标签:
Array.prototype.clearRepeat = function(){ var result = [], obj = {}; for(var i = 0; i < this.length; i++){ if(typeof (this[i]) === "object"){ var objName = "Object:"; for(var x in this[i]){ objName += x; objName += this[i][x]; } if(!obj[objName]){ obj[objName] = "new"; result.push(this[i]); } } else if(!obj[typeof(this[i]) + this[i]]){ result.push(this[i]); obj[typeof(this[i]) + this[i]] = "new"; } } return result; }
主要思路:
利用Obj对象标记已储存的数组元素,当Obj内不包含此时的元素时,将这个元素Push进result数组内,同时在obj对象中标记下这个元素;
需要注意的地方:
普通元素在obj内可以直接按照: 对象类型 + 对象值 的方式储存,这样可以保证元素的单一性,当元素为 “5” 和 5 时也可以被正确的
收入,当这个元素是对象时,如果还是按照这种方式来储存obj中那么得到的是 "object[object Object]"而无法区别对象是否相等,所以这
里先遍历对象中的属性和值,并将其作为objName当作obj中的属性名,这样就可以利用obj[objName]区分每个对象是否相等。
测试数组:
var test = [{2:"a", a:"aa"}, {2:"a", a:"aa"}, {ab:"a", a:"aa"}, {}, {}, 1,1,2,‘2‘,‘2‘,3,4,5,{},{2:"a", a:"aa"}]
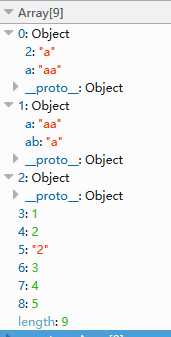
测试结果:

标签:
原文地址:http://www.cnblogs.com/yangxunwu1992/p/4768884.html