标签:
JQuery.UI类库AutoComplete 调用WebService进行模糊查询
1.介绍jQuery.UI中autocomplete参数介绍。
此语法引用于:
http://www.jb51.net/article/24219.htm
语法:
autocomplete(urlor data, [options] )
参数:
url or data:数组或者url
[options]:可选项,选项解释如下:
1) minChars (Number)
在触发autoComplete前用户至少需要输入的字符数,Default:1,如果设为0,在输入框内双击或者删除输入框内内容时显示列表。
2) width (Number)
指定下拉框的宽度,Default: input元素的宽度
3) max (Number)
autoComplete下拉显示项目的个数,Default: 10
4) delay (Number)
击键后激活autoComplete的延迟时间(单位毫秒),Default: 远程为400 本地10
5) autoFill (Boolean)
要不要在用户选择时自动将用户当前鼠标所在的值填入到input框,Default: false
6) mustMatch (Booolean)
如果设置为true,autoComplete只会允许匹配的结果出现在输入框,所有当用户输入的是非法字符时将会得不到下拉框,Default:false
7) matchContains (Boolean)
决定比较时是否要在字符串内部查看匹配,如ba是否与foo bar中的ba匹配.使用缓存时比较重要.不要和autofill混用.Default: false
8) selectFirst (Boolean)
如果设置成true,在用户键入tab或return键时autoComplete下拉列表的第一个值将被自动选择,尽管它没被手工选中(用键盘或鼠标).当然如果用户选中某个项目,那么就用用户选中的值. Default: true
9) cacheLength (Number)
缓存的长度.即对从数据库中取到的结果集要缓存多少条记录.设成1为不缓存.Default: 10
10) matchSubset (Boolean)
autoComplete可不可以使用对服务器查询的缓存,如果缓存对foo的查询结果,那么如果用户输入foo就不需要再进行检索了,直接使用缓存.通常是打开这个选项以减轻服务器的负担以提高性能.只会在缓存长度大于1时有效.Default: true
11) matchCase (Boolean)
比较是否开启大小写敏感开关.使用缓存时比较重要.如果你理解上一个选项,这个也就不难理解,就好比foot要不要到FOO的缓存中去找.Default: false
12) multiple (Boolean)
是否允许输入多个值即多次使用autoComplete以输入多个值. Default:false
13) multipleSeparator (String)
如果是多选时,用来分开各个选择的字符. Default:","
14) scroll (Boolean)
当结果集大于默认高度时是否使用卷轴显示 Default: true
15) scrollHeight (Number)
自动完成提示的卷轴高度用像素大小表示 Default: 180
16) formatItem (Function)
为每个要显示的项目使用高级标签.即对结果中的每一行都会调用这个函数,返回值将用LI元素包含显示在下拉列表中.Autocompleter会提供三个参数(row, i, max): 返回的结果数组, 当前处理的行数(即第几个项目,是从1开始的自然数), 当前结果数组元素的个数即项目的个数.Default: none, 表示不指定自定义的处理函数,这样下拉列表中的每一行只包含一个值.
17) formatResult (Function)
和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值.
18) formatMatch (Function)
对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row
19) extraParams (Object)
为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}
20) result (handler) Returns:jQuery
此事件会在用户选中某一项后触发,参数为:
event: 事件对象. event.type为result.
data: 选中的数据行.
formatted:formatResult函数返回的值
例如:
$("#singleBirdRemote").result(function(event, data, formatted){
//如选择后给其他控件赋值,触发别的事件等等
});
2.准备的jQuery和jQuery.UI版本信息
<link type="text/css" rel="stylesheet" href="Content/themes/base/all.css" /> <script type="text/javascript" src="Scripts/jquery-1.10.2.js"></script> <script type="text/javascript" src="Scripts/jquery-ui-1.11.4.js"></script>
事件说明:
jQuery UI Autocomplete有一些事件,可用于在一些阶段进行额外的控制:
create(event, ui):Autocomplete创建时,可以在此事件中,对外观进行一些控制
search(event, ui): 在开始请求之前,可以在此事件中返回false来取消请求
open(event, ui):Autocomplete的结果列表弹出时
focus(event, ui):Autocomplete的结果列表任意一项获得焦点时,ui.item为获得焦点的项
select(event, ui):Autocomplete的结果列表任意一项选中时,ui.item为选中的项
close(event, ui):Autocomplete的结果列表关闭时
change(event, ui):当值改变时,ui.item为选中的项
3.准备被调用的WebService代码
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; using System.Web.Script.Services; using System.Web.Script.Serialization; /// <summary> /// WebService 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。 [System.Web.Script.Services.ScriptService] public class WebService : System.Web.Services.WebService { public WebService () { //如果使用设计的组件,请取消注释以下行 //InitializeComponent(); } [WebMethod] public string HelloWorld() { return "Hello World"; } [WebMethod] [ScriptMethod(ResponseFormat = ResponseFormat.Json)] public string GetItem(string item) { string result = ""; try { List<Product> list = new List<Product>(); string[] array1 = { "A","B","C","D","1","2","3","4","5"}; string[] array2 = { "PH880","PA962","TSC462","105SL", "LP2404","RH767","MS340","DSX81","NWA11001"}; for (int i = 1; i < 120; i++) { int index=i%9; string code="LP"+array1[index]; string name=array2[index]+"--"+i.ToString().PadLeft(3,‘0‘); list.Add(new Product() { Code=code,Name=name}); } item = item.ToUpper(); var query = from n in list where n.Code.ToUpper().Contains(item) || n.Name.ToUpper().Contains(item) select n; JavaScriptSerializer javaScriptSerializer = new JavaScriptSerializer(); result=javaScriptSerializer.Serialize(query.ToList()); } catch { } return result; } } public class Product { public string Code { get; set; } public string Name { get; set; } }
4.jQuery.UI 中autocomplete调用WebService代码
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>JQuery类库AutoComplete应用</title> <link type="text/css" rel="stylesheet" href="Content/themes/base/all.css" /> <script type="text/javascript" src="Scripts/jquery-1.10.2.js"></script> <script type="text/javascript" src="Scripts/jquery-ui-1.11.4.js"></script> <script type="text/javascript"> $(document).ready(function () { var availableTags = ["C#", "C++", "Java", "JavaScript", "ASP", "ASP.NET", "JSP", "PHP", "Python", "Ruby"]; var availableTagsJSON = [{ label: "C# Language", value: "C#" },{ label: "C++ Language", value: "C++" }, { label: "Java Language", value: "Java" }, { label: "JavaScript Language", value: "JavaScript" }, { label: "ASP.NET", value: "ASP.NET" }, { label: "JSP", value: "JSP" }, { label: "PHP", value: "PHP" }, { label: "Python", value: "Python" }, { label: "Ruby", value: "Ruby" }]; $("#txt_info1").autocomplete( { source: availableTagsJSON }); $("#txt_info2").autocomplete( { minLength: 1, source: function (request, response) { $.ajax( { url:"WebService.asmx/GetItem", datatype:"json", data:"{‘item‘: ‘"+ request.term + "‘ }", type:"POST", contentType: "application/json", success:function (result) { var json = $.parseJSON(result.d); response($.map(json, function (data, index) { var obj = { label: data.Code + "--" + data.Name, value: data.Name }; return obj; })) }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert(textStatus); } }); }, select: function (event, ui) { var array = ui.item.label.split("--"); $("#txt_code").val(array[0]); $("#txt_id").val(array[2]); } }); }); </script> </head> <body> <form id="form1" runat="server"> <div> 请输入查询的值:<input id="txt_info1" type="text" /> 请输入查询的值:<input id="txt_info2" type="text" /> <input id="txt_code" type="text" /> <input id="txt_id" type="text" /> </div> </form> </body> </html>
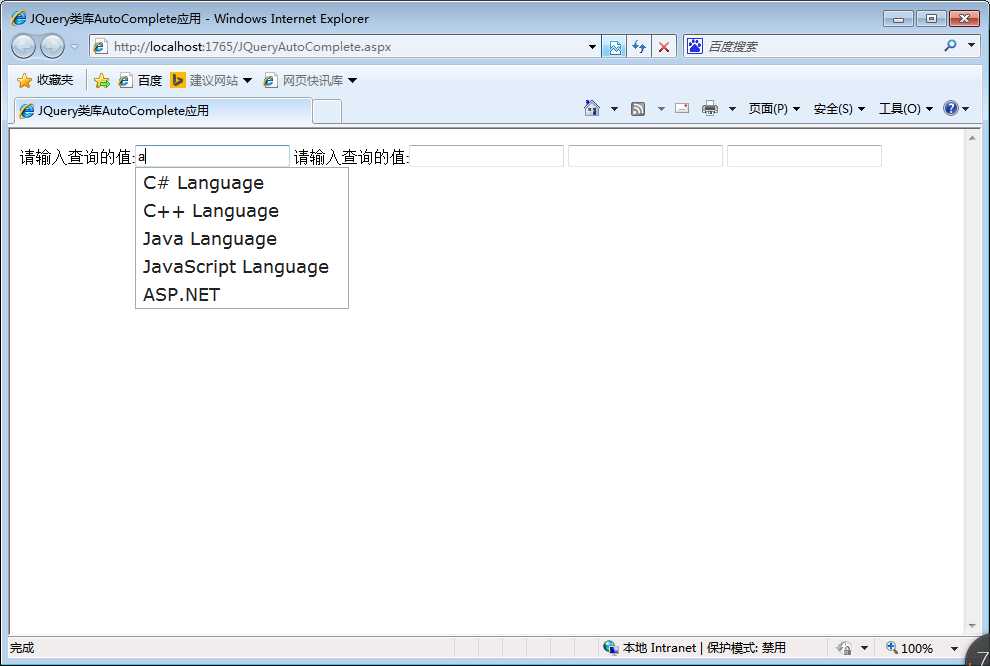
查看效果:
简单调用效果:

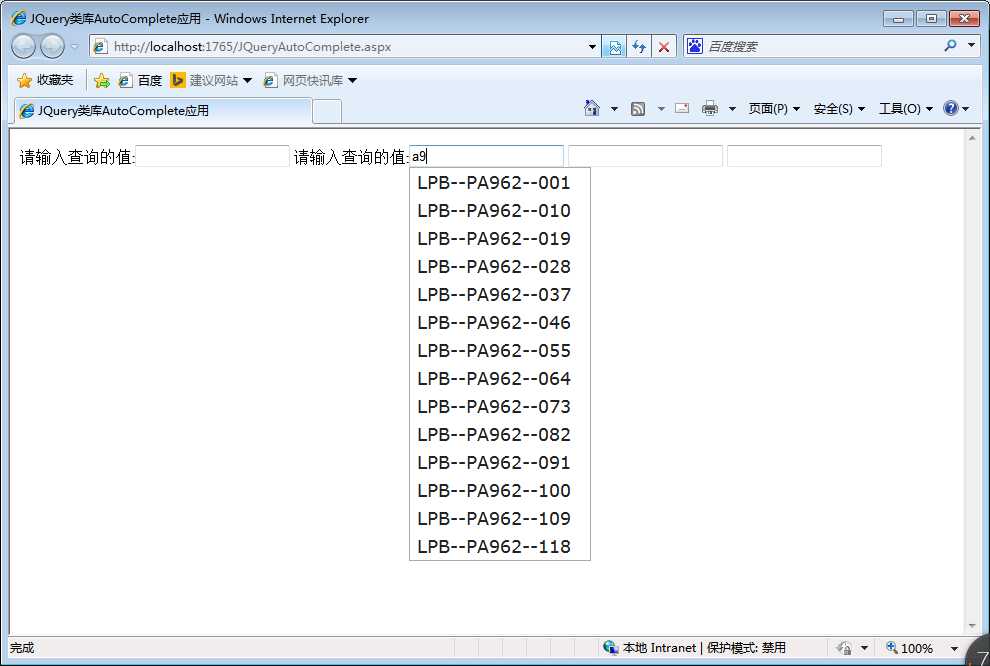
调用WebService产生的效果

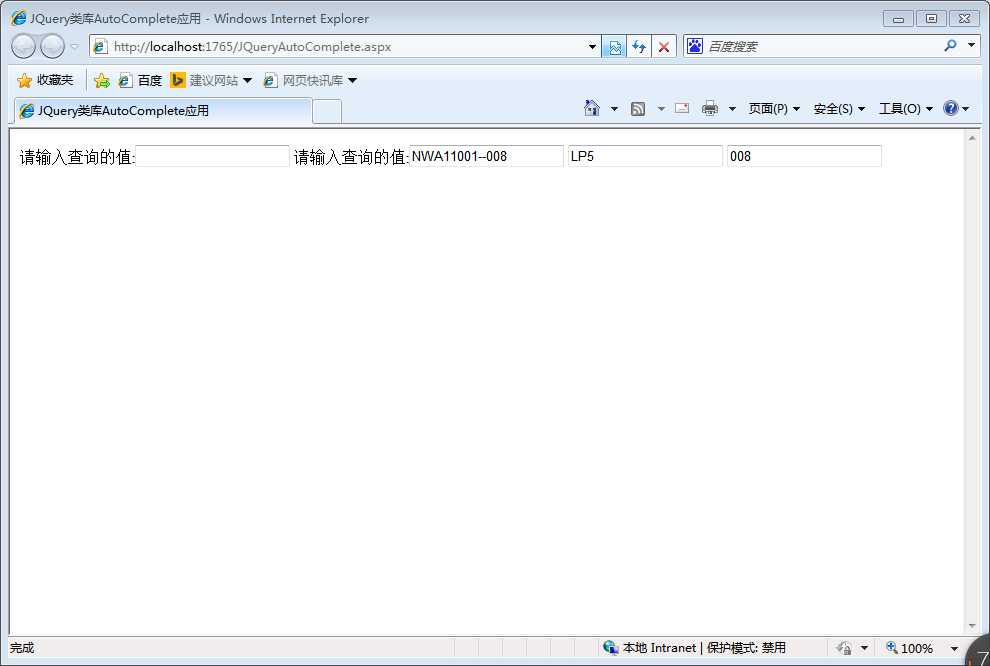
选择其中一项完成:

学习笔记自己参考网络上前辈的内容写的例子,欢迎指正。
JQuery.UI类库AutoComplete 调用WebService进行模糊查询
标签:
原文地址:http://www.cnblogs.com/xieyong_198510/p/4761713.html