标签:
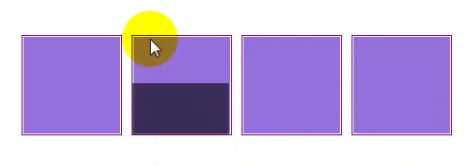
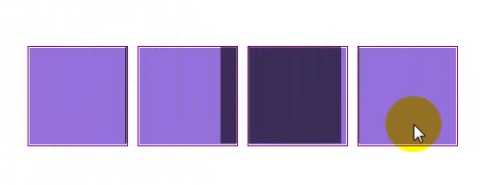
今天学习了jQuery的一些知识点,做了一个练习:实现蒙板随鼠标移动,从元素的四个方向滑入滑出。如图:


jQuery知识点:
定位:获取相对于父元素的偏移量
position().left
position().top
获取元素相对于当前窗口的偏移量
offset().left
offset().top
1、创建父元素、当前对象、蒙板
代码如下:
<div class="wrap">
<div id="id01"></div>
<div class="mb"></div>
</div>
其中,类名与id名可随意更改,这里创建四组,如完整代码
2、进行样式编写
<style>
body{
padding: 100px 200px;
margin: 0;
}
.wrap{
position: relative;
width: 102px;
height: 102px;
border: 1px solid purple;
overflow: hidden; //将蒙板隐藏起来
float: left;
margin: 100px 5px 0 5px;
}
#id01,#id02,#id03,#id04{
position: absolute;
width: 100px;
height: 100px;
background: mediumpurple;
margin:1px;
}
.mb{
width: 100px;
height: 100px;
background: black;
opacity: 0.6;
position: absolute;
}
</style>
3、蒙板随鼠标滑入
编写滑入函数slideIn(),代码如下
function slideIn(e){
var p_left=$(this).parent().offset().left; //获取父元素相对于浏览器的左侧距离
var p_top=$(this).parent().offset().top; //获取父元素相对于浏览器的上侧距离
var v_left=$(this).offset().left; //对象元素相对于当前窗口左侧偏移量
var v_top=$(this).offset().top;
var v_width=$(this).width(); //当前元素的宽
var v_height=$(this).height();
var v_pleft=$(this).position().left; //当前元素相对于父元素的偏移量、左侧
var v_ptop=$(this).position().top;
/*获取鼠标当前位置坐标*/
var x= e.pageX;
var y= e.pageY;
/*判断鼠标滑入元素的方向*/
if(x>v_left && x<v_left+v_width && (y<(v_top+v_height) && y>(v_top+v_height-3))){ //下进
$(this).next().css({left:v_pleft,top:(v_ptop+v_height)}); //初始进入位置
$(this).next().animate({top:v_top-p_top+"px"},500); //动画,0.5s移动到指定位置
}
if(x>v_left && x<v_left+v_width && (y>v_top-3 && y<(v_top+3))){ //上进
$(this).next().css({left:v_pleft,top:(v_ptop-v_height)});
$(this).next().animate({top:v_ptop},500);
}
if(y>v_top && y<v_top+v_height && (x<(v_left+v_width+3) && x>(v_left+v_width-3))){ //右进
$(this).next().css({top:v_ptop,left:(v_pleft+v_width)});
$(this).next().animate({left:v_left-p_left+"px"},500);
}
if(y>v_top && y<v_top+v_height && (x>v_left-3 && x<(v_left+3))){ //左进
$(this).next().css({top:v_ptop,left:(v_pleft-v_width)});
$(this).next().animate({left:v_pleft},500);
}
编写滑出函数slideOut(),代码如下
if(x>v_left && x<v_left+v_width && (y<(v_top+v_height+5) && y>(v_top+v_height-3))){ //下出
$(this).next().animate({top:v_ptop+v_height+p_top+"px"},500);
}
if(x>v_left && x<v_left+v_width && (y>v_top-5 && y<(v_top+3))){ //上出
$(this).next().animate({top:(v_ptop-v_height)},500);
}
if(y>v_top && y<v_top+v_height && (x<(v_left+v_width+5) && x>(v_left+v_width-3))){ //右出
$(this).next().animate({left:(v_pleft+v_width)},500);
}
if(y>v_top && y<v_top+v_height && (x>v_left-5 && x<(v_left+3))){ //左出
$(this).next().animate({left:(v_pleft-v_width)},500);
}
将函数封装成js文件
4、调用函数
$(".mb").css({left:"100px",top:"100px"}); //蒙板初始位置,便于隐藏
$("#id01").mouseover(slideIn);
$("#id01").mouseout(slideOut);
$("#id02").mouseover(slideIn);
$("#id02").mouseout(slideOut);
$("#id03").mouseover(slideIn);
$("#id03").mouseout(slideOut);
$("#id04").mouseover(slideIn);
$("#id04").mouseout(slideOut);
HTML完整代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.8.2.js"></script> //引入jQuery包
<script src="js/jquery-slide-yw.js"></script> //引入封装函数包
<style>
body{
padding: 100px 200px;
margin: 0;
}
.wrap{
position: relative;
width: 102px;
height: 102px;
border: 1px solid purple;
overflow: hidden;
float: left;
margin: 100px 5px 0 5px;
}
#id01,#id02,#id03,#id04{
position: absolute;
width: 100px;
height: 100px;
background: mediumpurple;
margin:1px;
}
.mb{
width: 100px;
height: 100px;
background: black;
opacity: 0.6;
position: absolute;
}
</style>
<script>
$(function(){
$(".mb").css({left:"100px",top:"100px"});
$("#id01").mouseover(slideIn);
$("#id01").mouseout(slideOut);
$("#id02").mouseover(slideIn);
$("#id02").mouseout(slideOut);
$("#id03").mouseover(slideIn);
$("#id03").mouseout(slideOut);
$("#id04").mouseover(slideIn);
$("#id04").mouseout(slideOut);
})
</script>
</head>
<body>
<div class="wrap">
<div id="id01"></div>
<div class="mb"></div>
</div>
<div class="wrap">
<div id="id02"></div>
<div class="mb"></div>
</div>
<div class="wrap">
<div id="id03"></div>
<div class="mb"></div>
</div>
<div class="wrap">
<div id="id04"></div>
<div class="mb"></div>
</div>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/iyouv/p/4768033.html