标签:
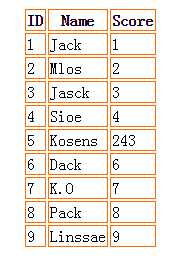
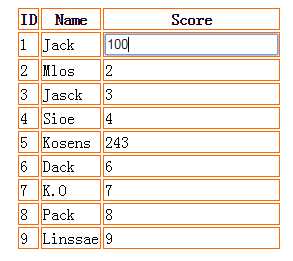
效果:


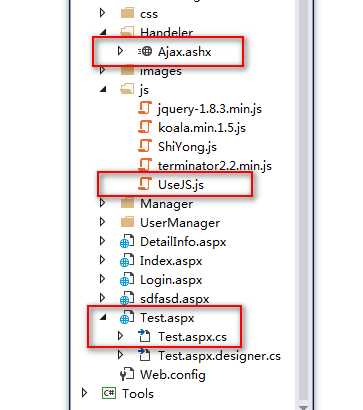
对应的文档结构:

Test.aspx 前台代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/UseJS.js"></script>
<style type ="text/css">
#table1 {
margin:0 auto;
}
#table1 tr, #table1 tr th, #table1 tr td{
border:1px solid #ff6a00;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<table id ="table1">
<tr>
<th>ID</th>
<th>Name</th>
<th>Score</th>
</tr>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<tr>
<td><%#Eval("ID") %></td>
<td><%#Eval("Name") %></td>
<td class ="Score"><%#Eval("Score") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</form>
</body>
</html>
Test.aspx.cs 前台页面对应的后台代码:
protected void Page_Load(object sender, EventArgs e)
{
string text = "select ID, Name, Score from Tb_Mark";
this.Repeater1.DataSource = SQLHelper.ExecuteTable(text, CommandType.Text);
this.Repeater1.DataBind();
}
UserJS.js 自己所写的JS代码:
$(function () {
//为每一个Class为Score的标签添加Click事件
$(".Score").click(function () {
var object = $(this);//保存对象
var Oldvalue = object.text();//获取文本框中的值
var input = $("<input type=‘text‘ value=" + Oldvalue + ">");//保存input对象
object.html(input);//将上面所定义的文本框写入到界面
input.select();//将文本框中的内容处于选中状态
input.click(function () {//文本框的点击事件
return false;//使点击过后的文本框失效
})
//获取ID值
var ID = object.prev().prev().text();
//这个步骤是,将文本框中的值(不管是新值还是原始值),重新变成文本显示
//同时也解决了,其他文本框为多选中的问题
input.blur(function () {//失去焦点事件
var NewValues = $(input).val();//获取文本框中的值
object.html(NewValues);//使文本框变为新值
//-----------------------------------------使用Ajax异步执行--------------------------------------------//
//Ajax异步执行
$.ajax({
type: "GET",
url: "../Handeler/Ajax.ashx",//用来指定要传递给哪个处理页面(不限于一般处理程序,也可以使aspx页面)。
data: "Value=" + encodeURI(NewValues) + "&ID=" + ID + "",//要传递的数据。
success: function (msg) {//接收后台程序的返回值。
if (!msg) {
alert("修改失败!");
}
}
});
//----------------------------------------------------------------------------------------------------//
});
})
})
Ajax.ashx 后台的一般处理程序代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using DAL;
namespace Shop.Handeler
{
/// <summary>
/// Ajax 的摘要说明
/// </summary>
public class Ajax : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//Ajax异步执行
//$.ajax({
// type: "GET",
// url: "../Handeler/Ajax.ashx",//用来指定要传递给哪个处理页面(不限于一般处理程序,也可以使aspx页面)。
// data: "Value=" + encodeURI(NewValues) + "&ID=" + ID + "",//要传递的数据。
// success: function (msg) {//接收后台程序的返回值。
// if (!msg) {
// alert("修改失败!");
// }
// }
//});
string ID = context.Request.QueryString["ID"].ToString();
string value = context.Request.QueryString["Value"].ToString();
string text = "update Tb_Mark set Score = ‘" + context.Server.UrlDecode(value) + "‘ where ID = ‘" + ID + "‘";
if (!(SQLHelper.ExecuteNonQuery(text, System.Data.CommandType.Text) == 1))
{
context.Response.Write(true);
}
else
{
context.Response.Write(false);
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
标签:
原文地址:http://www.cnblogs.com/KTblog/p/4757609.html