标签:
转载请注明: TheViper http://www.cnblogs.com/TheViper
上一篇说的是限定图片组最大宽度情况下,其中图片的响应式+垂直水平居中。
实际上,结合本屌的这篇模拟flexbox justify-content的space-between,space-around,然后不限定图片组最大宽度,会发现当浏览器窗口较宽的时候,会出现和flexbox space-between一样的效果,即一行的第一个图片在最左边,最后一个图片在最右边,图片间间距一样。此时设置图片间的百分比形式左右margin,相当于设置图片间间距的最小值,一旦间距达到最小值,窗口再小的话,图片会跳到下一行。而当浏览器窗口不够宽时,就会出现和上一篇中一样的效果。
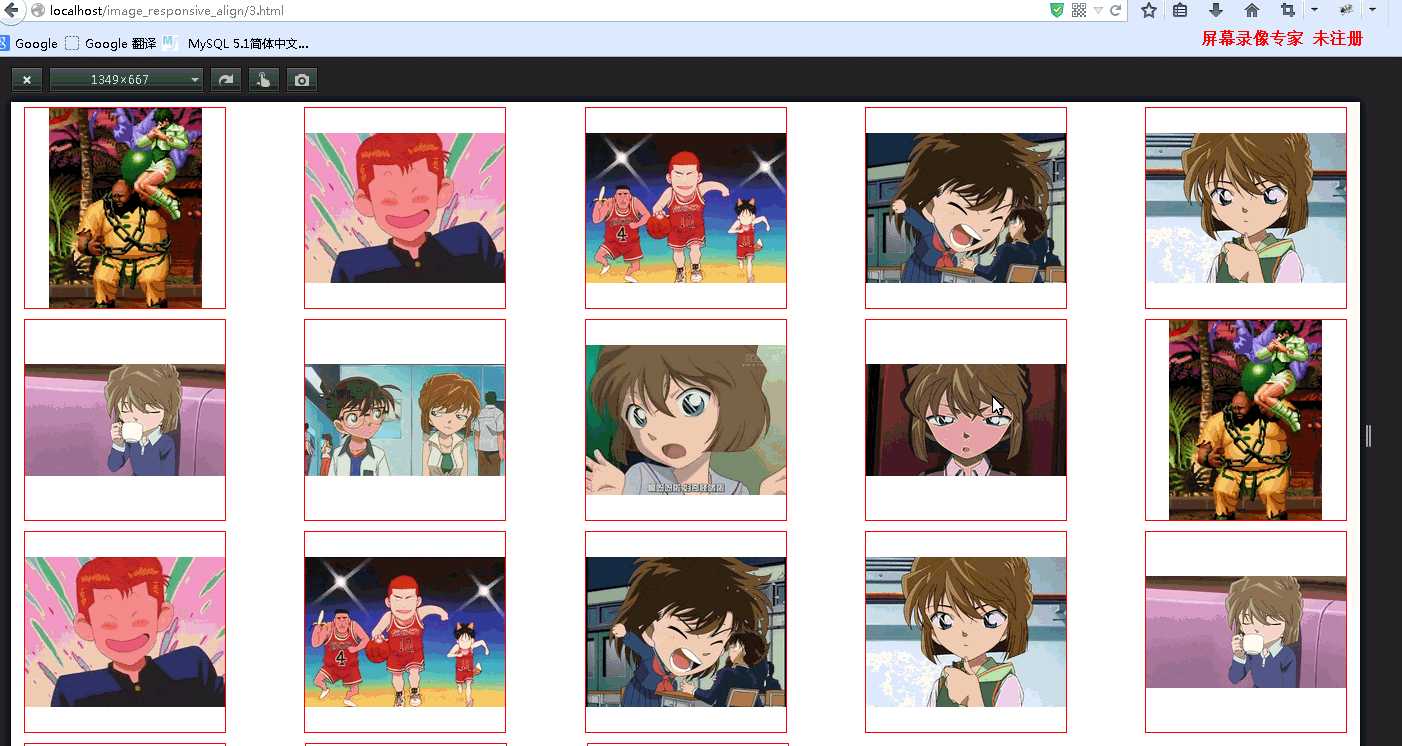
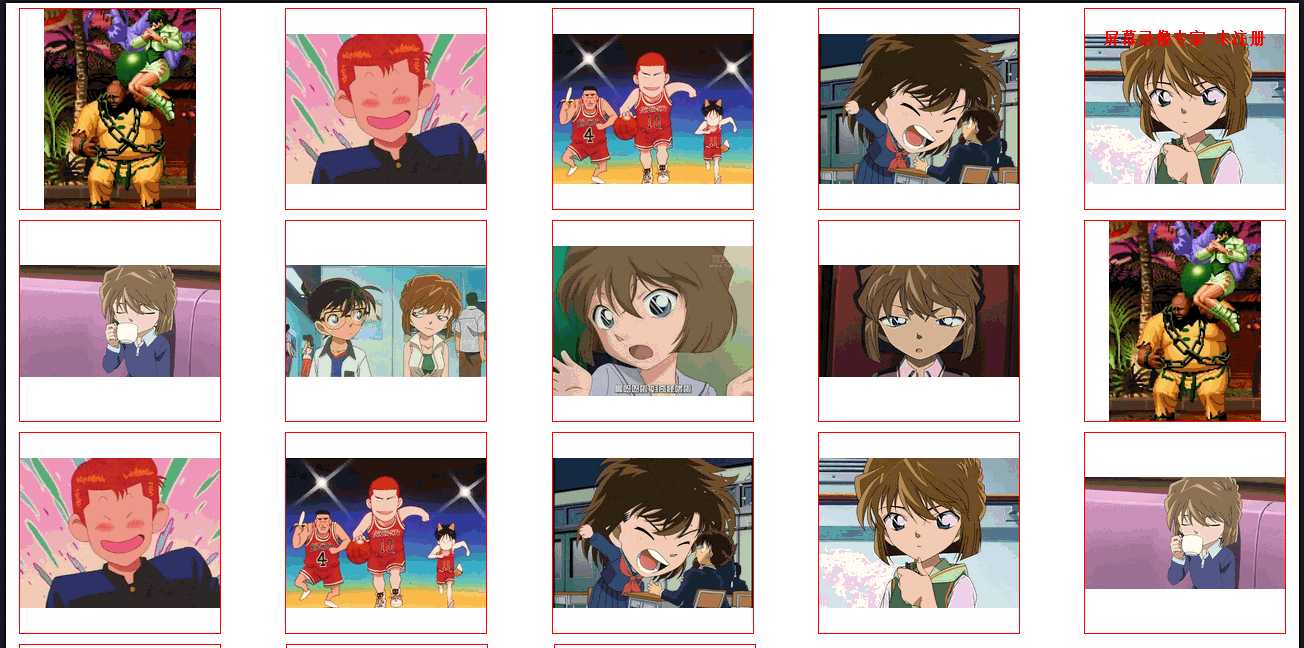
看看效果

实现
1.给包裹图片的li
li{ list-style-type: none; display: inline-block; max-width: 200px; width: 29%; border:1px solid red; position: relative; margin: 5px 1%; }
通过设置width调整窗口不宽情况下的列数。比如width:22%会使得列数变为4.另外,不要把列数设为2,因为这时两列间有大片空白,这是text-align:justify模拟的缺陷。

2.对图片组的父元素ul class=‘justify‘
@media (-webkit-min-device-pixel-ratio:0) { .justify:after { content: ""; display: inline-block; width: 100%; } } .justify { text-align: justify; text-justify: inter-ideograph; *zoom: 1; -moz-text-align-last: justify; -webkit-text-align-last: justify; text-align-last: justify; }
3.添加<li class=‘justify_fix‘></li>
.justify_fix{ display:inline-block; width:100%; height:0; overflow:hidden; border:0; }
完成!就是这么简单!例子下载
标签:
原文地址:http://www.cnblogs.com/TheViper/p/4761659.html