标签:
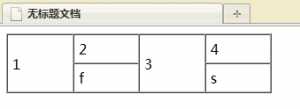
<script type="text/javascript"> jQuery.fn.rowspan = function(colIdx) { //封装的一个JQuery小插件 return this.each(function(){ var that; $(‘tr‘, this).each(function(row) { $(‘td:eq(‘+colIdx+‘)‘, this).filter(‘:visible‘).each(function(col) { if (that!=null && $(this).html() == $(that).html()) { rowspan = $(that).attr("rowSpan"); if (rowspan == undefined) { $(that).attr("rowSpan",1); rowspan = $(that).attr("rowSpan"); } rowspan = Number(rowspan)+1; $(that).attr("rowSpan",rowspan); $(this).hide(); } else { that = this; } }); }); }); } $(function() { $(“#table1″).rowspan(0);//传入的参数是对应的列数从0开始,哪一列有相同的内容就输入对应的列数值 $(“#table1″).rowspan(2); }); </script>

标签:
原文地址:http://www.cnblogs.com/liuswi/p/4769049.html