标签:
1.帧动画:
帧动画顾名思义,一帧一帧播放的动画就是帧动画。 帧动画和我们小时候看的动画片的原理是一样的,在相同区域快速切换图片给人们呈现一种视觉的假象感觉像是在播放动画,其实不过是N张图片在一帧一帧的切换罢了。
2.Android如何实现播放帧动画如下:
(1)首先我在网上下载了一张gif动态图片,如下:

这是一个gif动态图片,其实它是很多静态图片相同区域快速切换,我们怎么样把这个gif动态图片中的静态图片从中抽离出来?
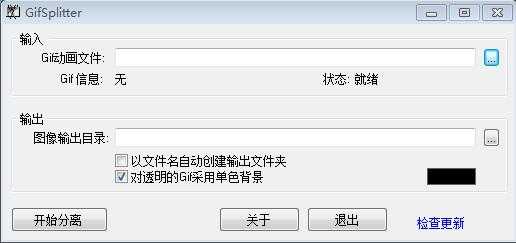
这里我使用了一个小工具gifsplitter(大家可以百度在网上自行下载)
gifsplitter软件截图如下:

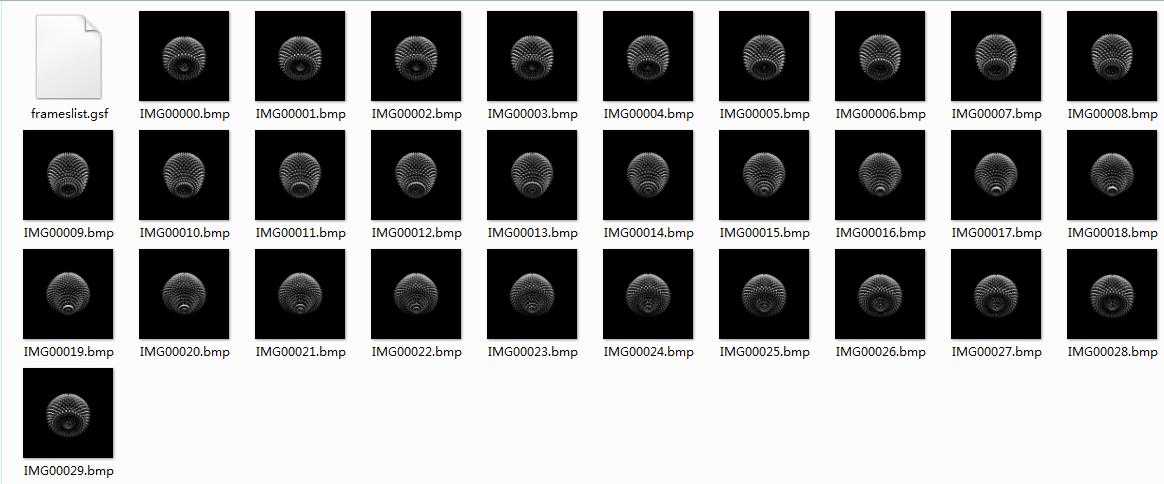
(2)然后我们使用上面提到的gifsplitter工具,抽取出上面gif动态图片中的静态图片,运行效果如下:

其中frameslist.gsf是配置文件,大家可以不用理会
(3)上面(1)和(2)只是准备数据源,下面开始是编写代码,实现播放帧动画(一帧一帧播放的动画):
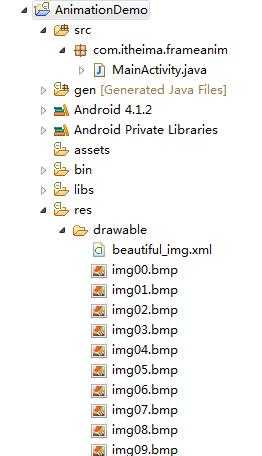
新建一个Android工程,名称为AnimationDemo,如下:

同时在res文件下,新建一个drawable文件夹,把刚才我们抽取的静态图片(frameslist.gsf配置文件不用复制)复制到drawable文件夹中,如下:

这里程序只能识别命名方式为由小写字母、数字和下划线组成的图片,所以我把之前名称改成如上的样子。
(4)布局文件activity_main.xml如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" android:gravity="center_horizontal" > <ImageView android:layout_width="380dp" android:layout_height="380dp" android:id="@+id/iv" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="播放动画" android:onClick="play" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="停止播放" android:onClick="stop" /> </LinearLayout>
(5)上面我们已经引入的图片资源,我们要做的事件就是如何把这些图片关联起来,一帧一帧按照特定的顺序播放形成动画效果,接下来核心关键:
我们在res/drawable文件夹下,定义一个beautiful_img.xml,如下:
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/img00" android:duration="50" /> <item android:drawable="@drawable/img01" android:duration="50" /> <item android:drawable="@drawable/img02" android:duration="50" /> <item android:drawable="@drawable/img03" android:duration="50" /> <item android:drawable="@drawable/img04" android:duration="50" /> <item android:drawable="@drawable/img05" android:duration="50" /> <item android:drawable="@drawable/img06" android:duration="50" /> <item android:drawable="@drawable/img07" android:duration="50" /> <item android:drawable="@drawable/img08" android:duration="50" /> <item android:drawable="@drawable/img09" android:duration="50" /> <item android:drawable="@drawable/img10" android:duration="50" /> <item android:drawable="@drawable/img11" android:duration="50" /> <item android:drawable="@drawable/img12" android:duration="50" /> <item android:drawable="@drawable/img13" android:duration="50" /> <item android:drawable="@drawable/img14" android:duration="50" /> <item android:drawable="@drawable/img15" android:duration="50" /> <item android:drawable="@drawable/img16" android:duration="50" /> <item android:drawable="@drawable/img17" android:duration="50" /> <item android:drawable="@drawable/img18" android:duration="50" /> <item android:drawable="@drawable/img19" android:duration="50" /> <item android:drawable="@drawable/img20" android:duration="50" /> <item android:drawable="@drawable/img21" android:duration="50" /> <item android:drawable="@drawable/img22" android:duration="50" /> <item android:drawable="@drawable/img23" android:duration="50" /> <item android:drawable="@drawable/img24" android:duration="50" /> <item android:drawable="@drawable/img25" android:duration="50" /> <item android:drawable="@drawable/img26" android:duration="50" /> <item android:drawable="@drawable/img27" android:duration="50" /> <item android:drawable="@drawable/img28" android:duration="50" /> <item android:drawable="@drawable/img29" android:duration="50" /> </animation-list>
animation-list是根节点:
•其中oneshot代表着是否只展示一遍,设置为false会不停的循环播放动画 ,true表示只播放一遍;
•根标签下,通过item标签对动画中的每一个图片进行声明 ;
•android:duration 表示展示所用的该图片的时间长度 (单位:ms);
注意:这里的item的顺序就是我们动画播放的顺序
(6)主代码MainActivity.java:
package com.itheima.frameanim; import android.app.Activity; import android.graphics.drawable.AnimationDrawable; import android.os.Bundle; import android.view.View; import android.widget.ImageView; public class MainActivity extends Activity { //动画引用 AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ImageView rocketImage = (ImageView) findViewById(R.id.iv); rocketImage.setBackgroundResource(R.drawable.beautiful_img); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); } // public boolean onTouchEvent(MotionEvent event) { // if (event.getAction() == MotionEvent.ACTION_DOWN) { // rocketAnimation.start(); // return true; // } // return super.onTouchEvent(event); // } public void play(View view) { rocketAnimation.start(); } public void stop(View view) { rocketAnimation.stop(); } }
ImageView rocketImage = (ImageView) findViewById(R.id.iv); //获取布局文件中的ImageView,用来显示帧动画;
rocketImage.setBackgroundResource(R.drawable.beautiful_img);//设置ImageView的背景资源为beautiful_img.xml
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();//获得帧动画的引用,指向我们定义的beautiful_img.xml
rocketAnimation.start(); //利用AnimationDrawable类的start()方法播放指引的beautiful_img.xml帧动画;
rocketAnimation.stop(); //利用AnimationDrawable类的stop()方法停止播放指引的beautiful_img.xml帧动画;
(7)程序运行在真机上的效果如下:
点击"播放动画",就会播放动画,这里不方便显示手机的动态效果;
点击"停止播放",就会停止播放,再次点击"播放动画",从头(img00)开始播放。

Android(java)学习笔记198:Android下的帧动画(Drawable Animation)
标签:
原文地址:http://www.cnblogs.com/hebao0514/p/4764742.html