标签:
打开电脑上的开发工具 Visual Studio 2013,电脑上没装的话自己装一下,安装包和安装步骤啥的百度一下都是的。
打开之后大概就是下面这个样子

上面的那一系列的菜单今天就不研究了,这不是重点,我们今天的重点是建一个网站,弄一个页面,然后让它在IIS里面跑起来
在Visual Studio里面创建网站有两种,一种是通过创建项目创建Application ,还有种是创建网站 WebSite,最下面有张表说了这两种的区别可以看下,在网站开发时基本上是创建WebSite,展现效果比较方便
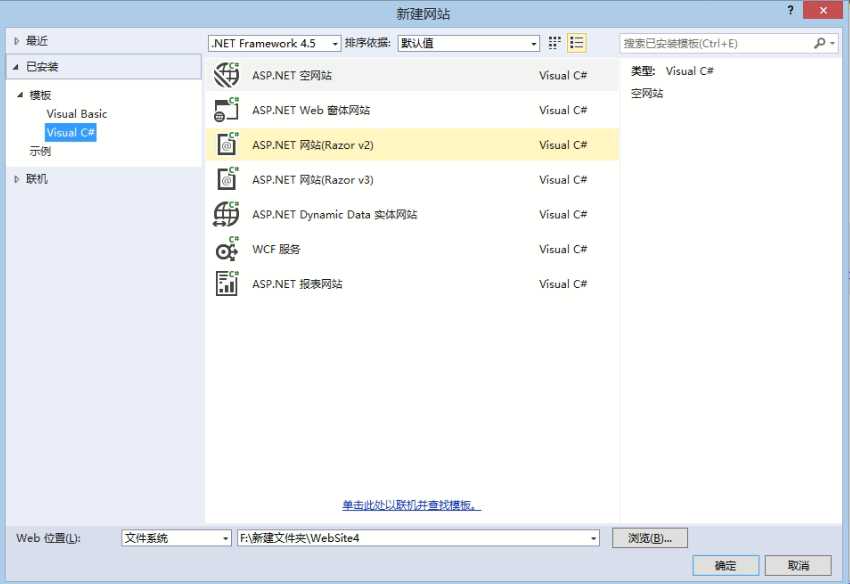
在VS中以此打开菜单栏中的 文件 新建 网站 就打开了下面图片所展示的,选择好放的位置,确认完成,这样一个website就建好了

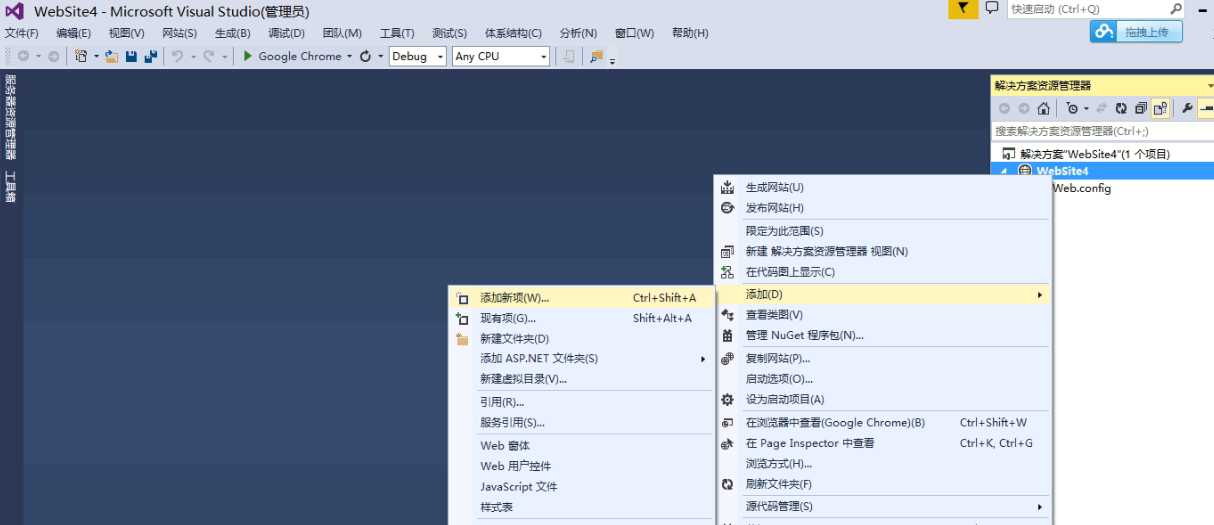
创建完之后在右侧的解决方案就能看到一个空的网站,为了在IIS能跑起来,我们需要加点页面,在下面的截图中可以看到具体的添加步骤,选中添加Web窗体,输入文件名称,文件就添加好了

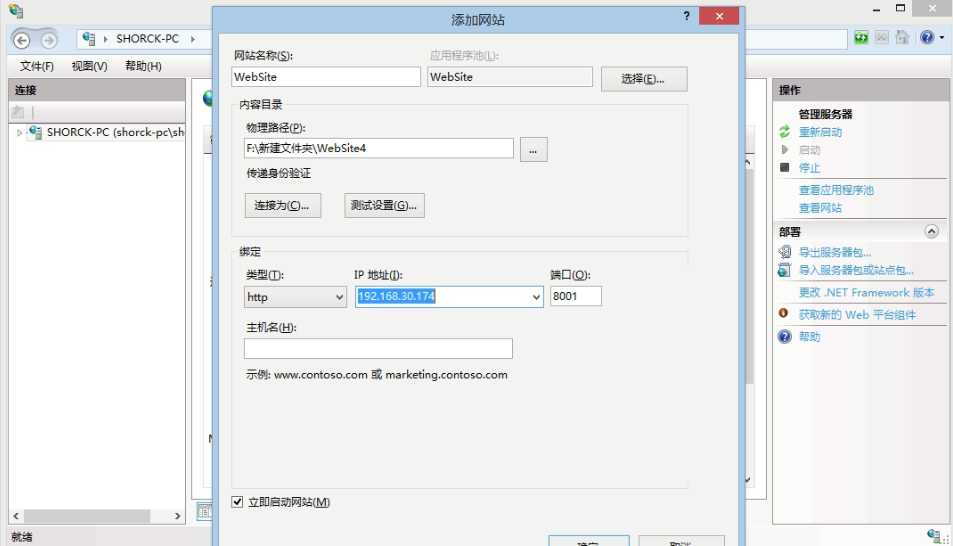
接下来就要添加到IIS里面了,打开IIS管理器,在管理器右侧右击添加网站,打开的添加网站中名称填一下,路径选择刚刚创建的WebSite,IP地址选下自己电脑的IP地址,添加完之后就可以打开看一看了,不过啥东西都没有,应该填点东西看下效果

将添加的Detail.apsx 页面改成下面的代码
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Button ID="btnClick" runat="server" Text="不要点我" OnClick="btnClick_Click" /> </div> </form> </body> </html>
后台代码
public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnClick_Click(object sender, EventArgs e) { Response.Write("点了哎 0-0"); } }
剩下的就是运行看下效果了
-----------------目录----------------
标签:
原文地址:http://www.cnblogs.com/shorck/p/4745170.html