标签:style blog http java color 使用
如果想在MVC中使用图表显示的话,DotNet.HighCharts是不错的选择。DotNet.HighCharts是一个开源的JavaScript图表库,支持线型图表、柱状图标、饼状图标等几十种图标。本篇实现一个简单的区域图表。
在NuGet中输入关键字"DotNet.HighCharts"。
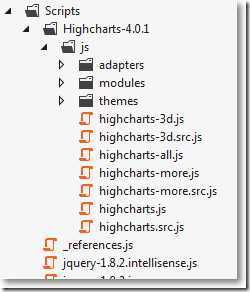
安装完后,在Scripts和程序集下多了HighCharts相关文件。
HomeController中。
using System.Collections.Generic; using System.Web.Mvc; using DotNet.Highcharts; using DotNet.Highcharts.Enums; using DotNet.Highcharts.Helpers; using DotNet.Highcharts.Options; namespace MyHighCharts.Controllers { public class HomeController : Controller { public ActionResult Index() { //创建区域1 var series1 = new Series(); series1.Name = "区域一"; //Poin数组 Point[] series1Points = { new Point(){X = 0.0, Y = 0.0}, new Point() {X = 10.0, Y = 0.0}, new Point() {X = 10.0, Y = 10.0}, new Point() {X = 0.0, Y = 10.0} }; series1.Data = new Data(series1Points); //创建区域2 var series2 = new Series(); series2.Name = "区域二"; //Point数组 Point[] series2Points = { new Point() {X = 5.0, Y = 5.0}, new Point() {X = 15.0, Y =5.0}, new Point() {X = 15.0, Y = 15.0}, new Point() {X = 5.0, Y = 15.0} }; series2.Data = new Data(series2Points); //把2个区域加入到Series集合中 var chartSeries = new List<Series>(); chartSeries.Add(series1); chartSeries.Add(series2); //创建chart model var chart1 = new Highcharts("我的第一个区域图表"); chart1.InitChart(new Chart() {DefaultSeriesType = ChartTypes.Area}) .SetTitle(new Title() {Text = "我的第一个区域图表"}) .SetSeries(chartSeries.ToArray()); ViewBag.ChartModel = chart1; return View(); } } }
Home/Index.csthml中。
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-2.0.0.js"></script> <script src="~/Scripts/Highcharts-4.0.1/js/highcharts.js"></script> </head> <body> <div> @((DotNet.Highcharts.Highcharts)ViewBag.ChartModel) </div> </body> </html>
MVC使用Dotnet.HighCharts做图表01,区域图表,布布扣,bubuko.com
MVC使用Dotnet.HighCharts做图表01,区域图表
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/darrenji/p/3840628.html