标签:


Discuz是康盛公司下的一套通用的社区论坛软件系统
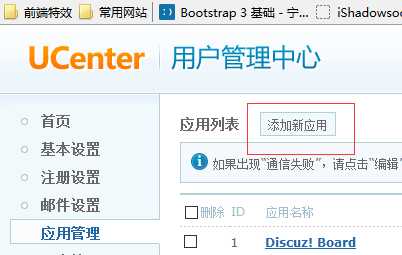
康盛公司还有其他产品,为了让多个网站一个账号登入就能畅通无阻,于是有了UCenter
本篇介绍Asp.Net网站与Discuz实现同步登入


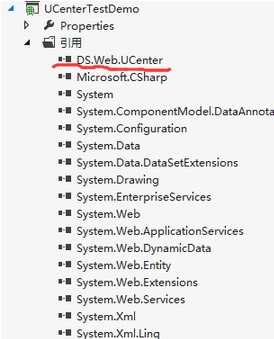
类库概况
类库分为以下几个部分





提交完后会在最下面生成配置信息
define(‘UC_CONNECT‘, ‘mysql‘);
define(‘UC_DBHOST‘, ‘localhost‘);
define(‘UC_DBUSER‘, ‘root‘);
define(‘UC_DBPW‘, ‘123456‘);
define(‘UC_DBNAME‘, ‘ultrax‘);
define(‘UC_DBCHARSET‘, ‘gbk‘);
define(‘UC_DBTABLEPRE‘, ‘`ultrax`.pre_ucenter_‘);
define(‘UC_DBCONNECT‘, ‘0‘);
define(‘UC_KEY‘, ‘FD144298AF7E4797A66ACC0C18C97EA3‘);
define(‘UC_API‘, ‘http://localhost:8080/uc_server‘);
define(‘UC_CHARSET‘, ‘gbk‘);
define(‘UC_IP‘, ‘‘);
define(‘UC_APPID‘, ‘2‘);
define(‘UC_PPP‘, ‘20‘);
1 <configuration> 2 <system.web> 3 <compilation debug="true" targetFramework="4.0"/> 4 <pages controlRenderingCompatibilityVersion="3.5" clientIDMode="AutoID"/> 5 </system.web> 6 <appSettings> 7 <!--客户端版本--> 8 <add key="UC_CLIENT_VERSION" value="1.5.2"/> 9 <!--发行时间--> 10 <add key="UC_CLIENT_RELEASE" value="20101001"/> 11 <!--API 开关(value类型:True False 默认值:True)--> 12 <!--是否允许删除用户--> 13 <add key="API_DELETEUSER" value="True"/> 14 <!--是否允许重命名用户--> 15 <add key="API_RENAMEUSER" value="True"/> 16 <!--是否允许得到标签--> 17 <add key="API_GETTAG" value="True"/> 18 <!--是否允许同步登录--> 19 <add key="API_SYNLOGIN" value="True"/> 20 <!--是否允许同步登出--> 21 <add key="API_SYNLOGOUT" value="True"/> 22 <!--是否允许更改密码--> 23 <add key="API_UPDATEPW" value="True"/> 24 <!--是否允许更新关键字--> 25 <add key="API_UPDATEBADWORDS" value="True"/> 26 <!--是否允许更新域名解析缓存--> 27 <add key="API_UPDATEHOSTS" value="True"/> 28 <!--是否允许更新应用列表--> 29 <add key="API_UPDATEAPPS" value="True"/> 30 <!--是否允许更新客户端缓存--> 31 <add key="API_UPDATECLIENT" value="True"/> 32 <!--是否允许更新用户积分--> 33 <add key="API_UPDATECREDIT" value="True"/> 34 <!--是否允许向UCenter提供积分设置--> 35 <add key="API_GETCREDITSETTINGS" value="True"/> 36 <!--是否允许获取用户的某项积分--> 37 <add key="API_GETCREDIT" value="True"/> 38 <!--是否允许更新应用积分设置--> 39 <add key="API_UPDATECREDITSETTINGS" value="True"/> 40 <!--API 开关结束--> 41 <!--返回值设置--> 42 <!--返回成功(默认:1)--> 43 <add key="API_RETURN_SUCCEED" value="1"/> 44 <!--返回失败(默认:-1)--> 45 <add key="API_RETURN_FAILED" value="-1"/> 46 <!--返回禁用(默认:-2)--> 47 <add key="API_RETURN_FORBIDDEN" value="-2"/> 48 <!--返回值设置结束--> 49 50 51 <!--[必填]通信密钥--> 52 <add key="UC_KEY" value="FD144298AF7E4797A66ACC0C18C97EA3"/> 53 <!--[必填]UCenter地址--> 54 <add key="UC_API" value="http://localhost:8080/uc_server"/> 55 <!--[必填]默认编码--> 56 <add key="UC_CHARSET" value="gbk"/> 57 <!--[非必填]UCenter IP--> 58 <add key="UC_IP" value=""/> 59 <!--[必填]应用ID--> 60 <add key="UC_APPID" value="2"/> 61 </appSettings> 62 </configuration>

1 public void ProcessRequest(HttpContext context) 2 { 3 context.Response.ContentType = "text/html"; 4 IUcClient client = new UcClient(); 5 var user = client.UserLogin("us1", "111111");//登陆 6 var js=client.UserSynlogin(user.Uid);//返回一个js代码,这是同步登入的关键 7 if (user.Result==LoginResult.Success) 8 { 9 context.Response.Write(js); 10 context.Response.Write(user.UserName); 11 } 12 }
上面可以认为是我的网站去找UCenter,但是UCenter怎么找我,所谓通信必须是你来我往
添加一个API文件夹,在下面添加一个uc.ashx(是不是很眼熟,没错刚刚在UCenter应用管理中心就是设置了这个)
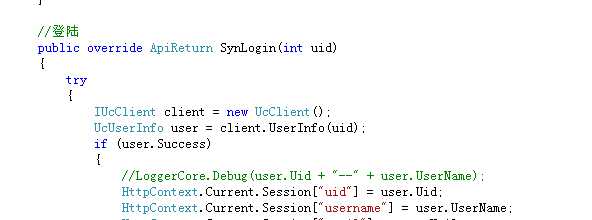
让uc继承UcApiBase,实现其抽象方法

删除 uc.ashx的ProcessRequest 方法 因为UcApiBase里面有了
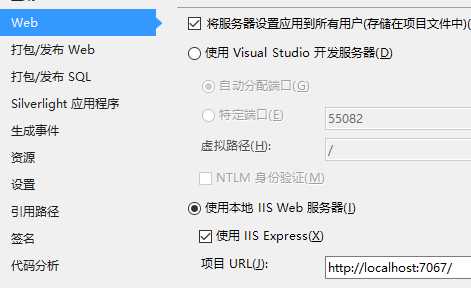
好启动你的网站

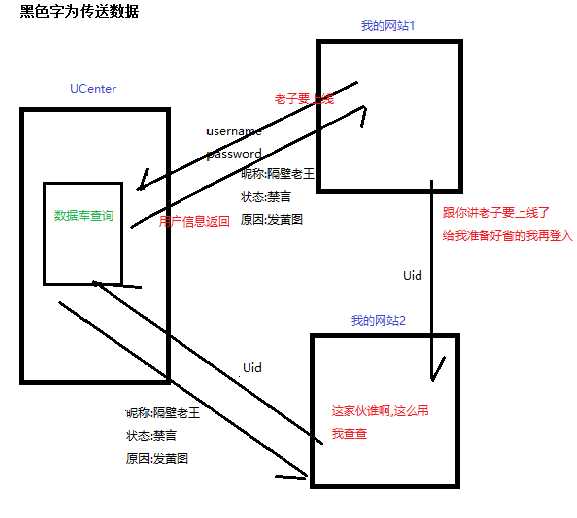
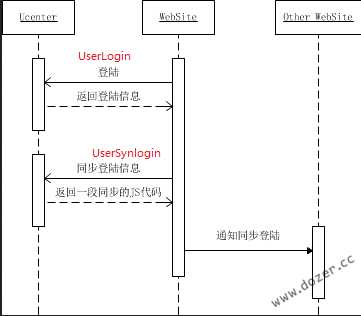
这个图能解释TestHandler.ashx的ProcessRequest
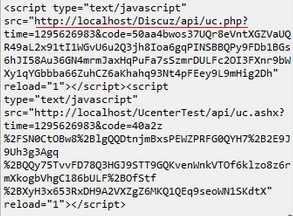
返回的js将再浏览器中执行

1 <?php 2 $_CACHE[‘apps‘] = array ( 3 1 => 4 array ( 5 ‘appid‘ => ‘1‘, 6 ‘type‘ => ‘DISCUZX‘, 7 ‘name‘ => ‘Discuz! Board‘, 8 ‘url‘ => ‘http://localhost:8080‘, 9 ‘ip‘ => ‘‘, 10 ‘viewprourl‘ => ‘‘, 11 ‘apifilename‘ => ‘uc.php‘, 12 ‘charset‘ => ‘‘, 13 ‘dbcharset‘ => ‘‘, 14 ‘synlogin‘ => ‘1‘, 15 ‘recvnote‘ => ‘1‘, 16 ‘extra‘ => false, 17 ‘tagtemplates‘ => ‘‘, 18 ‘allowips‘ => ‘‘, 19 ), 20 ); 21 ?>
1 <?php 2 $_CACHE[‘apps‘] = array ( 3 1 => 4 array ( 5 ‘appid‘ => ‘1‘, 6 ‘type‘ => ‘DISCUZX‘, 7 ‘name‘ => ‘Discuz! Board‘, 8 ‘url‘ => ‘http://localhost:8080‘, 9 ‘ip‘ => ‘‘, 10 ‘viewprourl‘ => ‘‘, 11 ‘apifilename‘ => ‘uc.php‘, 12 ‘charset‘ => ‘‘, 13 ‘dbcharset‘ => ‘‘, 14 ‘synlogin‘ => ‘1‘, 15 ‘recvnote‘ => ‘1‘, 16 ‘extra‘ => false, 17 ‘tagtemplates‘ => ‘‘, 18 ‘allowips‘ => ‘‘, 19 ), 20 2 => 21 array ( 22 ‘appid‘ => ‘2‘, 23 ‘type‘ => ‘OTHER‘, 24 ‘name‘ => ‘MyWebSite‘, 25 ‘url‘ => ‘http://localhost:7067‘, 26 ‘ip‘ => ‘‘, 27 ‘viewprourl‘ => ‘‘, 28 ‘apifilename‘ => ‘uc.ashx‘, 29 ‘charset‘ => ‘‘, 30 ‘dbcharset‘ => ‘‘, 31 ‘synlogin‘ => ‘1‘, 32 ‘recvnote‘ => ‘1‘, 33 ‘extra‘ => false, 34 ‘tagtemplates‘ => ‘‘, 35 ‘allowips‘ => ‘‘, 36 ), 37 ); 38 ?>

标签:
原文地址:http://www.cnblogs.com/Recoding/p/4757994.html