标签:
event对象是JavaScript中最重要的对象之一,他代表了各种事件的状态,在各种事件的事件处理中经常用到,比如键盘活动、鼠标活动等等,其中有几个对象官方说的比较模糊,很难理解,这里有必要通俗化的理解一下。
概念(不是官方,来源于网络):
clientX 设置或获取鼠标指针位置相对于窗口客户区域的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条。
clientY 设置或获取鼠标指针位置相对于窗口客户区域的 y 坐标,其中客户区域不包括窗口自身的控件和滚动条。
offsetX 设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标。
offsetY 设置或获取鼠标指针位置相对于触发事件的对象的 y 坐标。
screenX 设置或获取获取鼠标指针位置相对于用户屏幕的 x 坐标。
screenY 设置或获取鼠标指针位置相对于用户屏幕的 y 坐标。
x 设置或获取鼠标指针位置相对于父文档的 x 像素坐标。
y 设置或获取鼠标指针位置相对于父文档的 y 像素坐标。
补充:
pageX,pageY
顾名思义,该属性是事件发生时鼠标点击位置相对于页面的位置,通常浏览器窗口没有出现滚动条时,该属性和event.clientX及event.clientY是等价的,但是当浏览器出现滚动条的时候,pageX通常会大于clientX,因为页面还存在被卷起来的部分的宽度和高度
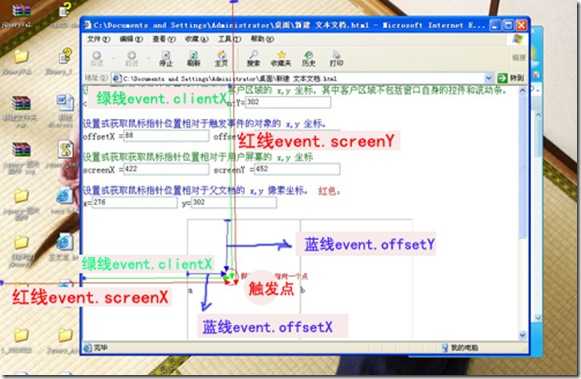
具体分析实验点这里。已经分析的很清楚了,这是目前网上讲的比较透彻的博文。为了理解这个状态,我做了一个效果图,希望能帮助理解、加深记忆。
说明,这是上面那个博文里面的运行图,事件为单击图中触发点。直线代表各种值的计算范围。

原文:http://www.cnblogs.com/long_/archive/2010/09/09/1822574.html
JavaScript event对象clientX,offsetX,screenX异同
标签:
原文地址:http://www.cnblogs.com/eaysun/p/4762025.html