedImageName:@"tabbar_home_selected"]; 26 27 28 YYMessageViewController *message=[[YYMessageViewController alloc]init]; 29 [self addOneChildVc:message title:@"消息" imageName:@"tabbar_message_center" selectedImageName:@"tabbar_message_center_selected"]; 30 31 YYDiscoverViewController *discover=[[YYDiscoverViewController alloc]init]; 32 [self addOneChildVc:discover title:@"发现" imageName:@"tabbar_discover" selectedImageName:@"tabbar_discover_selected"]; 33 34 YYProfileViewController *profile=[[YYProfileViewController alloc]init]; 35 [self addOneChildVc:profile title:@"我" imageName:@"tabbar_profile" selectedImageName:@"tabbar_profile_selected"]; 36 37 // self.tabBar.backgroundImage=[UIImage imageWithName:@"tabbar_background"]; 38 self.delegate=self; 39 40 } 41 42 -(void)viewDidAppear:(BOOL)animated 43 { 44 [super viewDidAppear:animated]; 45 46 [self removeBackgroundInTabBarButton]; 47 } 48 49 -(void)removeBackgroundInTabBarButton 50 { 51 for (UIView *child in self.tabBar.subviews) { 52 //如果不是UITabBarButton,就过掉 53 if (![child isKindOfClass:NSClassFromString(@"UITabBarButton")]) continue; 54 55 BOOL selected=NO; 56 57 for (UIView *childchild in child.subviews) { 58 if ([childchild isKindOfClass:NSClassFromString(@"UITabBarSelectionIndicatorView")]) {//说明是个选中的背景 59 [childchild removeFromSuperview]; 60 selected = YES; 61 } 62 63 if ([childchild isKindOfClass:[UILabel class]]) {//说明是个UIlable 64 UILabel *label = (UILabel *)childchild; 65 // label.font=[UIFont systemFontOfSize:15]; 66 if (selected) {//说明这个button选中,设置文字的颜色为橙色 67 label.textColor=[UIColor orangeColor]; 68 }else // 说明这个button没有选中,设置label颜色为黑色 69 { 70 label.textColor=[UIColor blackColor]; 71 } 72 } 73 } 74 } 75 } 76 77 78 -(void)tabBar:(UITabBar *)tabBar didSelectItem:(UITabBarItem *)item 79 { 80 [self removeBackgroundInTabBarButton]; 81 } 82 83 /** 84 * 添加一个子控制器 85 * 86 * @param childVC 子控制对象 87 * @param title 标题 88 * @param imageName 图标 89 * @param selectedImageName 选中时的图标 90 */ 91 -(void)addOneChildVc:(UIViewController *)childVc title:(NSString *)title imageName:(NSString *)imageName selectedImageName:(NSString *)selectedImageName 92 { 93 //随机设置子控制器的背景颜色 94 // childVc.view.backgroundColor=YYRandomColor; 95 96 //设置标题 97 childVc.title=title; //相当于设置了后两者的标题 98 // childVc.navigationItem.title=title;//设置导航栏的标题 99 // childVc.tabBarItem.title=title;//设置tabbar上面的标题 100 101 //设置图标 102 childVc.tabBarItem.image=[UIImage imageWithName:imageName]; 103 //设置选中时的图标 104 UIImage *selectedImage=[UIImage imageWithName:selectedImageName]; 105 106 107 if (iOS7) { 108 // 声明这张图片用原图(别渲染) 109 selectedImage = [selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; 110 } 111 childVc.tabBarItem.selectedImage = selectedImage; 112 113 // 添加为tabbar控制器的子控制器 114 YYNavigationViewController *nav=[[YYNavigationViewController alloc]initWithRootViewController:childVc]; 115 116 [self addChildViewController:nav]; 117 118 } 119 120 121 // 在iOS7中, 会对selectedImage的图片进行再次渲染为蓝色 122 // 要想显示原图, 就必须得告诉它: 不要渲染 123 124 // Xcode的插件安装路径: /Users/用户名/Library/Application Support/Developer/Shared/Xcode/Plug-ins 125 @end
iOS开发项目篇—26修改UITabBar的系统设置,布布扣,bubuko.com
标签:style blog http color strong os
原文地址:http://www.cnblogs.com/wendingding/p/3840336.html