标签:
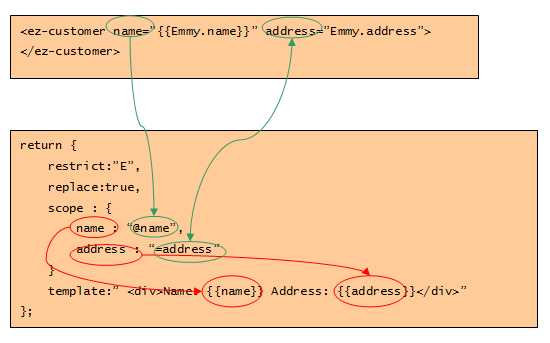
var ezCustomerDirectiveFactory = function(){ return { restrict:"E", replace:true, scope:{ name : "@name", address : "=address" }, template:"<div>name:{{name}} address:{{address}}</div>" } }
name属性的值之前有一个@符号,单向指定,本地scope上的name值需要从应用这个指令的DOM元素的name属性值 读取,如果DOM元素的name属性值变了,那么本地scope上的name值也会变化。
address属性之前的=符号,双向连接,本地scope 上的address属性值和DOM元素的address属性值指定的外部scope对象上的模型需要 建立双向连接:外部scope上模型的变化会改变本地scope上的address属性,本地 scope上address属性的变化也会改变外部scope上模型的变化。

标签:
原文地址:http://www.cnblogs.com/lipengfan/p/4760923.html