标签:返回顶部 style blog http width 2014
一直在做pc页面的部分,由于网速快,看上去css的写法并没有什么影响所以对css的要求也没怎么注意过,最近在做一些手机端的东西,发现真的差好多,特别是再搭配上js效果时一些延迟更是让人接受不了。在这个快餐的时代,确实导致手机端更具有市场,搭乘地铁的时间变成人们浏览新闻,玩游戏,甚至是购物的时间,此时用户应用的设备多数会是手机,而手机与电脑比起来最大的差距就是网速,这对开发者的要求也就提高了,如何能够加快加载减少响应时间就变成了开发者永恒不变的话题。目前虽然有很多的前辈们已经针对这个现状提出了很多的解决方式(最近看到一个博客http://www.williamlong.info/archives/3457.html),但是我认为细节决定成败。
好了废话说多了,转入正题,如何写好css减少重绘与重排这个问题困扰我这个小菜鸟很久了,前两天看了一篇博客,略有收获,拿出来分享一下,不知道自己理解的对不对,欢迎拍砖。
首先区分一下概念:
重绘是一个元素的外观变化所引发的浏览器行为;
重排是引起DOM树重新计算的行为;
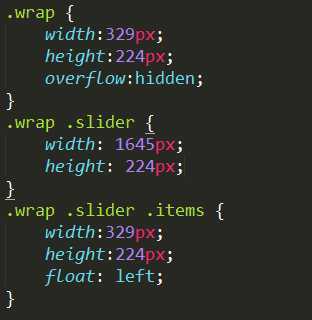
然后来看一段经常会看到的css代码段:

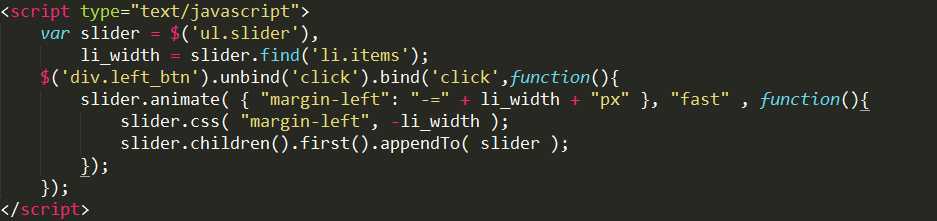
这个是一个slider的简单外框,配上js以后

每次滚动的时候都会引起重排,改进:slider改为绝对定位操作,这样他脱离了普通文档流,当他重排时不会引起其他元素的重排;
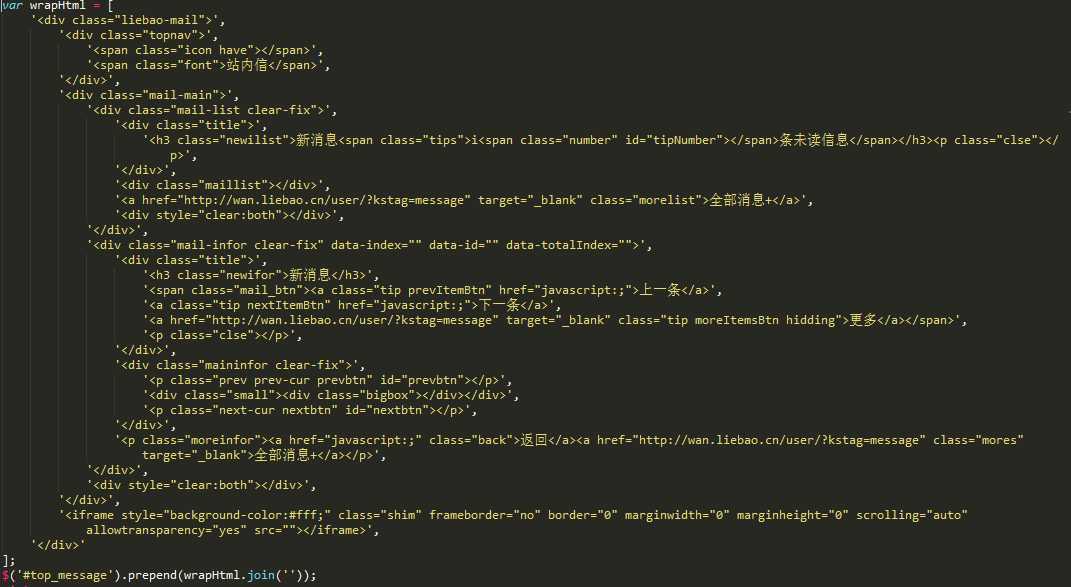
再举个栗子:

这个是我工作中写过的一段代码,看得出他与循环装填的好处吗?是的就是他只引起了一次重排!
还有很多小的细节例如:
1.多次改变样式合并成一个,用一个class来操作
2.多次操作取值会引起重排重绘的属性时缓存变量例如offsetTop、offsetLeft、 offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、clientTop、clientLeft、clientWidth、clientHeight
3.需要多次重排的元素用绝对或是固定定位,例如动画元素、弹窗、返回顶部的那个图标
自己深知还有很多方面是自己还没有注意到的,但是致命的问题,欢迎提出建议!
标签:返回顶部 style blog http width 2014
原文地址:http://www.cnblogs.com/xizai/p/3841187.html