标签:
利用百度地图的服务将经纬度转换为米单位坐标
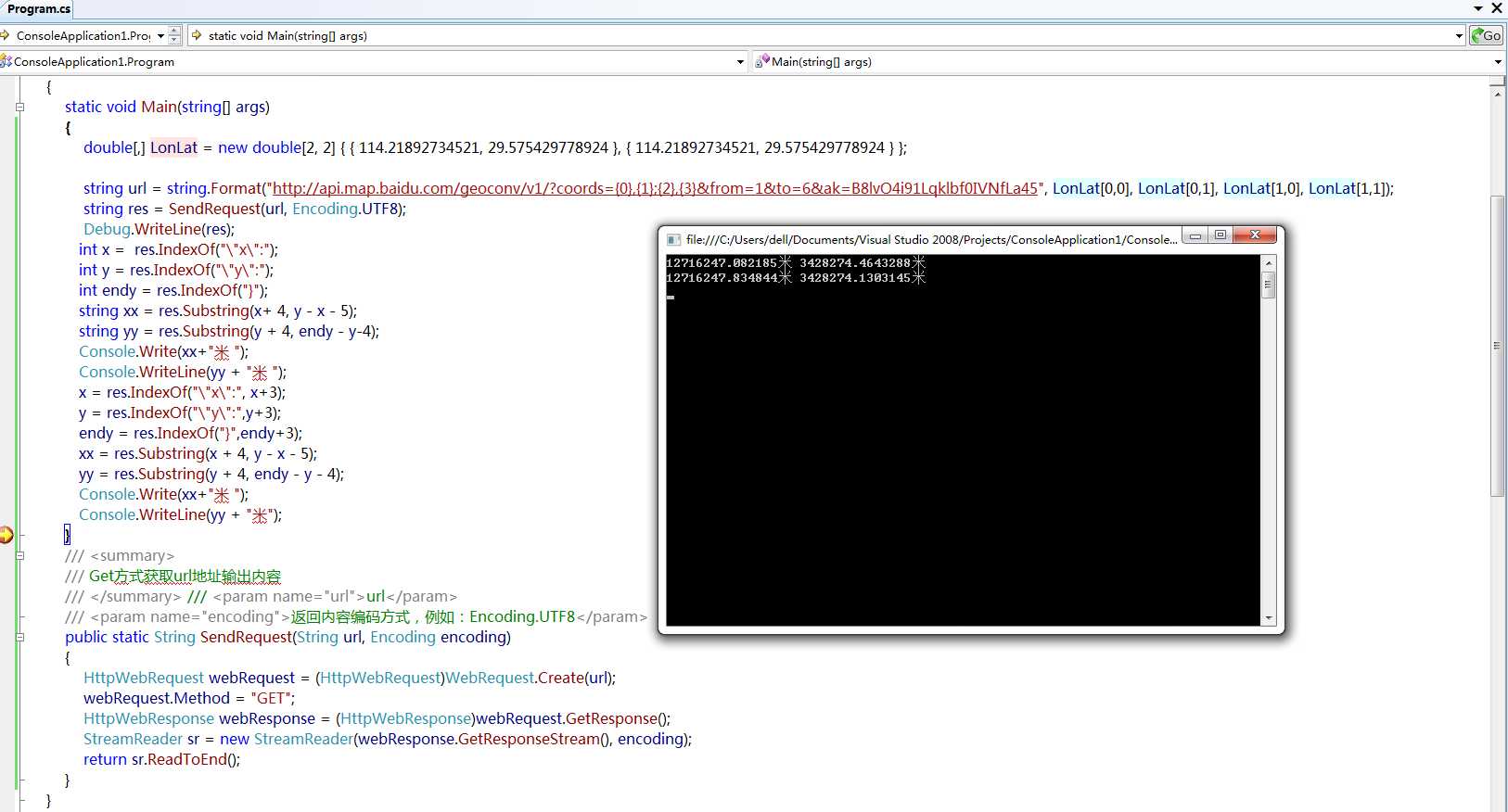
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Net; using System.IO; using System.Diagnostics; namespace ConsoleApplication1 { class Program { static void Main(string[] args) { double[,] LonLat = new double[2, 2] { { 114.21892734521, 29.575429778924 }, { 114.21892734521, 29.575429778924 } }; string url = string.Format("http://api.map.baidu.com/geoconv/v1/?coords={0},{1};{2},{3}&from=1&to=6&ak=你的密钥", LonLat[0,0], LonLat[0,1], LonLat[1,0], LonLat[1,1]); string res = SendRequest(url, Encoding.UTF8); Debug.WriteLine(res); int x = res.IndexOf("\"x\":"); int y = res.IndexOf("\"y\":"); int endy = res.IndexOf("}"); string xx = res.Substring(x+ 4, y - x - 5); string yy = res.Substring(y + 4, endy - y-4); Console.Write(xx+"米 "); Console.WriteLine(yy + "米 "); x = res.IndexOf("\"x\":", x+3); y = res.IndexOf("\"y\":",y+3); endy = res.IndexOf("}",endy+3); xx = res.Substring(x + 4, y - x - 5); yy = res.Substring(y + 4, endy - y - 4); Console.Write(xx+"米 "); Console.WriteLine(yy + "米"); } /// <summary> /// Get方式获取url地址输出内容 /// </summary> /// <param name="url">url</param> /// <param name="encoding">返回内容编码方式,例如:Encoding.UTF8</param> public static String SendRequest(String url, Encoding encoding) { HttpWebRequest webRequest = (HttpWebRequest)WebRequest.Create(url); webRequest.Method = "GET"; HttpWebResponse webResponse = (HttpWebResponse)webRequest.GetResponse(); StreamReader sr = new StreamReader(webResponse.GetResponseStream(), encoding); return sr.ReadToEnd(); } } }
结果:

官方开发说明:http://developer.baidu.com/map/changeposition.htm
获取密钥:http://lbsyun.baidu.com/apiconsole/key
我自己的密钥:http://lbsyun.baidu.com/apiconsole/key
http://developer.baidu.com/map/jsdemo.htm#a1_2
利用密钥还建立了一个显示地图的网页
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=密钥"></script> <title>地图展示</title> </head> <body> <div id="allmap"></div> </body> </html> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); // 创建Map实例 map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别 map.addControl(new BMap.MapTypeControl()); //添加地图类型控件 map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 </script>

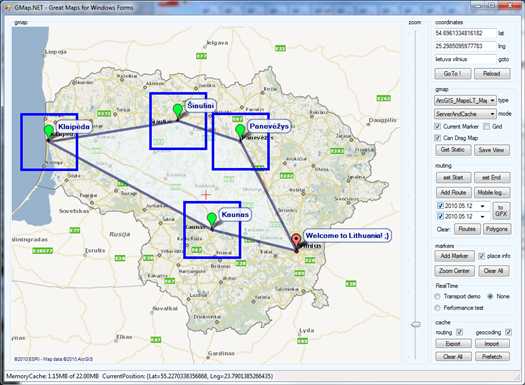
一个有关地图的开源项目:
http://greatmaps.codeplex.com/SourceControl/latest

标签:
原文地址:http://www.cnblogs.com/lwngreat/p/4758304.html