标签:style blog http java color 使用
好久没有写博客了,最近说实话有点忙,各个项目都需要改bug。昨天晚上一直没有解决的php项目中的bug,就在刚才终于搞定,在这里还需要感谢博客园大神给的帮助!
最近遇到一个非常棘手的问题,也是因为刚入手thinkphp。在做项目的过程中,因为需要非常多的查询条件,如果以get方式提交表单的话,会因为url长度限制而报错,所以必须使用post方式提交表单数据,但是在分页的过程中,遇到了问题,因为thinkphp自带的分页是以a标签的形式,进行下一页的,这样查询条件就没有传入后台,导致点击下一页的时候,出现空白。
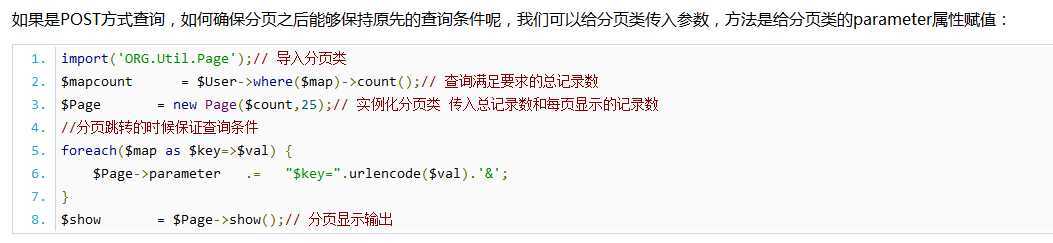
查看了一下thinkphp官方手册,说了如果是POST方式查询,如何确保分页之后能够保持原先的查询条件呢,具体说明如下图所示:

但是我对手册有一处不解,既然是以通过a标签分页,这样$map(即查询条件参数)中的参数值是怎么传到后台的呢?我在网上也找到了了其他的一些方法,比如用$_REQUEST方式获得参数,说是包括了post和get方式的传值,但是thinkphp的分页是使用a标签来传参的这样的话,参数应该还是无法获得,尝试了几次,结果果然是失败的。还有其他的方法,看了一下都不靠谱。于是在昨晚在博问上提问了一下,查看提问请戳这里。有一位大神给我灵感,就是用js修改a标签的href属性。这样确实可以,然后我尝试了一直,终于解决了问题。
<html> ... ... <body> <form action="" id="form" method="POST"> .... .... </for> ... ... <!--分页--> <div class="Item hr" style="float:right;"> <div class="current" id="pageBar">{$page}</div> </div> ... ... <script type="text/javascript"> $(function(){ // 分页(修改链接方法) $(‘#pageBar a‘).click(function(){ var tmpHref = $(this).attr(‘href‘); tmpHref = tmpHref.replace(/\/selCon\//,""); $("#form").attr("action", tmpHref); $("#form").submit(); return false; }); } </script> </body> </html>
其中,selCon是form中的参数们,比如name=‘selCon.a‘,name=‘selCon.b‘......
按照上面的方法解决了点击下一页的时候,查询参数无法传递的问题。但是我又发现了一个问题,也就是说当我们进入第二页之后,然后再改变查询条件,这时查询出来的结果不是从第一个开始,而是从第二页开始,所以我们这里还需要在查询的时候在js中把p参数(当前页码)设置为1,具体方法如下:
<script type="text/javascript"> $(function(){ //查询 $("#selecting").click(function(){ $("#form").attr("action", "__URL__/listDept/p/1"); $("#form").submit(); }); } </script>
【php】thinkphp以post方式查询时分页失效的解决方法,布布扣,bubuko.com
【php】thinkphp以post方式查询时分页失效的解决方法
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/ningvsban/p/3840972.html