标签:
说来也很巧, 下午再做一个页面,再普通不过的分页列表,我还是像往常一样,基于MVC环境下,我正常用PagedList.MVC AJAX做无刷新分页,这时候问题就来了,列表数据中有个轮播图用到了slides.js插件,轮播图也用到了分页,数据第一页轮播图页码能正常使用,数据列表翻到第二页则轮播图的页码就无法正常使用,实际上PagedList.MVC自带的样式文件已经和slides.j自带的样式文件冲突,我还特意修改了slides.js的样式文件,然并无卵用,让郁闷飞一会。。。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
var currentPage = 1; $(function () { //工具栏绑定页码 currentPage = $(‘.pagination li.active‘).text(); currentPage = $(‘.pagination li.active‘).text(); $(‘body‘).on(‘click‘, ‘.pagination li:not(".active")‘, function (e) { var txtnum = $(this).text(); if (parseInt(txtnum) > 0) { DoSearch(txtnum); } else if (txtnum == ‘»‘) { DoSearch(parseInt(currentPage) + 1); } else if (txtnum == ‘«‘) { DoSearch(parseInt(currentPage) - 1); } else if (txtnum == ‘««‘) { DoSearch(1); } else if (txtnum == ‘»»‘) { var pagenum = $(this).find(‘a‘).attr("href").replace(/[^\d]+/gi, ‘‘); DoSearch(pagenum); } return false; }); });//列表复合查询条件function DoSearch(page) { var item = {}; if (page) { item.pageIndex = page; } PostData(item); }//重点就是这个方法,用于AJAX分页效果,主要是利用页面携带的数据来循环替换function PostData(objdata) { $.post(‘/Home/Index?rdm=‘ + Math.random(), objdata, function (d) { //1、替换页面内列表数据 $(".contentajax").html($(d).find(".contentajax").html()); //2、替换页码 $(".ajaxpage").html($(d).find(".ajaxpage").html()); currentPage = $(‘.pagination li.active‘, $(d)).text(); }); } |
http://www.cnblogs.com/Jusoc/p/4757079.html#3254097 这是他的文章,他在文章中提到这个jq分页插件,插件的样式是仿照bootstrap做的,API用起来还算是比较方便。


我按照这位朋友文章中写到的用法以及查看API写了个demo,发现程序没有报错就是没有数据,他提到remote参数中包含3个事件:beforeSend、success、complete,注释中写到在success中处理后台返回的数据,也就是个json串,json串中必须包含数据总数(total或count)。 我在demo中看到这三个时间不起来作用,不知道这位伙计自己实践了没有,于是我查看插件源码,发现源码中只有一个callback事件,在这里处理返回的数据,OK,解决了数据返回问题。
下面问题又来了,由于是分页,还算是比较正常的需求,那么这时候我就发现,通常的做法肯定是直接在callback中foreach,各种拼接字符串、单引号、双引号。 我拼着拼着自己就拼不下去了,我接着看这个插件的DEMO,该插件的pageIndex是从0开始,好多插件都是从1开始,所以基于linq的分页一般都这样写:((pageIndex-1)*pageSize),那如果是0的话就不用减了。 再API的下方一个概念吸引了我的眼球:如何呈现返回的数据,介绍一款jq模版插件,只需定义呈现模版,一行js搞定数据呈现,其实js模版倒不是多么陌生,只是以前没去用过,觉的拼接jq就很牛气了,没想到这个模版这么大的魅力。 而且一定程度上这个模版的思想就像Angularjs的数据操作方式一样。
纠结了这半天我又重新把DEMO写了一遍,搞定。 DEMO虽简单,但是带给我的收获缺很大, 我会重构我们的项目,并且推广前台尝试这种方式。
1 @{
2 ViewBag.Title = "Index";
3 Layout = "~/Views/Shared/_Layout.cshtml";
4 }
5 <style>
6 h2
7 {
8 margin-left:80px;
9 }
10 </style>
11 <link href="~/Content/bootstrap.css" rel="stylesheet" />
12 <link href="~/Content/jquery.pagination.css" rel="stylesheet" />
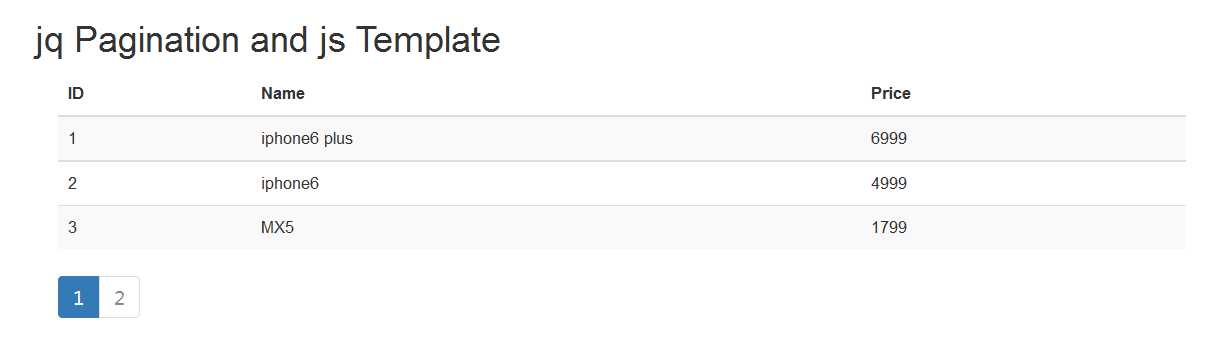
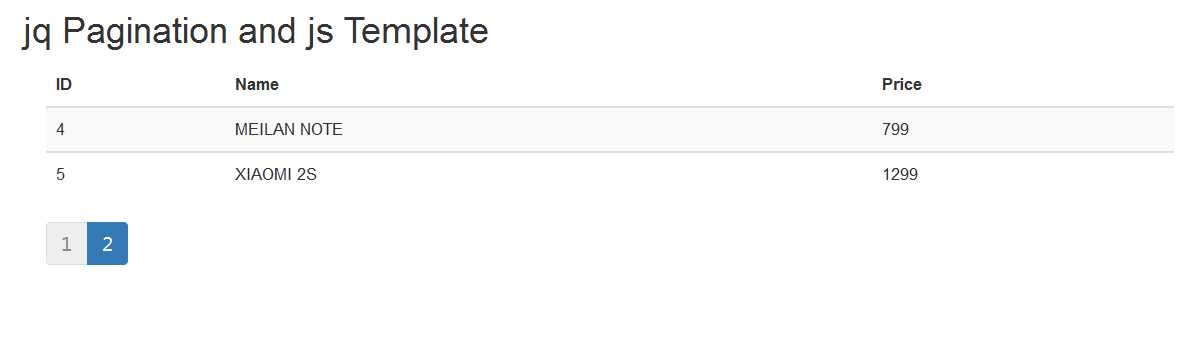
13 <h2>jq Pagination and js Template</h2>
14 <div class="container">
15 <table id="rsTable" class="table table-striped">
16 <thead>
17 <tr>
18 <th>ID</th>
19 <th>Name</th>
20 <th>Price</th>
21 </tr>
22 </thead>
23 <tbody id="rsbody">
24
25 </tbody>
26
27 </table>
28 <div id="pager" class="m-pagination"></div>
29 </div>
30
31 <script src="~/Scripts/jsrender.min.js"></script>
32 <script src="~/Scripts/jquery.pagination-1.2.1.js"></script>
33 <script type="text/javascript">
34 $(function () {
35
36 $("#pager").page({
37 remote: {
38 url: ‘/Home/AjaxList‘, //请求地址
39 param: {}, //请求参数
40 callback: function (data) {
41 //回调函数,处理返回值
42 var modelList = data.modelList;
43 $("#rsbody").empty().html($("#trTmpl").render(modelList));
44 },
45 pageIndexName: ‘pageIndex‘,
46 pageSizeName: ‘pageSize‘,
47 totalName: ‘total‘
48 },
49 pageSize: 3
50 });
51 });
52 </script>
53 <script type="text/x-jsrender" id="trTmpl">
54 <tr>
55 <td>{{:ID}}</td>
56 <td>{{:Name}}</td>
57 <td>{{:Price}}</td>
58 </tr>
59 </script>
public ActionResult Index()
{
return View();
}
public JsonResult AjaxList()
{
int pageIndex = Convert.ToInt16(Request["pageIndex"]);
int pageSize = Convert.ToInt16(Request["pageSize"]);
IList<Product> list = new List<Product>()
{
new Product{ID=1,Name="iphone6 plus",Price=6999},
new Product{ID=2,Name="iphone6",Price=4999},
new Product{ID=3,Name="MX5",Price=1799},
new Product{ID=4,Name="MEILAN NOTE",Price=799},
new Product{ID=5,Name="XIAOMI 2S",Price=1299}
};
IList<Product> modelList = list.Skip(pageIndex * pageSize).Take(pageSize).ToList();
int count = list.Count;
var strJson = new JsonResult();
strJson.Data = new
{
modelList=modelList,
total=count
};
strJson.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
return strJson;
}
虽说是做了个分页的demo,但是在使用这个分页插件的过程中,却发现了js模版插件这个好东西,写法简洁而且页面jq也简洁不少。 以前还写过一片基于MVC Angularjs分页。多多对比,根据自己需要使用。
下载链接:http://yunpan.cn/cmfE7xgsWqqKV 访问密码 4d30
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/4759073.html