纪录一下我在Mac上搭建前端web项目的过程
1、安装node
到网上找到自己需要安装的node版本:http://www.oschina.net/news/60538/node-0-10-37-maintain, 我的版本是 node-0-10-37。
Macintosh Installer (Universal): http://nodejs.org/dist/v0.10.37/node-v0.10.37.pkg
点开图标直接下一步就搞定啦。
打开命令行查看是否安装成功:
输入:node -v
显示:v0.10.37
输入:npm -v
显示:1.4.28
(上面内容一步步来,我是固定了一个版本,防止不同版本代码会有冲突。)
2、安装express
首先选择一个项目位置,比如www文件夹,cd www/(项目名)进入文件
ok我们开始命令啦:
npm install express
express
sudo npm install
安装express 失败可以尝试 sudo 管理员权限

3、安装ejs替换掉默认的jade
npm install ejs
4、js代码 ejs改为html后缀
编辑器打开app.js
吧
app.set(‘views‘, path.join(__dirname, ‘views‘)); app.set(‘view engine‘, ‘jade‘);
替换
app.set(‘views‘, path.join(__dirname, ‘views‘)); app.engine(‘.html‘, require(‘ejs‘).__express); app.set(‘view engine‘, ‘html‘);
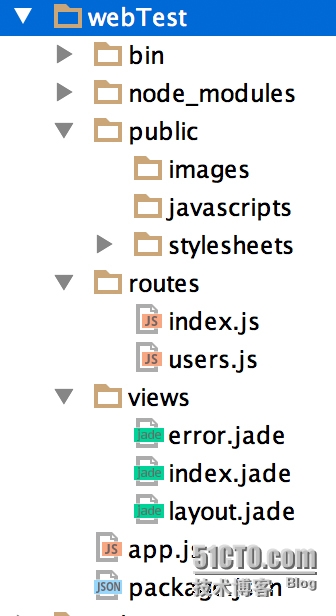
删掉views文件夹里面jade后缀的模板文件
里面现在就可以创建自己的index.html文件了!
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title><%= title %></title> </head> <body> <h1>我是一个ejs的网页,很高兴认识你<%= title %></h1> </body> </html>
有一个地方需要注意。public文件夹中需要添加一个 favicon.ico 文件名的图片文件,就是网站的LOGO,否则运行项目会报错。
ICO图片制作网址
现在可以在项目里敲 npm start 来运行网页啦 http://localhost:3000/
本文出自 “发怒的小鸡” 博客,请务必保留此出处http://yutao.blog.51cto.com/5139912/1688423
原文地址:http://yutao.blog.51cto.com/5139912/1688423