标签:
我们知道,在很多时候,我们都不用Android内置的一些控件,而是自己自定义一些自己想要的控件,这样显得界面更美观。
今天主要是讲自定义AlertDialog和popupWindow的使用,在很多需求中,我们往往需要这样一个功能,就是点击一个按钮或者其它控件,弹出一个对话框,让用户可以在这个对话框中做一些事,比如输入、选择、提示.....等等,那么,这个弹出对话框的功能我们都知道可以用popupWindow和AlertDialog实现,的却,popupWindow被称为万能的,因为它的布局都是我们自己自定义的,任何的Toast、Dialog它都能实现的,但是Dialog也有它的好处,比如一些单选条目、多选条目之类的,利用AlertDialog就很方便了。比如:
如果我们要实现这个效果:

比如,如果想要实现这个效果,很多人应该第一反应就是用popupWindow吧,这是肯定的,当然可以实现,但是细心的同学就会发现,这个对话框弹出后整个屏幕的背景变了,变的暗了一点。所以这就说说自定义AlertDialog和自定义popupWindow的区别吧:
1、自定义popupWindow它如果不把当前界面设置透明度的话,那么整个屏幕的背景在弹出前和弹出后就没有变化了,所以用popupWindow的来实现这个效果的需要自己设置当前界面透明度的变化
2、自定义AlertDialog它就不需要设置背景了,因为它弹出后,整个屏幕的背景会自动变暗,退出后又自动恢复了
所以,今天就来讲讲以仿微信Dialog为功能来学习自定义AlertDialog怎么实现自定义位置和大小和popupWindow怎么实现弹出屏幕背景变半透明、退出时候恢复屏幕:
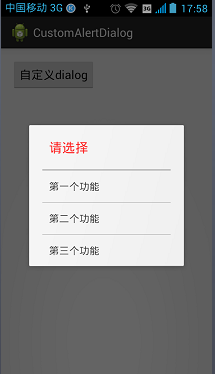
一、先用AlertDialog来仿这个功能吧,实际上用AlertDialog实现还稍微有一点麻烦,因为要注意的地方还是很多的,而且它所在屏幕上的位置包括自身的边框设置等局限性挺大的,就是能配置的地方比较少,一般就是用它改变它的位置和大小和自定义View。
好了,废话不多说,直接贴代码吧,代码注释的很清楚了:
自定义View布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="20dp" android:paddingLeft="10dp" android:text="请选择" android:textColor="#ff2525" android:textSize="20sp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="#969696" /> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@drawable/dialog_sytle" android:gravity="left|center_vertical" android:padding="10dp" android:text="第一个功能" android:textColor="#2a2a2a" android:textSize="15sp" /> <View android:layout_width="match_parent" android:layout_height="1px" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="#a6a6a6" /> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@drawable/dialog_sytle" android:gravity="left|center_vertical" android:padding="10dp" android:text="第二个功能" android:textColor="#2a2a2a" android:textSize="15sp" /> <View android:layout_width="match_parent" android:layout_height="1px" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="#a6a6a6" /> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@drawable/dialog_sytle" android:gravity="left|center_vertical" android:padding="10dp" android:text="第三个功能" android:textColor="#2a2a2a" android:textSize="15sp" /> </LinearLayout> </LinearLayout>
自定义AlertDialog的实现代码:
private void showDialog(){
AlertDialog dialog = new AlertDialog.Builder(this).create();//创建一个AlertDialog对象
View view = getLayoutInflater().inflate(R.layout.dialog, null);//自定义布局
dialog.setView(view, 0, 0, 0, 0);//把自定义的布局设置到dialog中,注意,布局设置一定要在show之前。从第二个参数分别填充内容与边框之间左、上、右、下、的像素
dialog.show();//一定要先show出来再设置dialog的参数,不然就不会改变dialog的大小了
int width = getWindowManager().getDefaultDisplay().getWidth();//得到当前显示设备的宽度,单位是像素
LayoutParams params = dialog.getWindow().getAttributes();//得到这个dialog界面的参数对象
params.width = width-(width/6);//设置dialog的界面宽度
params.height = LayoutParams.WRAP_CONTENT;//设置dialog高度为包裹内容
params.gravity = Gravity.CENTER;//设置dialog的重心
//dialog.getWindow().setLayout(width-(width/6), LayoutParams.WRAP_CONTENT);//用这个方法设置dialog大小也可以,但是这个方法不能设置重心之类的参数,推荐用Attributes设置
dialog.getWindow().setAttributes(params);//最后把这个参数对象设置进去,即与dialog绑定
}
再贴下效果图:

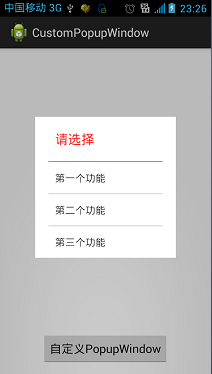
二、我再用PopupWindow来实现这个效果吧,需要注意的一点就是,利用PopupWindow实现时,首先它弹出来的时候我们就要设置当前界面的透明度,然后监听PopupWindow的dismiss消失事件,再PopupWindow消失时候再恢复当前界面的透明度,这样就是实现了弹出时候背景变暗,消失时候背景恢复了,好了,我们开始来实现吧:
xml布局文件为:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="20dp" android:paddingLeft="10dp" android:text="请选择" android:textColor="#ff2525" android:textSize="20sp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="#969696" /> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@drawable/dialog_sytle" android:gravity="left|center_vertical" android:padding="10dp" android:text="第一个功能" android:textColor="#2a2a2a" android:textSize="15sp" /> <View android:layout_width="match_parent" android:layout_height="1px" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="#a6a6a6" /> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@drawable/dialog_sytle" android:gravity="left|center_vertical" android:padding="10dp" android:text="第二个功能" android:textColor="#2a2a2a" android:textSize="15sp" /> <View android:layout_width="match_parent" android:layout_height="1px" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="#a6a6a6" /> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@drawable/dialog_sytle" android:gravity="left|center_vertical" android:padding="10dp" android:text="第三个功能" android:textColor="#2a2a2a" android:textSize="15sp" /> </LinearLayout> </LinearLayout>
代码实现方法为:
private void popWindow(){
LayoutInflater inflater = LayoutInflater.from(this);//获取一个填充器
View view = inflater.inflate(R.layout.popwindow, null);//填充我们自定义的布局
Display display = getWindowManager().getDefaultDisplay();//得到当前屏幕的显示器对象
Point size = new Point();//创建一个Point点对象用来接收屏幕尺寸信息
display.getSize(size);//Point点对象接收当前设备屏幕尺寸信息
int width = size.x;//从Point点对象中获取屏幕的宽度(单位像素)
int height = size.y;//从Point点对象中获取屏幕的高度(单位像素)
Log.v("zxy", "width="+width+",height="+height);//width=480,height=854可知手机的像素是480x854的
//创建一个PopupWindow对象,第二个参数是设置宽度的,用刚刚获取到的屏幕宽度乘以2/3,取该屏幕的2/3宽度,从而在任何设备中都可以适配,高度则包裹内容即可,最后一个参数是设置得到焦点
PopupWindow popWindow = new PopupWindow(view, 2*width/3, LayoutParams.WRAP_CONTENT, true);
popWindow.setBackgroundDrawable(new BitmapDrawable());//设置PopupWindow的背景为一个空的Drawable对象,如果不设置这个,那么PopupWindow弹出后就无法退出了
popWindow.setOutsideTouchable(true);//设置是否点击PopupWindow外退出PopupWindow
WindowManager.LayoutParams params = getWindow().getAttributes();//创建当前界面的一个参数对象
params.alpha = 0.8f;//设置参数的透明度为0.8,透明度取值为0~1,1为完全不透明,0为完全透明,因为android中默认的屏幕颜色都是纯黑色的,所以如果设置为1,那么背景将都是黑色,设置为0,背景显示我们的当前界面
getWindow().setAttributes(params);//把该参数对象设置进当前界面中
popWindow.setOnDismissListener(new OnDismissListener() {//设置PopupWindow退出监听器
@Override
public void onDismiss() {//如果PopupWindow消失了,即退出了,那么触发该事件,然后把当前界面的透明度设置为不透明
WindowManager.LayoutParams params = getWindow().getAttributes();
params.alpha = 1.0f;//设置为不透明,即恢复原来的界面
getWindow().setAttributes(params);
}
});
//第一个参数为父View对象,即PopupWindow所在的父控件对象,第二个参数为它的重心,后面两个分别为x轴和y轴的偏移量
popWindow.showAtLocation(inflater.inflate(R.layout.activity_main, null), Gravity.CENTER, 0, 0);
}
再来看看效果图:

版权声明:本文为博主原创文章,未经博主允许不得转载。转载注明出处:http://blog.csdn.net/u010687392
Android之自定义AlertDialog和PopupWindow实现(仿微信Dialog)
标签:
原文地址:http://my.oschina.net/moziqi/blog/497429