标签:
最近在改版自已的一个网站的时候,遇到了一个问题。
用jquery的width()函数获取元素宽度的时候,返回得到的是整数,而不是小数。
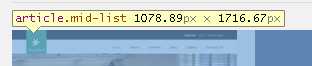
如下图,谷歌上显示的宽度为1078.89px

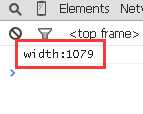
而我用控制台输出了 console.log( $(‘.mid-list‘).width() ); 结果如下

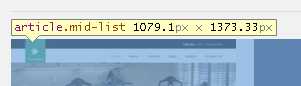
为了排除先入为主的认为四舍五入,我又调整了元素的宽度,为1079.1px

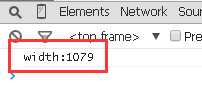
得出的结果,依然是1079

显然,其算法确实是四舍五入。
以上在大多数情况下,完全符合我们对js算法的要求,也是十分合理的设定。
但是,在这次我在改版网站的时候,打算用js来获取父元素宽度,再以此来算出内部元素之间的margin,并赋值。
结果不尽人意,获取width的时候得到的数据不准确,四舍的时候还好,但是五入的时候,原本的1078.89被算成了1079,从而计算出的margin略大,导致了内部元素的间隔不准确。
在本次情况的解决方法(只适用本次情况,类似width 五入后,导致计算值略大):将得到的width减一,也即 $(‘.mid-list‘).width() -1 , 虽然可能会导致计算出的margin
略小,但是做前端的都清楚,“略大”比“略小”造成的危害要大很多。
标签:
原文地址:http://www.cnblogs.com/w2xh/p/4759601.html