标签:
先记录下第一个问题,关于navigationController push一个页面的时候,怎么让页面从下往上运动。
----
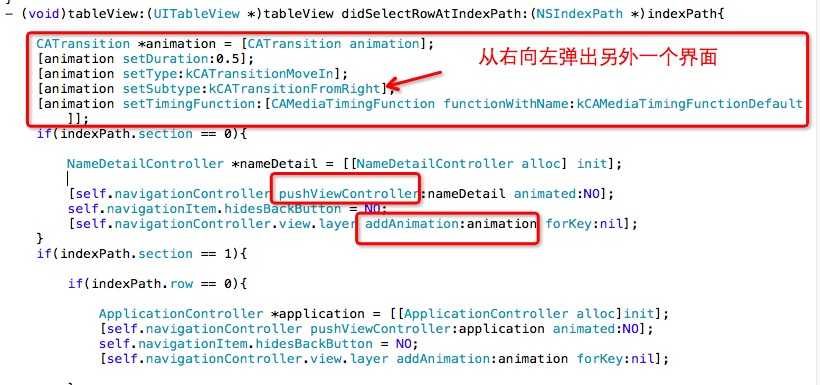
从tableview说起,每点击一个cell进入另一个页面的时候,动画效果是可通过代码控制的。

如上图所示,这样的效果是点击一个cell的时候,另外一个页面从右向左出现,点击返回然后退回去。
------
2. 在tableview中section的多个cell中插入数据
- (void) initData{ _dataSourceArray = [[NSMutableArray alloc] init];//这一步算是把我害惨了啊 NSMutableDictionary *dic1 = [[NSMutableDictionary alloc] init]; [dic1 setObject:@"您的粉丝购买了20元的订单" forKey:@"fans"]; [dic1 setObject:@"+ 6.0 元" forKey:@"price"]; [_dataSourceArray addObject:dic1]; NSMutableDictionary *dic2 = [[NSMutableDictionary alloc] init]; [dic2 setObject:@"您的粉丝购买了10元的订单" forKey:@"fans"]; [dic2 setObject:@"+ 11.0 元" forKey:@"price"]; [_dataSourceArray addObject:dic2]; NSMutableDictionary *dic3 = [[NSMutableDictionary alloc] init]; [dic3 setObject:@"您的粉丝购买了15元的订单" forKey:@"fans"]; [dic3 setObject:@"+ 12.0 元" forKey:@"price"]; [_dataSourceArray addObject:dic3]; NSMutableDictionary *dic4 = [[NSMutableDictionary alloc] init]; [dic4 setObject:@"您的粉丝购买了23元的订单" forKey:@"fans"]; [dic4 setObject:@"+ 7.0 元" forKey:@"price"]; [_dataSourceArray addObject:dic4]; }
先将数据以键值对的形式存入字典Dictionary中,然后将其放入array中。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ //NSIndexPath是一个结构体,记录了组和行信息。 static NSString *cellIndentifier = @"TableViewCell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIndentifier]; if(cell == nil){ cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:cellIndentifier]; } if(indexPath.section == 1){ cell.textLabel.text = [_dataSourceArray[indexPath.row] objectForKey:@"fans"]; cell.detailTextLabel.text = [_dataSourceArray[indexPath.row] objectForKey:@"price"]; cell.detailTextLabel.textColor = [UIColor colorWithRed:104.0/255 green:203.0/255 blue:255.0/255 alpha:1]; } return cell; }
此时将刚刚我们存入的数据以objectForKey的形式取出来。其中detailTextLabel是子标题,这样就很方便了,不需要再在上面插入label啊,textfield的什么的。可以还可以通过initwithStyle来设置它的样式,是换行显示,还是并排显示在最右边。
有关博文奉上。http://blog.csdn.net/zhang_biao_1991/article/details/12584989。细节方面还是得注意些。
效果如图:
今天遗留下来的问题包括微信分享和图表。截两张效果图。如果有会做的大神希望能留言指点一下思路(这已经困扰我许久了)。


这两个功能。
标签:
原文地址:http://www.cnblogs.com/wmx-rj/p/4756727.html