标签:
从2012年接触ExtJS开发以来,一直觉得,ExtJS功能强大令人叹为观止。然而,使用ExtJS开发一款应用并不是一件容易的事,虽然它本身已经是一款高度封装的框架,但完全面向对象的架构、大量的组件、配置项、方法和事件的添加,无异于新创建了一门语言。
我一直在思考加速ExtJS开发速度的方法,经过一些实践,我意识到ExtJS开发的难度不在于组件的使用,而在于架构的搭建,于是,我编写了这样一个加速后台开发的框架——ExtDash。
框架的产生简化了难度,却必然失去一定的灵活性,但我想,ExtDash已经足以满足大部分的定制化需求。
git地址:https://git.oschina.net/jiusem/ExtDash.git
首先,你需要引入ExtJS5的类库文件:
<link type="text/css" rel="stylesheet" href="extjs5/resources/ext-all.css" /> <script src="extjs5/ext-all.js" ></script>
然后引入ExtDash的相关文件:
<link type="text/css" rel="stylesheet" href="extdash/extdash.css" /> <script src="extdash/extdash.js" ></script>
最简单的例子,没有任何参数:
<script> ExtDash.init(); </script>
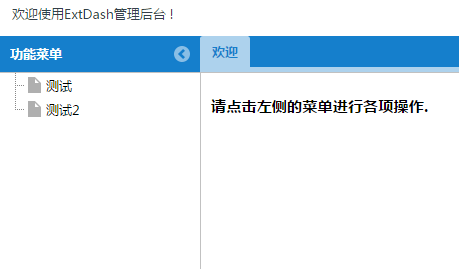
打开浏览器,你已经可以看到下面的效果,一个后台的框架已经搭建成功:

左侧是菜单项,右侧是主面板,点击菜单项,主面板都会打开一个标签页。很多的后台都是采用这种开发模式。
下面我们通过配置项来自定义界面,ExtDash不提供其他接口和事件,仅通过配置项来实现。
创建简单的菜单:
ExtDash.init({
menus:[
{
text:‘测试‘,
leaf:true //没有子菜单了
},
{
text:‘测试2‘,
leaf:true
}
]
});
演示:

点击菜单项会提示没有设置xtype属性,因为我们刚刚没有配置。
可以这样配置:
ExtDash.init({
menus:[
{
text:‘用户列表‘,
xtype:‘UserList‘, //点击时打开xtype为UserList的组件
leaf:true
}
]
});
点击菜单项,会自动打开UserList组件,但前提是需要引入该组件,且组件的xtype已经配置为UserList。
引入组件的方式:
ExtDash.init({
views:[
‘MyApp.view.user.UserList‘
]
});
这样,就会引入UserList.js文件,按照MVC的开发方式,该文件应该放在目录app->view->user->UserList.js下,这样才会被ExtJS自动加载。如果你熟悉ExtJS的MVC开发模式,这一点应该很容易理解。
UserList.js的代码示例:
Ext.define(‘MyApp.view.user.UserList‘,{
extend:‘Ext.panel.Panel‘,
xtype:‘UserList‘, //非常重要,和菜单项的xtype对应,否则无法正确找到组件
html:‘你好,世界‘
});
好了,一个简单的例子就完成了,点击菜单项,我们将看到右侧的面板打开一个新标签页,加载了UserList组件:

到这里,我们就了解了ExtDash核心了,是不是很简单?
创建树形菜单:
ExtDash.init({
menus:[
{
text:‘用户管理‘,
expanded:true, //展开子节点
children:[
{
text:‘用户列表‘,
xtype:‘UserList‘,
leaf:true
}
]
},
{
text:‘系统管理‘,
xtype:‘Setup‘,
leaf:true
}
]
});
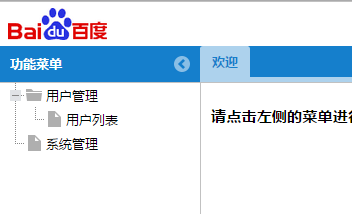
演示:

引入控制器、模型、数据池:
ExtDash.init({
controllers:[
‘AppController‘,
‘UserController‘
],
models:[
‘AppModel‘,
‘UserModel‘
],
stores:[
‘AppStore‘,
‘UserStore‘
]
});
目录结构:

这些文件都按照MVC的模式存放在目录app->controller , app->model , app->store 下面,命名空间默认使用MyApp。当然,这些是可以配置的:
ExtDash.init({
appFolder:‘Test‘,//MVC文件目录,默认是app
appName:‘ET‘//命名空间,默认是MyApp
});
注意,修改appFolder后,文件存放路径需要改变,修改appName后,所有文件的命名空间要改变,例如,UserList.js需要变为:
Ext.define(‘ET.view.user.UserList‘,{
....
})
存放路径变为Test->view->user->UserList.js
配置logo:
//文字形式
ExtDash.init({
logo:{
xtype:‘tbtext‘,
text:‘欢迎使用后台管理‘
}
});
//图片形式
ExtDash.init({
logo:{
xtype:‘image‘,
src:‘...‘,
height:32, //建议高度
width:60,
}
});
文字形式

图片形式

配置中心面板默认内容:
ExtDash.init({
centerRegion:{
title:‘自定义主面板‘,
xtype:‘panel‘,
html:‘你好,世界‘
}
});
演示:

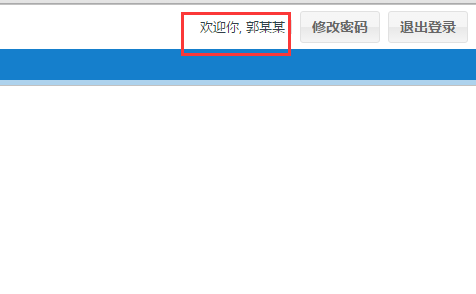
配置右上角账户信息:
ExtDash.init({
userInfo:‘欢迎你,管理员‘
});
演示:

配置右上角按钮:
ExtDash.init({
controls:[
{
xtype:‘button‘,
text:‘注销账号‘,
scale:‘medium‘,//定义按钮大小,建议为中等
handler:function(){
///
}
}
]
});
演示:

配置底部版权信息:
ExtDash.init({
copyright:‘2015 版权所有 ‘
});
演示:

配置左侧菜单栏标题:
ExtDash.init({
menuTitle:‘导航‘
});
演示:

ExtDash的使用方法基本上就是这些了,由于能力有限,必然还有很多不完善的地方。如果你对ExtDash有任何建议或意见,欢迎不吝赐教。如果你对ExtDash有兴趣,欢迎将它使用在你的项目中,那就是我最开心的事了。联系QQ:291445576 < 注明来自开源中国:) >
标签:
原文地址:http://my.oschina.net/crazymus/blog/496905