标签:
Flex布局的容器是一个伸缩容器,首先容器本身会更具容器中的元素动态设置自身大小;然后当Flex容器被应用一个大小时(width和height),将会自动调整容器中的元素适应新大小。Flex容器也可以设置伸缩比例和固定宽度,还可以设置容器中元素的排列方向(横向和纵向)和是否支持元素的自动换行。有了这个神器,做页面布局的可以方便很多了。注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
一:容器样式说明
设置方式
给容器设置一个样式,开启容器的flex布局,此时container容器中的元素都会遵循伸缩容器的标准进行显示,不用设置更多了:
.container{
display:flex;
display:-webkit-flex;
}
默认的显示方式是横向的排列,且不会换行,如下图(方便查看,元素加了border样式):

排列方向和换行:
flex-direction:column;/*从上到下排列,并且子元素的高度会自动伸缩铺满整个容器的高度*/
flex-direction:column-reverse;/*从下往上排列,并且子元素的高度会自动伸缩铺满整个容器的高度*/
flex-direction:row;/*从左到右排列,并且子元素的宽度会自动伸缩铺满整个容器的宽度*/
flex-direction:row-reverse;/*从右到左排列,并且子元素的宽度会自动伸缩铺满整个容器的宽度*/
flex-wrap:wrap;/*支持换行,当元素的总宽度超过了容器的宽度,会换行显示*/
/*这两个样式可以写在一起*/
flex-flow:column wrap;/*纵向排列,并且支持换行*/
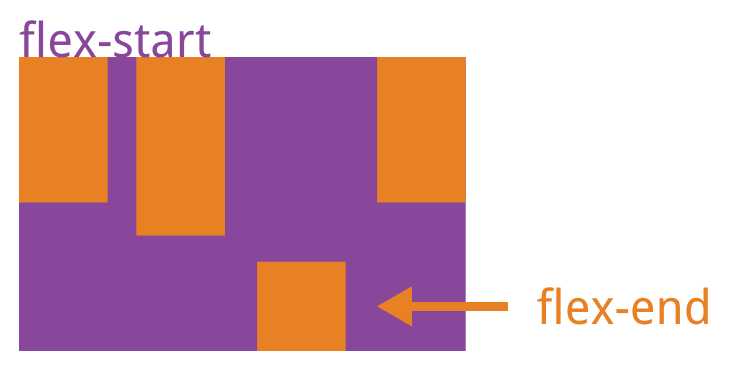
对齐方式:
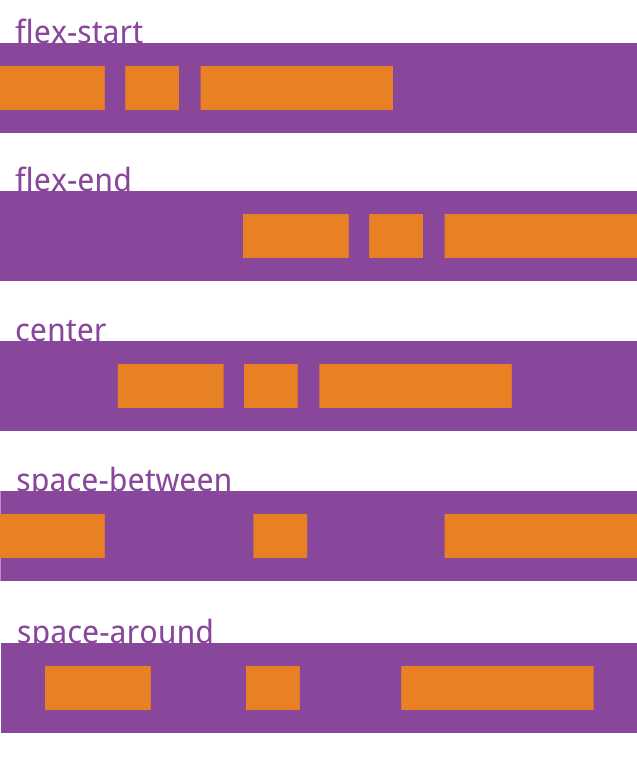
justify-content: flex-start | flex-end | center | space-between | space-around;/*左右的对齐方式*/

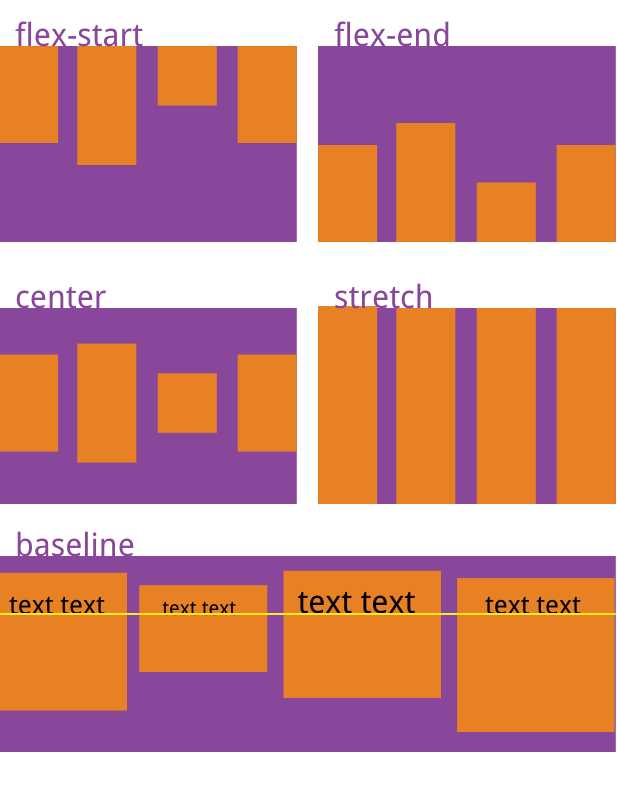
align-items: flex-start | flex-end | center | baseline | stretch;/*上下的对齐方式*/

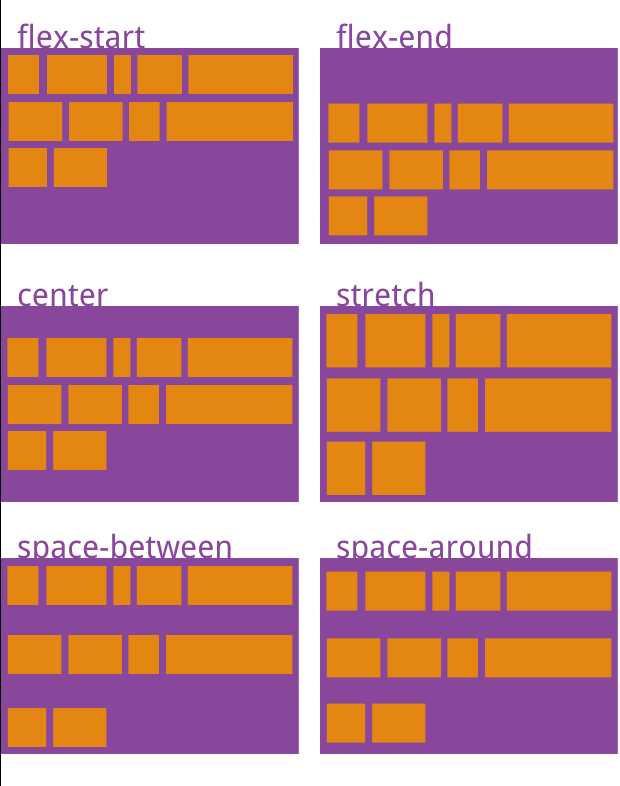
align-content: flex-start | flex-end | center | space-between | space-around | stretch;/*基于纵横轴的对其方式,align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。*/

二:元素样式说明
1、order样式
设置元素的排列顺序:
.item {
order: <integer>;
}
2、flex-grow样式
设置元素的放大比例,如果为0表示不放大。如果所有元素的flex-grow都为1,则平分剩余大小(不是大小相同,是平分剩余的大小):
.item {
flex-grow: <number>; /* default 0 */
}
3、flex-shrink样式
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
4、flex-basis样式
flex-basis属性定义了在分配多余空间之前,项目占据的大小(纵向排列时是height,横向排列时是width)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
5、flex样式
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.item {
flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ]
}
6、align-self样式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

该文章主要参考自:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
标签:
原文地址:http://www.cnblogs.com/lxiang/p/4766813.html