标签:



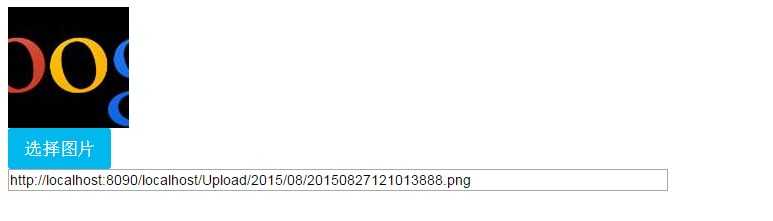
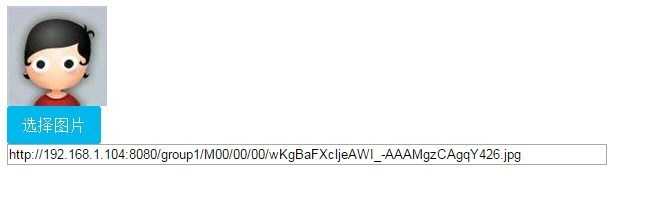
<link href="http://localhost:8090/Content/style.css" rel="stylesheet" /> <link href="http://localhost:8090/Content/webuploader.css" rel="stylesheet" /> <div id="uploader-demo"> <!--用来存放item--> <div id="fileList" class="uploader-list"></div> <div id="filePicker">选择图片</div> </div> <input type="text" id="filename" style="width:600px" /> <script src="~/Content/jquery-1.10.1.min.js"></script> <script src="http://localhost:8090/Content/webuploader.js"></script> <script src="http://localhost:8090/Content/UploadInit.js"></script> <script> jQuery(function () { UploadInit(‘fileList‘, ‘filePicker‘, ‘filename‘, ‘http://localhost:8090/‘); }); </script>








标签:
原文地址:http://www.cnblogs.com/beyondbit/p/4763992.html