标签:
参考:http://hemin.cn/jq/jQuery.ajax.html
注意,所有的选项都可以通过$.ajaxSetup()函数来全局设置。
个人理解全局设置,在每次调用$.ajax()时都会执行 $.ajaxSetup()函数的内容;
1、回调函数:
关于dataFilter要理解的:
当用户的session失效时可使用ajax请求时,可以使用这个函数进行判断是否要重新跳转到登录界面
(系统的过滤器发现用户ajax的请求,但用户没有登录或session失效时返回字符串”timeOut"):
$.ajaxSetup({ dataFilter : function(data, type){ console.log("data:"+data); if(data == "timeOut" || data == "[object XMLDocument]"){ //ajax请求,发现session过期,重新刷新页面,跳转到登录页面 window.location.reload(); }else{ return data; } } })
参考:http://txjdsk.iteye.com/blog/1861210
2、设置参数:
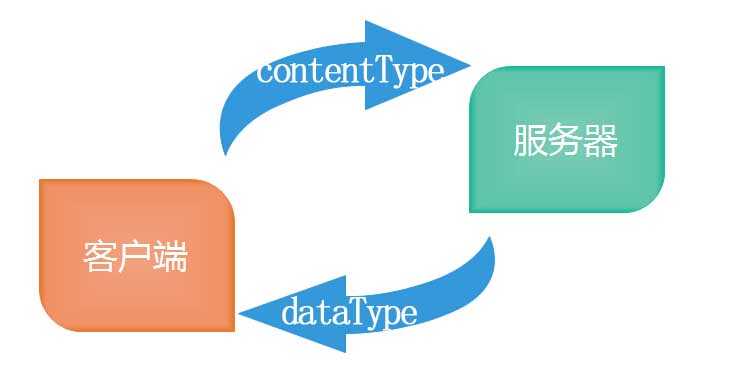
dataType和contentType是一组的;如图

关于statusCode例子:
$.ajax({ statusCode: {404: function() { alert(‘page not found‘); } });
标签:
原文地址:http://www.cnblogs.com/oiliu/p/4769062.html