标签:
1.ExpandableListView是一个用来显示二级节点的ListView。
比如如下效果的界面:

2.使用ExpandableListView步骤
(1)要给ExpandableListView设置适配器,那么必须先设置数据源;
(2)数据源,就是此处的适配器类ExpandableAdapter,此方法继承了BaseExpandableListAdapter,它是ExpandableListView的一个子类。需要重写里面的多个方法。getChildView()和getGroupView()方法设置自定义的布局;
(3)数据源设置好,直接给ExpandableListView.setAdapter()即可实现收缩功能。
3.下面就是我们就利用具体的案例来说明如何使用这个ExpandableListView组件:
(1)首先我们定义我们的布局文件activity_main.xml 如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.himi.expandablelistview.MainActivity" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="QQ通讯录" android:textSize="30sp" android:textColor="#55ff0000" android:gravity="center_horizontal" /> <ExpandableListView android:id="@+id/expandablelv" android:layout_width="match_parent" android:layout_height="wrap_content" > </ExpandableListView> </LinearLayout>
在这个activity_main.xml布局文件中,我们引入了组件ExpandableListView,布局效果图如下:

(2)定义我们自己的适配器MyExpandablelistviewAdapter,让它继承自BaseExpandableListAdapter,然后实现继承的方法。这里我们直接把数据源放在了我们自定义的类MyExpandablelistviewAdapter之中,然后之间绑定这个数据源到我们定的MyExpandablelistviewAdapter之中。
数据源我们定义为:
private String[] groups = {"家人","同学","同事"}; private String[][] childs = { {"老爸","老妈"}, {"刘德华","黎明","郭富城","张学友"}, {"马云","比尔盖茨", "巴菲特"} }; private int[][] childs_imgs = { { R.drawable.img1, R.drawable.img2 }, { R.drawable.img3, R.drawable.img4 , R.drawable.img5, R.drawable.img6}, { R.drawable.img7, R.drawable.img8 , R.drawable.img9} };
MVC模式:M是model,这里就是ExpandableListView这个模型(还可以是ListView,GridView等等其他模型);V是view视图,这里是定义的要显示view视图;最后的C就是Controller,这里就是我们自己定义的适配器MyExpandablelistviewAdapter,适配器起了控制显示作用。总的来说:
MyExpandablelistviewAdapter适配器控制了我们想要显示的View视图在模型ExpandableListView中显示。
这里的MyExpandablelistviewAdapter.java:
package com.himi.expandablelistview.adpater; import android.view.ViewGroup.LayoutParams; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseExpandableListAdapter; import android.widget.ImageView; import android.widget.TextView; import com.himi.expandablelistview.R; /** * 自定义适配器MyExpandablelistviewAdapter * @author Administrator * */ public class MyExpandablelistviewAdapter extends BaseExpandableListAdapter { private Context context ; private String[] groups = {"家人","同学","同事"}; private String[][] childs = { {"老爸","老妈"}, {"刘德华","黎明","郭富城","张学友"}, {"马云","比尔盖茨", "巴菲特"} }; private int[][] childs_imgs = { { R.drawable.img1, R.drawable.img2 }, { R.drawable.img3, R.drawable.img4 , R.drawable.img5, R.drawable.img6}, { R.drawable.img7, R.drawable.img8 , R.drawable.img9} }; //引入一个字段context,方便Activity实例化MyExpandablelistviewAdapter public MyExpandablelistviewAdapter(Context context) { this.context = context; } //获取一级菜单的分组数目,比如这里就是3组:"我的好友","同学","同事" public int getGroupCount() { return groups.length; } //获取每个一节菜单中二级菜单的分组数目,比如"家人"中有2个条目("老爸","老妈") public int getChildrenCount(int groupPosition) { return childs[groupPosition].length; } //获取每个一级菜单子项对象 public String getGroup(int groupPosition) { return groups[groupPosition]; } //获取每个二级菜单子项对象 public String getChild(int groupPosition, int childPosition) { return childs[groupPosition][childPosition]; } //获取每个一级菜单子项对象Id public long getGroupId(int groupPosition) { return groupPosition; } //获取每个二级菜单子项对象Id public long getChildId(int groupPosition, int childPosition) { return childPosition; } /** * hasStableIds有关于MyExpandablelistviewAdapter适配器刷新顺序 * getGroupId和getChildId两个方法获取对象Id,获取到的Id,ExpandableListView会根据这个Id确定位置显示内容 * 然而Id是否有效稳定是由hasStableIds决定的,也就是说:这个方法就是判断item的id是否稳定, * 如果有自己的id也就是true,那就是稳定,否则不稳定,则根据item位置来确定id * */ public boolean hasStableIds() { return true; } //渲染一级菜单 public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { if(convertView == null) { /** * LayoutInflater是一个抽象类,它的inflate方法可以把一个xml文件转化为View对象 * 对于一个没有被载入或者想要动态载入的界面,都需要使用LayoutInflater.inflate()来载入 * 刚刚说明了:LayoutInflater是一个抽象类,要获取LayoutInflater的实例; * 获得 LayoutInflater 实例的三种方式: * 1.LayoutInflater inflater = getLayoutInflater(); //调用Activity的getLayoutInflater() * * 2.LayoutInflater localinflater =(LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); * * 3. LayoutInflater inflater = LayoutInflater.from(context); * 上面三种方法的本质是一样的 */ LayoutInflater minflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); convertView = minflater.inflate(R.layout.group_item,null); } TextView tv = (TextView) convertView.findViewById(R.id.textview_group); tv.setText(groups[groupPosition]); tv.setTextSize(25); tv.setPadding(15, 5, 0, 0); return convertView; } //渲染二级菜单 public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { if(convertView == null) { LayoutInflater minflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); convertView = minflater.inflate(R.layout.child_item,null); } ImageView iv = (ImageView) convertView.findViewById(R.id.imageview_child); TextView tv = (TextView) convertView.findViewById(R.id.textview_child); iv.setImageResource(childs_imgs[groupPosition][childPosition]); //导入的包为:import android.view.ViewGroup.LayoutParams; LayoutParams params = iv.getLayoutParams(); params.width = 200; params.height = 200; iv.setLayoutParams(params); tv.setText(childs[groupPosition][childPosition]); //记得return convertView return convertView; } //true:让子项可选 ; false:让子项不可选 public boolean isChildSelectable(int groupPosition, int childPosition) { return true; } }
(3)最后在MainActivity.java中绑定我们定义的MyExpandablelistviewAdapter(此时的适配器已经绑定了数据源,适配器可以控制其相应的显示),这使用我们还需要绑定适配器到模型Model,就是说绑定适配器到ExpandableListView:
这里的MainActivity.java:
package com.himi.expandablelistview; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.ExpandableListView; import android.widget.ExpandableListView.OnChildClickListener; import android.widget.Toast; import com.himi.expandablelistview.adpater.MyExpandablelistviewAdapter; public class MainActivity extends Activity { private ExpandableListView expan_listview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); expan_listview = (ExpandableListView) findViewById(R.id.expandablelv); expan_listview.setAdapter(new MyExpandablelistviewAdapter(this)); expan_listview.setOnChildClickListener(new OnChildClickListener() { public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { Toast.makeText(MainActivity.this, "你点击的是第"+(groupPosition+1)+"的菜单下的第"+(childPosition+1)+"选项", 0).show(); return false; } }); } }
这里我们添加了一个ExpandableListView的点击事件:expan_listview. setOnChildClickListener;当然这里还有其他很多监听事件,这里我们不多加详解,我们只要知道灵魂就行了。
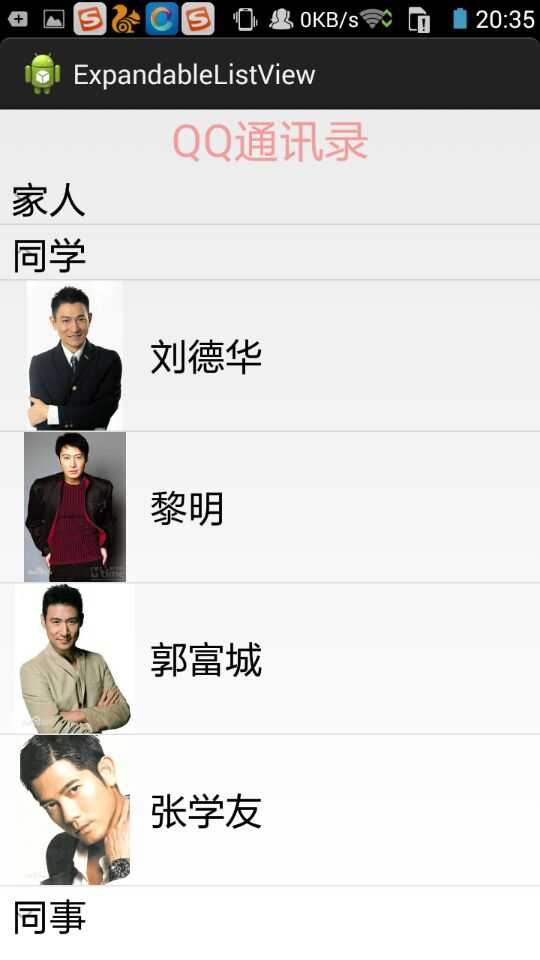
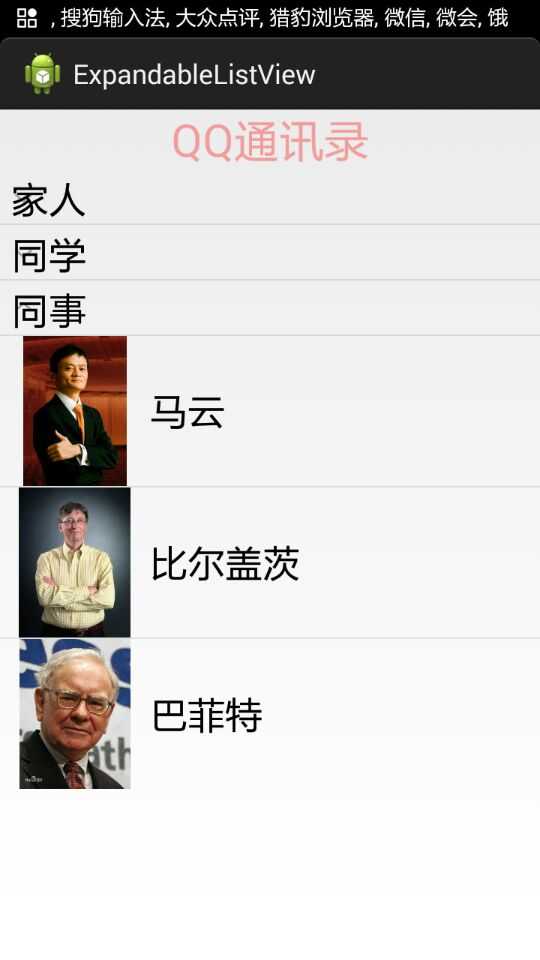
(4)运行结果图如下:




Android(java)学习笔记197:使用ExpandableListView组件(ListView的扩展)
标签:
原文地址:http://www.cnblogs.com/hebao0514/p/4760939.html