标签:
发现一些h5的系ode知识点增加一些趣味性 实用性 不敢妄自评论 觉得有用就用一下 没用就路过一下
spellcheck属性
它的功能是针对用户输入的文本内容进行拼写和语法检查 用于input 和textarea 个人感觉 textarea更多一点吧!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <textarea spellcheck=true></textarea> </body> </html>
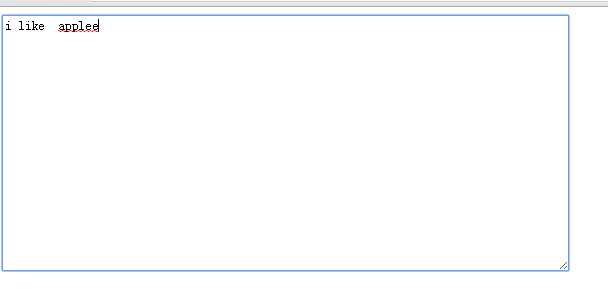
咱们去浏览器试一下 声明 ie是不支持的昂。。

在输入完毕回车的时候会检查 咱们应该写成apple 但是多加了一个就会画上红色的波浪线警告一下 这样英语单词不是很好的额同学是不是可以更方便了呢。。。 注: 英语单词有效 汉语是无效的(天朝的文化浏览器也搞不定啊)至于其他语言请自己尝试
另外:如果元素的readOnly或者disable属性设置为true 那么不会进行这个拼写检查的。。。
标签:
原文地址:http://www.cnblogs.com/ling-du/p/4760440.html