标签:
CSS定位属性:position。
定位的基本思想:定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素或浏览器窗口本身的位置。
position属性值:static、relative、absolute、fixed。
以下所有测试在Firefox40.0下进行。
所用到基本代码:
1 <style> 2 body{ 3 margin: 30px 0 0 30px; 4 padding: 0; 5 } 6 .div1{ 7 width: 200px; 8 height: 200px; 9 padding: 50px; 10 background: red; 11 } 12 .div2{ 13 width: 50px; 14 height: 50px; 15 background-color: blue; 16 } 17 .div3{ 18 background-color: pink; 19 width: 80px; 20 height: 50px; 21 } 22 .div4{ 23 background-color: gray; 24 width: 80px; 25 height: 50px; 26 } 27 </style>
1 <body> 2 <div class="div1"><div class="div2">div2</div>div1</div> 3 <div class="div3">div3</div> 4 <div class="div4">div4</div> 5 </body>

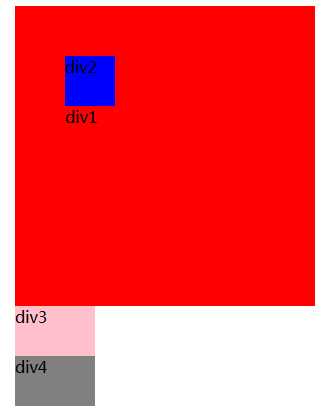
普通定位:static,默认情况。不设置position属性时,会按照正常的文档流进行排列。
固定定位:fixed,绝对定位的第二种情况(见下文)。
相对定位:relative,元素框偏移某个距离(相对于它原来的位置),它原本的位置空间仍然保留。
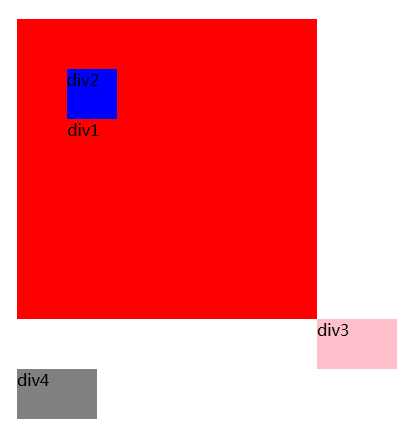
1 .div3{ 2 background-color: pink; 3 width: 80px; 4 height: 50px; 5 position: relative; 6 left: 300px; 7 }

DIV3向左偏移了300px,原来的位置还在(DIV4并没有贴上去)。
在元素有父元素的情况下,也是一样的。
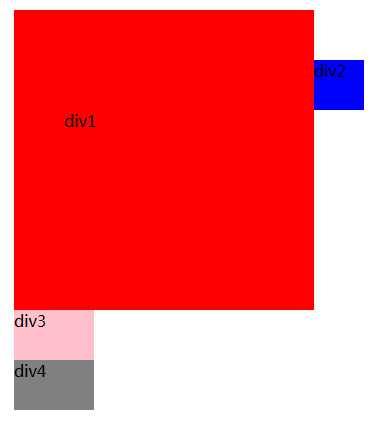
1 .div2{ 2 width: 50px; 3 height: 50px; 4 background-color: blue; 5 position: relative; 6 left: 250px; 7 }

绝对定位:元素框在正常文档流中所占据空间关闭,并相对于其包含框定位。包含框可能是文档中的另一个元素框或者是窗口本身。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
分两中情况:
第一种情况:
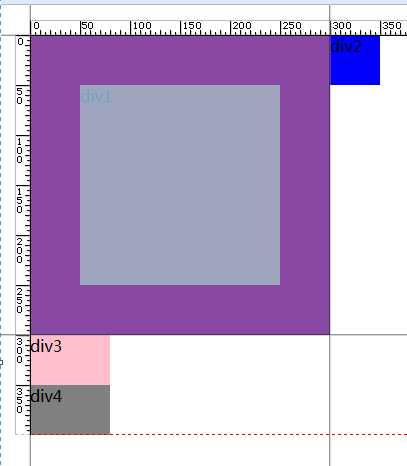
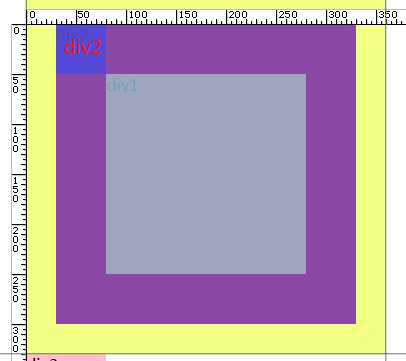
.div1{ position: relative; width: 200px; height: 200px; padding: 50px; background: red; } .div2{ position: absolute; left: 300px; top: 0; width: 50px; height: 50px; background-color: blue; }

从上图明显看到,DIV2向左偏移300px,是从内边距左上角开始的,而不是DIV2原始的位置(如果padding为0,则是从原始的位置)。
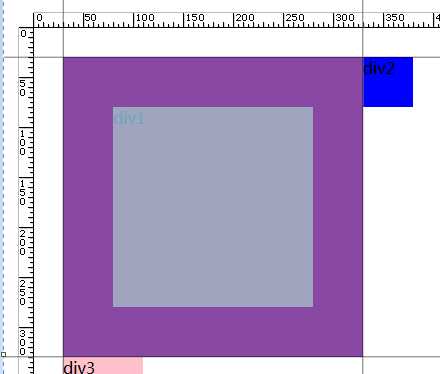
设置DIV1的外边距为30px,DIV2偏移left、top都为0。
1 .div1{ 2 position: relative; 3 margin: 30px; 4 width: 200px; 5 height: 200px; 6 padding: 50px; 7 background: red; 8 } 9 .div2{ 10 position: absolute; 11 left: 0; 12 top: 0; 13 width: 50px; 14 height: 50px; 15 background-color: blue; 16 }

可见,在父元素框有外边距的情况下,偏移也是从内边距开始的。
第二种情况:
body内边距增加30px,DIV2向右偏移360px。
body{ margin: 30px 0 0 30px; padding: 30px; } .div1{ width: 200px; height: 200px; padding: 50px; background: red; } .div2{ position: absolute; left: 360px; top: 60px; width: 50px; height: 50px; background-color: blue; }

左边body空白处有外边距、内边距各30px,DIV2偏移30px+30px+300px=360px,刚好与DIV1对齐。证明偏移是从窗口的左上角,而不用管内外边距!
标签:
原文地址:http://www.cnblogs.com/lxlon/p/4761144.html