标签:
前端的css框架用了bootstrap, 以及bootstrap的JS组件, 以及很好用的angular(angular大法好), 项目一共包含了7个静态界面, 静态界面的数据展示都使用了angularJS , 后端是基于java的spring, 容器为tomcat, 项目代码分享到百度云盘 , 这个项目的优势是, 所有的显示都是在前端完成, 数据交互也是通过ajax完成, 没有频繁的页面跳转;先上两张商城的主图:
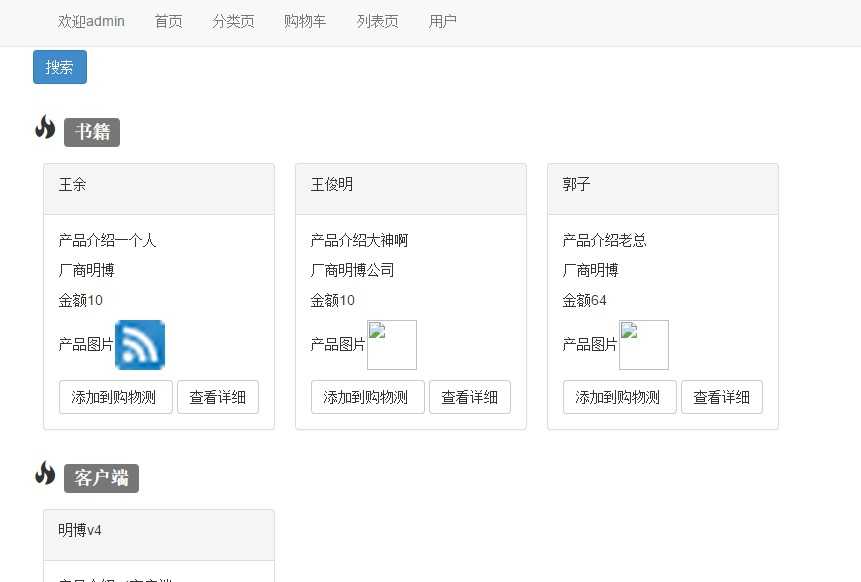
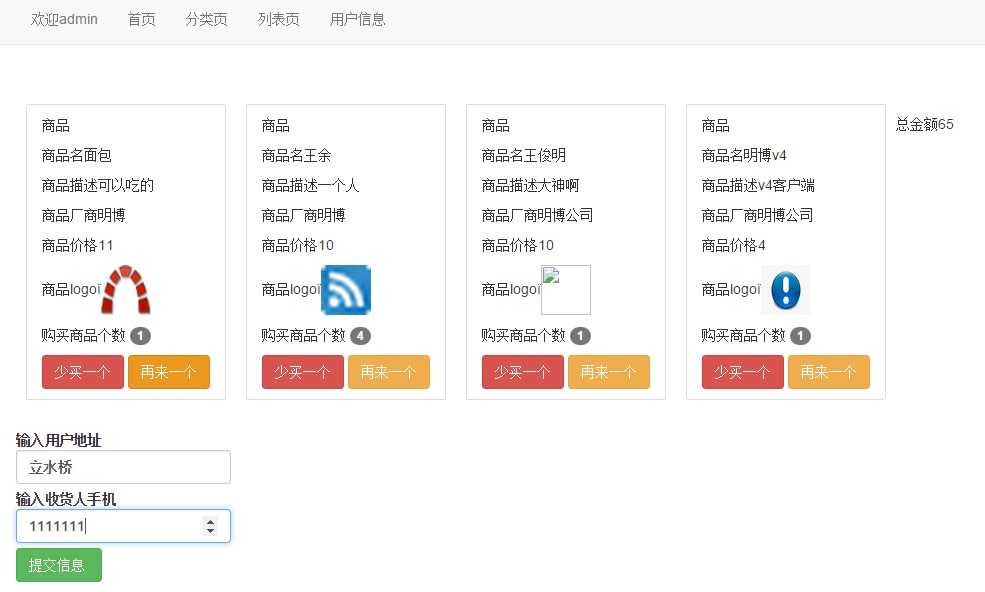
图一:
图一:
 、
、
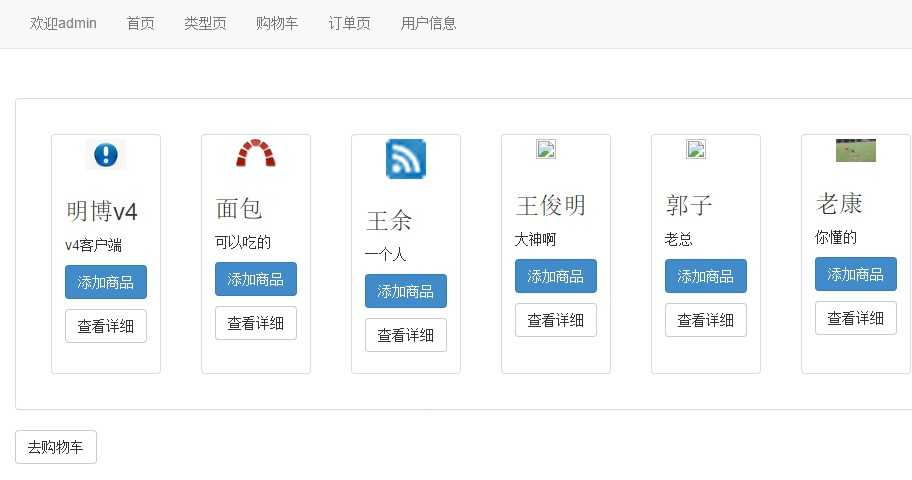
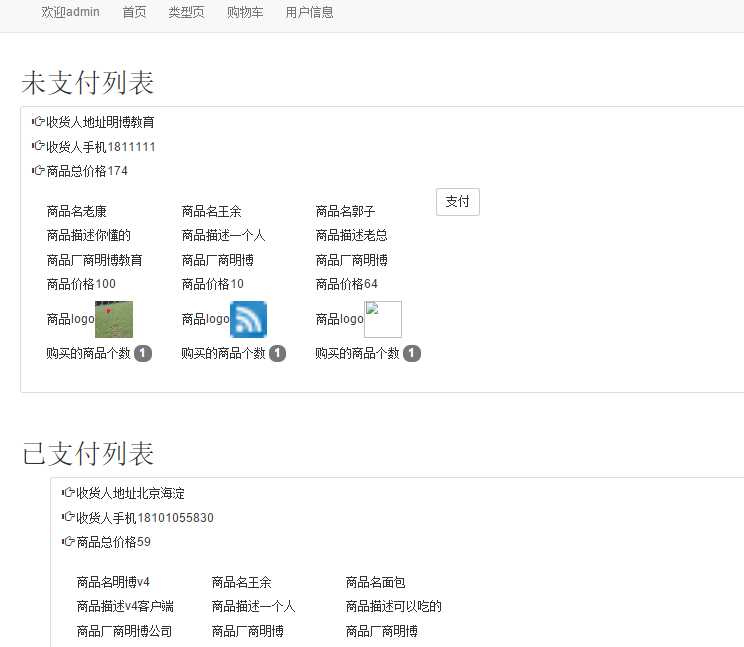
图2:

该页面可以完成商品的评价, 添加商品, 商品的搜索等功能 , 界面JSP代码:
运行下面代码

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>detail.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./css/bootstrap-3.2.0/dist/css/bootstrap.min.css"/>
<script src="http://cdn.bootcss.com/jquery/2.1.3/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/angular.js/1.3.15/angular.min.js"></script>
<style>
.commodity{
margin:10px;
}
.content{
margin:80px;
}
.commentBody{
max-heiht:200px;
}
</style>
</head>
<body ng-app="app">
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="row">
<ul class="nav navbar-nav">
<li>
<c:if test="${name!=null}">
<a href="###">
欢迎${name}
</a>
</c:if>
</li>
<li>
<a href="./index.do">首页</a>
</li>
<li>
<a href="./detail.do">分类页</a>
</li>
<li>
<a href="./cart.do">
购物车
</a>
</li>
<li>
<a href="./list.do">
列表页
</a>
</li>
<li><a href="./user.do">用户</a></li>
</ul>
</div>
</div>
</nav>
<div class="container content">
<div class="row">
<p>
<span class="glyphicon glyphicon-cd" aria-hidden="true"></span>
<input class="form-control" id="keyword" placeholder="输入搜索关键词?"><br>
<button id="search" class="btn btn-primary">搜索</button>
</p>
</div>
<div id="groups" class="row" ng-controller="groups">
<div ng-repeat="coms in groups">
<h3>
<span class="glyphicon glyphicon-fire" aria-hidden="true"></span>
<span class="label label-default">
{{coms[0].type}}
</span>
</h3>
<div class="panel panel-default pull-left commodity" ng-repeat="com in coms">
<div class="panel-heading panel-primary">
<p>{{com.name}}</p>
</div>
<div class="panel-body">
<p>产品介绍?{{com.depict}}</p>
<p>厂商?{{com.manufacturer}}</p>
<p>金额?{{com.price}}</p>
<p>产品图片?<img ng-src={{com.img}} width=50 height=50 /></p>
<button class="btn btn-default" ng-click="addToCart(com.id)">
添加到购物测
</button>
<button class="btn btn-default" ng-click="showDetail(com)">
查看详细?
</button>
</div>
</div>
<div class="clearfix "></div>
</div>
</div>
<div class="row">
<a href="./cart.do" class="btn btn-default" role="button">去结账</a>
</div>
</div>
<!-- Modal --start -->
<div class="modal fade" id="detail" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" ng-controller="detail">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">
产品信息
</h4>
</div>
<div class="modal-body">
<p>产品名字{{com.name}}</p>
<p>产品描述?{{com.depict}}</p>
<p>产品公司{{com.manufacturer}}</p>
<p>æ产品金额?{{com.price}}</p>
<p>产品缩略图?<img ng-src={{com.img}} width=50 height=50 /></p>
<div class="commentBody">
<div ng-repeat="c in comments">
<span class="glyphicon glyphicon-user" aria-hidden="true"></span>
{{c.userName}}
<div class="alert" role="alert">
{{c.comment}}
</div>
</div>
<form>
<label for="text"></label>
<input type="text" name="text" id="text" placehoder="评论内容" ng-model="comment"/>
<button id="submit" class="btn btn-success" ng-click="appendComment(com.id)">评论</button>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- Modal ---end -->
</body>
<script>
var userId = "${id}";
var app = angular.module("app", []);
app.controller("groups", function( $scope ) {
$scope.groups = {};
$scope.addToCart = function( comId ) {
ajaxModule.addOrder(userId, comId);
};
$scope.showDetail = function( com ) {
$("#detail").modal(‘show‘);
$("#detail").scope().com = com;
ajaxModule.getCommentById(com.id, function(res) {
$("#detail").scope().comments = res;
$("#detail").scope().$apply();
});
};
});
app.controller("detail",function($scope) {
$scope.comments = [];
//添加评论
$scope.appendComment = function( commodityID ) {
if($scope.comment) {
ajaxModule.addComment( commodityID, $scope.comment , function() {
$scope.comments.push({
userName : "${name}",
commment : $scope.comment
});
$scope.$apply();
});
};
};
});
function updateIndex() {
ajaxModule.getAllCom(function( res ) {
var result = util.groupByType(res);
$("#groups").scope().groups = result;
$("#groups").scope().$apply();
});
};
function bind() {
$("#search").click(function() {
ajaxModule.search($("#keyword").val(), function(res) {
var result = util.groupByType(res);
$("#groups").scope().groups = result;
$("#groups").scope().$apply();
});
});
};
/**
*@desc
*/
var util = {
/**
*@desc
*@return Object;
*/
groupByType : function( res ) {
var obj = {};
for(var i=0; i<res.length; i++ ) {
obj[res[i].type] = obj[res[i].type] || [];
obj[res[i].type].push( res[i] );
};
return obj;
}
};
/**
*@desc ajax
*/
var ajaxModule = {
getAllCom : function(cb) {
$.post("admin/getAllCom.do", cb);
},
addOrder : function(userId, commodityIds ,cb) {
$.post("addOrder.do",{userId:userId, commodityIds:commodityIds, commodityCounts:"1"}, function(res) {
console.log("addOrder.do response is "+ res);
if(res) {
alert("添加成功");
}else{
alert("添加失败");
};
});
},
search : function(keyword, cb) {
$.post("search.do", {keyword:keyword}, cb);
},
getCommentById : function(id, cb) {
$.post("admin/getCommentById.do",{commodityId:id}, cb);
},
addComment : function(commodityID, comment ,cb) {
$.post("./addComment.do", {userId : ‘${id}‘, userName : ‘${name}‘,commodityID : commodityID, comment: comment}, function( res ) {
if(res) {
cb&&cb();
}else{
alert("评论添加失败");
}
});
}
};
$(function() {
updateIndex();
bind();
});
</script>
</html>
主页2:
运行下面代码

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./css/bootstrap-3.2.0/dist/css/bootstrap.min.css"/>
<script src="http://cdn.bootcss.com/jquery/2.1.3/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/angular.js/1.3.15/angular.min.js"></script>
</head>
<style>
.com{
margin:20px;
height:240px;
overflow:hidden;
}
.padding20{
padding:20px;
}
#index{
margin-top:100px;
}
</style>
<body ng-app="app">
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="row">
<ul class="nav navbar-nav">
<li>
<c:if test="${name!=null}">
<a href="###">
欢迎${name}
</a>
</c:if>
</li>
<li>
<a href="./index.do">首页</a>
</li>
<li>
<a href="./detail.do">类型页</a>
</li>
<li>
<a href="./cart.do">
购物车
</a>
</li>
<li>
<a href="./list.do">
订单页
</a>
</li>
<li><a href="./user.do">用户信息</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div id="index" class="row" ng-controller="index">
<div class="panel panel-default">
<div class="panel-body">
<div class="thumbnail pull-left com" ng-repeat="com in coms">
<img ng-src="{{com.img}}" width="40" height="40">
<div class="caption">
<h3>{{com.name}}</h3>
<p>{{com.depict}}</p>
<p>
<a href="#" class="btn btn-primary" role="button" ng-click="addToCart(com.id)">添加商品</a>
</p>
<p>
<button class="btn btn-default" ng-click="showDetail(com)">
查看详细?
</button>
</p>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<a href="./cart.do" class="btn btn-default" role="button">去购物车</a>
</div>
</div>
</div>
<!-- Modal --start -->
<div class="modal fade" id="detail" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" ng-controller="detail">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">
产品信息
</h4>
</div>
<div class="modal-body">
<p>产品名字{{com.name}}</p>
<p>产品描述?{{com.depict}}</p>
<p>产品公司{{com.manufacturer}}</p>
<p>æ产品金额?{{com.price}}</p>
<p>产品缩略图?<img ng-src={{com.img}} width=50 height=50 /></p>
<div class="commentBody">
<div ng-repeat="c in comments">
<span class="glyphicon glyphicon-user" aria-hidden="true"></span>
{{c.userName}}
<div class="alert" role="alert">
{{c.comment}}
</div>
</div>
<form>
<label for="text"></label>
<input type="text" name="text" id="text" placehoder="评论内容" ng-model="comment"/>
<button id="submit" class="btn btn-success" ng-click="appendComment(com.id)">评论</button>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- Modal ---end -->
<script>
var userId = "${id}";
var app = angular.module("app", []);
app.controller("index", function( $scope ) {
$scope.coms = [];
$scope.addToCart = function( comId ) {
ajaxModule.addOrder(userId, comId);
};
$scope.showDetail = function( com ) {
$("#detail").modal(‘show‘);
$("#detail").scope().com = com;
ajaxModule.getCommentById(com.id, function(res) {
$("#detail").scope().comments = res;
$("#detail").scope().$apply();
});
};
});
app.controller("detail",function($scope) {
$scope.comments = [];
//添加评论
$scope.appendComment = function( commodityID ) {
if($scope.comment) {
ajaxModule.addComment( commodityID, $scope.comment , function() {
$scope.comments.push({
userName : "${name}",
commment : $scope.comment
});
$scope.$apply();
});
};
};
});
var ajaxModule = {
getAllCom : function( cb ) {
$.post("admin/getAllCom.do",cb);
},
addOrder : function(userId, commodityIds ,cb) {
$.post("addOrder.do",{userId:userId, commodityIds:commodityIds, commodityCounts:"1"}, function(res) {
console.log("addOrder.do response is "+ res);
if(res) {
alert("添加成功");
}else{
alert("添加失败");
};
});
},
getCommentById : function(id, cb) {
$.post("admin/getCommentById.do",{commodityId:id}, cb);
},
addComment : function(commodityID, comment ,cb) {
$.post("./addComment.do", {userId : ‘${id}‘, userName : ‘${name}‘,commodityID : commodityID, comment: comment}, function( res ) {
if(res) {
cb&&cb();
}else{
alert("评论添加失败");
}
});
}
};
function index() {
ajaxModule.getAllCom(function( res ) {
$("#index").scope().coms = res;
$("#index").scope().$apply();
});
};
$(function() {
index();
});
</script>
</body>
</html>
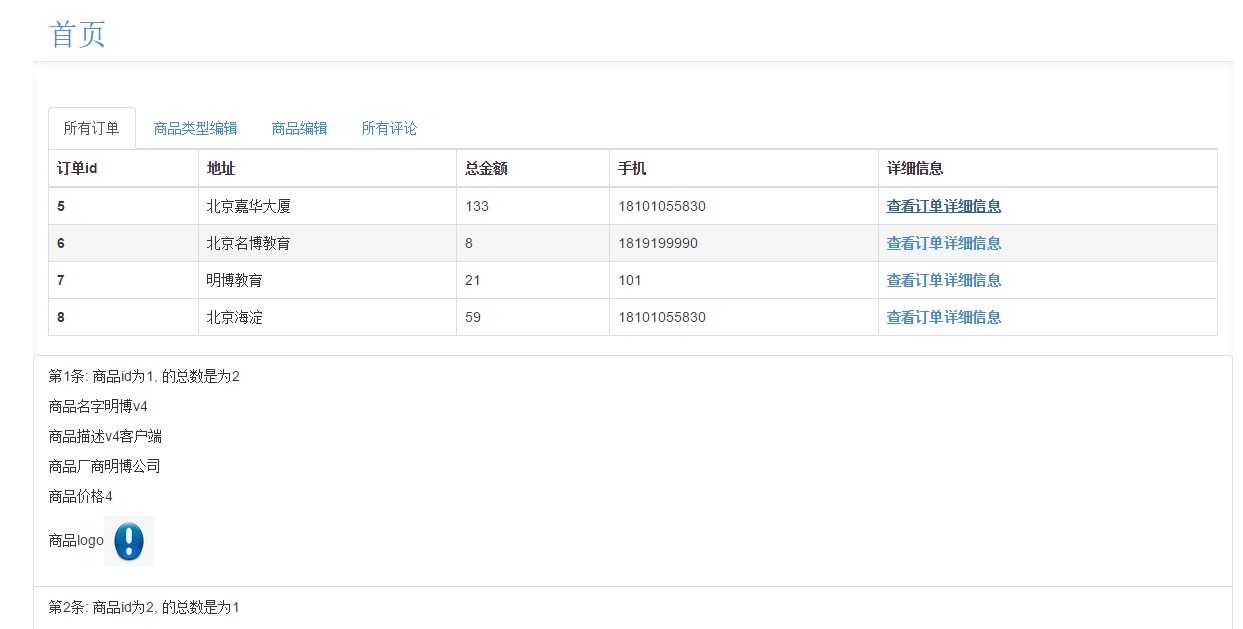
后台管理界面, 这个界面只允许用户role值为1用户查看, 用户角色是数据库的用户表关联的, 也就是说是管理员的时候, 才能进入后台页编辑商品,编辑评论等高级功能:

界面代码:
运行下面代码

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>admin.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="../css/bootstrap-3.2.0/dist/css/bootstrap.min.css"/>
<script src="http://cdn.bootcss.com/jquery/2.1.3/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/angular.js/1.3.15/angular.min.js"></script>
<style>
.bs-example {
position: relative;
padding: 45px 15px 15px;
margin: 0 -15px 15px;
border-color: #E5E5E5 #EEE #EEE;
border-style: solid;
border-width: 1px 0;
-webkit-box-shadow: inset 0 3px 6px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 3px 6px rgba(0, 0, 0, 0.05);
}
</style>
</head>
<body>
<div class="container" ng-app="app">
<div class="row">
<h2>
<a href="../index.do">首页</a>
</h2>
</div>
<div class="row">
<div class="bs-example bs-example-tabs" data-example-id="togglable-tabs">
<ul id="myTabs" class="nav nav-tabs" role="tablist">
<li role="presentation" class="active">
<a id="tab0" href="#orderform" id="home-tab" role="tab" data-toggle="tab" aria-controls="orderform" aria-expanded="true">所有订单</a>
</li>
<li role="presentation">
<a id="tab1" href="#types" id="types-tab" role="tab" data-toggle="tab" aria-controls="types" aria-expanded="true">商品类型编辑??</a>
</li>
<li role="presentation">
<a id="tab2" href="#pro" role="tab" id="pro-tab" data-toggle="tab" aria-controls="pro">商品编辑??</a>
</li>
<li role="presentation">
<a id="tab3" href="#about" role="tab" id="about-tab" data-toggle="tab" aria-controls="about">所有评论</a>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div role="tabpanel" class="tab-pane fade in active orderform" id="orderform" aria-labelledby="home-tab" ng-controller="orderform">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>订单id</th>
<th>地址</th>
<th>总金额?</th>
<th>手机?</th>
<th>详细信息</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in orderforms">
<th scope="row">{{item.id}}</th>
<td>{{item.address}}</td>
<td>{{item.totalPrice}}</td>
<td>{{item.phone}}</td>
<th>
<a ng-click="showInfo(item.orderlist)" href="###">
查看订单详细信息
</a>
</th>
</tr>
<tr>
</tbody>
</table>
<div class="row">
<ul class="list-group">
<li class="list-group-item" ng-repeat="com in commoditys">
<p>第{{$index+1}}条: 商品id为{{com.commodityId}}, 的总数是为{{com.commodityCount}}</p>
<div commodity-directive id="{{com.commodityId}}">
<p>商品名字?{{res.name}}</p>
<p>商品描述?{{res.depict}}</p>
<p>商品厂商{{res.manufacturer}}</p>
<p>商品价格?{{res.price}}</p>
<p>商品logo?<img ng-src={{res.img}} width=50 height=50/></p>
</div>
</li>
</ul>
</div>
</div>
<div role="tabpanel" class="tab-pane fade types" id="types" aria-labelledby="type-tab" ng-controller="types">
<div class="row">
<ul class="list-group">
<li class="list-group-item">类型</li>
<li class="list-group-item" ng-repeat="type in types">
<div >
<p>
{{type.name}}
<button class="btn btn-default pull-right" ng-click="delType( type.id )">删除该类型</button>
</p>
</div>
</li>
</ul>
</div>
<div class="row">
<input placeholder="新类型名字" id="new_type" ng-model="new_type">
<button class="btn btn-default" ng-click="new_type_fn()">创建新类型??</button>
</div>
</div>
<div id="pro" role="tabpanel" class="tab-pane fade" id="pro" aria-labelledby="pro-tab" ng-controller="pros">
<br>
<p>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
创建新商品??
</button>
</p>
<ul class="list-group">
<li class="list-group-item" ng-repeat="com in coms">
<p>商品名{{com.name}}</p>
<p>商品描述?{{com.depict}}</p>
<p>商品公司{{com.manufacturer}}</p>
<p>商品价格?{{com.price}}</p>
<p>商品logo?<img ng-src={{com.img}} width=50 height=50 /></p>
<p>
<button class="btn btn-default" ng-click="removePro(com.id)">
删除该商品??
</button>
</p>
</li>
</ul>
</div>
<div role="tabpanel" class="comments tab-pane fade" id="about" aria-labelledby="about-tab" ng-controller="comments">
<ul class="list-group">
<li class="list-group-item" ng-repeat="comment in comments">
<p>评论列表:</p>
<div commodity-directive id="{{comment.commodityId}}">
<p>商品名字{{res.name}}</p>
<p>商品描述?{{res.depict}}</p>
</div>
<div>
<strong>{{comment.userName}} <b>说</b></strong>
<span>{{comment.comment}}</span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- Modal start -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">创建商品</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="name">name</label>
<input type=text class="form-control" id="name" placeholder="商品名">
</div>
<div class="form-group">
<label for="depict">depict</label>
<input type=text class="form-control" id="depict" placeholder="商品描述">
</div>
<div class="form-group">
<label for="price">price</label>
<input type=text class="form-control" id="price" placeholder="商品价格">
</div>
<div class="form-group">
<label for="amount">amount</label>
<input type="text" class="form-control" id="amount" placeholder="商品个数">
</div>
<div class="form-group">
<label for="manufacturer">manufacturer</label>
<input type="text" class="form-control" id="manufacturer"" placeholder="商品厂商">
</div>
<div class="form-group">
<label for="img">img</label>
<input type="text" class="form-control" id="img" readonly=true placeholder="图片路径">
<input type="file" value=上传文件 id="upload">
</div>
<select id="select" ng-controller="select">
<option ng-repeat="type in types" value="{{type.name}}">
{{type.name}}
</option>
</select>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button id="submit" type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!-- Modal end-->
<script>
var app = angular.module("app", []);
app.directive("commodityDirective", function() {
return {
restrict : "EA",
scope : true,
link : function( $scope ,$el, $iattrs) {
$.post("../getComById.do", {id:$iattrs.id},function( res ) {
$scope.res = res[0];
$scope.$apply();
});
}
}
});
app.controller("orderform", function($scope) {
$scope.orderforms = [];
$scope.commoditys = [];
$scope.showInfo = function( info ) {
$scope.commoditys = JSON.parse(info);
};
});
$("#tab0").click(function() {
ajaxModule.getFormAllList(".orderform");
});
app.controller("types",function($scope) {
$scope.types = [];
$scope.new_type = "";
$scope.delType = function(id) {
ajaxModule.delType(id, function(res) {
if(res === true) {
$("#tab1").click();
}else{
alert("删除失败??");
};
});
};
$scope.new_type_fn = function() {
ajaxModule.addType($scope.new_type, function(res) {
if(res === true) {
$("#tab1").click();
}else{
alert("创建失败");
};
});
};
});
$("#tab1").click(function() {
ajaxModule.getTypes(".types");
});
app.controller("pros", function($scope) {
$scope.coms = [];
$scope.removePro = function(id) {
ajaxModule.delPro(id, function(res) {
if(res) {
$("#tab2").click();
}else{
alert("删除成功");
};
});
};
});
app.controller("select", function($scope) {
$scope.types = [];
})
$("#tab2").click(function() {
ajaxModule.getAllCom("#pro");
ajaxModule.getTypes("#select");
});
$("#submit").click(function() {
ajaxModule.addPro({
name:$("#name").val(),
depict:$("#depict").val(),
price:$("#price").val(),
amount:$("#amount").val(),
manufacturer:$("#manufacturer").val(),
img:$("#img").val(),
type:$("#select").val()
},function(res) {
if(res) {
$(‘#myModal‘).modal(‘hide‘);
$("#tab2").click();
}else{
alert("添加成功");
$(‘#myModal‘).modal(‘hide‘)
};
});
});
app.controller("comments", function($scope) {
$scope.comments = [];
});
$("#tab3").click(function() {
ajaxModule.getComments(function( res ) {
$(".comments").scope().comments = res;
$(".comments").scope().$apply();
})
});
$("#upload").change(function(ev) {
formData = new FormData();
formData.append("name", ev.target.files[0]);
var oReq = new XMLHttpRequest();
oReq.open("POST", "../upload.do");
oReq.onreadystatechange = function() {
if( oReq.readyState === 4 ) {
$("#img").val( oReq.responseText );
};
};
oReq.send(formData);
});
$(function() {
$("#tab0").click();
});
var ajaxModule = function() {
return {
getFormAllList : function( el ) {
$.post("../getFormAllList.do", function(res) {
$(el).scope().orderforms = res;
$(el).scope().$apply();
})
},
getTypes : function(el) {
$.post("getTypes.do", function(res) {
$(el).scope().types = res;
$(el).scope().$apply();
})
},
addType : function( type ,callback) {
$.post("addType.do", {type:type}, function(res) {
callback(res);
});
},
delType : function( id ,callback) {
$.post("delType.do", {id:id}, function(res) {
callback(res);
});
},
getAllCom : function(el) {
$.post("./getAllCom.do", function( res ) {
$(el).scope().coms = res;
$(el).scope().$apply();
});
},
delPro : function(id ,callback) {
$.post("./delPro.do",{id:id} , function( res ) {
callback(res);
});
},
addPro : function(json, callback) {
$.post("./addPro.do",json, function(res) {
callback(res);
});
},
getComments : function( callback ) {
$.post("./getComments.do", function(res) {
callback(res);
});
},
getCommentById : function( id, callback ) {
$.post("./getCommentById.do",{commodityId:id}, callback);
}
};
}();
</script>
</body>
</html>
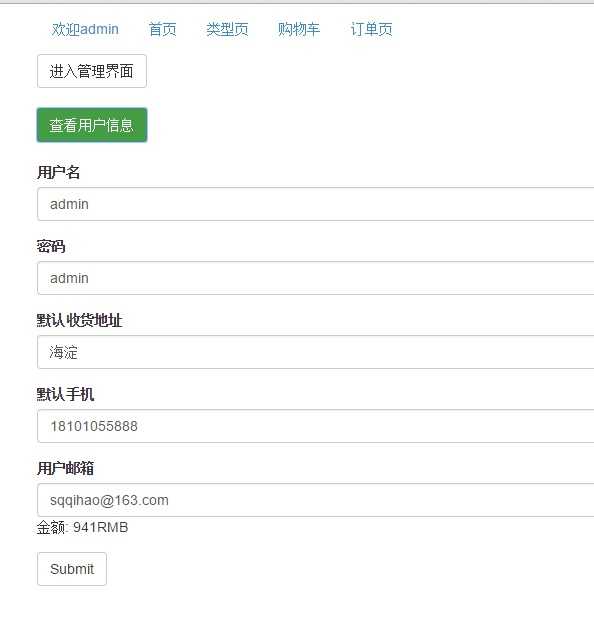
用户信息管理界面, 默认查看当前用户信息, 如果点击编辑按钮, 会切显示一个编辑的DIV, 可以直接更改用户的新信息然后提交, 如果是管理员的话, 会有一个后台管理的入口按钮:
查看:

编辑:

运行下面代码
 View Code
View Code
当用户点击界面的添加商品, 那么对应用户的购物车数据会发生改变;
购物车显示的是所有的选购商品, 在购物车里面也能随意的增加或者减少商品的个数, 金额会根据商品的个数,实时更新, 非常方便, 点击提交信息的话,那么这些购物车的商品就转换为用户的订单, 订单包含了收货人的地址和收货人手机号码 (前端的手机验证没有弄):

运行下面代码
 View Code
View Code
用户的订单页,该节目包含了用户“已支付”和“待支付”的订单:

运行下面代码
 View Code
View Code 项目是基于tomcat的服务器, 以及spring框架 (spring大法好), 数据库是mysql; spring:http://spring.io/projects
既然是购物网站,那么必须有个 ==》》 商品表:
运行下面代码
 View Code
View Code
因为商品有类型之分,所以也要有 ==》》 类型表:
运行下面代码
 View Code
View Code
当有多个商品的时候,就存在了例外一个表==》》 购物车表:
运行下面代码
 View Code
View Code
把购物车的表添加上用户的收货地址和收货手机就变成了==》》订单表:
运行下面代码
 View Code
View Code
登录的用户可以为商品添加评论, 所以就有了另外一个关联表, 用户评论表:
运行下面代码
 View Code
View Code
最后就是贯彻整个系统的用户表:
运行下面代码
 View Code
View Code
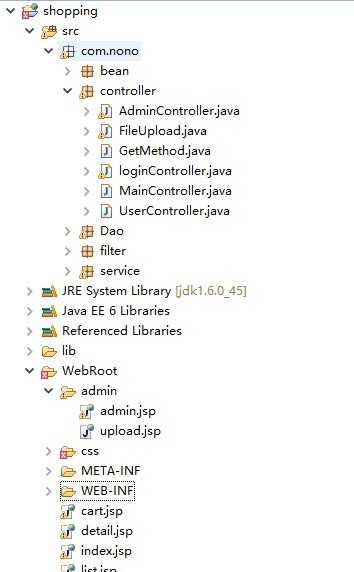
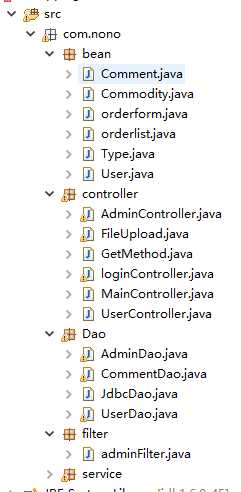
web应用的基本结构如图:

后台实现就是spring的路由和数据持久, 项目没有对恶意字符进行过滤,所以存在注入问题, 有待加强, 基本的功能都够用了;

有个比较坑事情的要说下, 比如写了一小时的博客,保存博客的时候发现没网络了,心塞.... ,
HTML5有个 window.navigator.onLine判断浏览器是否在线的API, 但是博客园的后台管理界面不能添加自定义JS, 所以也没什么用, 不知道有没有好方法
整个项目代码在这儿: http://pan.baidu.com/s/1c036g1M;
作者: NONO
出处:http://www.cnblogs.com/diligenceday/
QQ:287101329
springMVC+angular+bootstrap+mysql的简易购物网站搭建
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/4758944.html