标签:
首选在build.gradle文件中配置

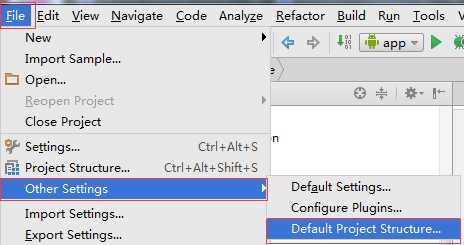
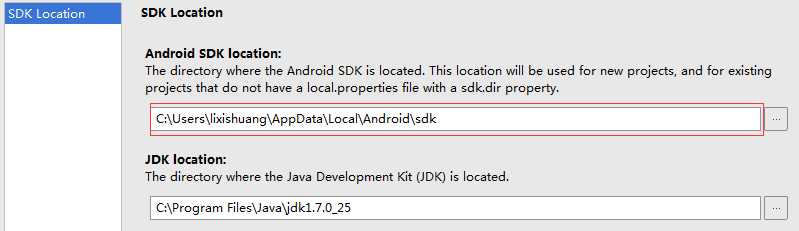
查看NDK路径


然后在gradle.properties文件中配置
ndk.path=C\:\\Users\\lixishuang\\AppData\\Local\\Android\\sdk\\android-ndk-r10c(参照上图)

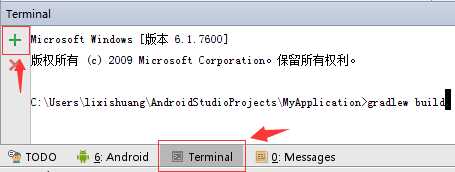
在Android Studio 下面Terminal 中输入gradlew build回车 就可以等待了 看到成功后再操作
在AndroidManifest.xml文件中添加权限
<uses-permission android:name="android.permission.INTERNET"/>
在应用调用 setContentView()之前,进行初始化,一般在Application的onCreate()方法中进行
Fresco.initialize(context);
在xml布局文件中, 加入命名空间:
xmlns:fresco="http://schemas.android.com/apk/res-auto"
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/simple_drawee_view"
android:layout_width="20dp"(不能用wrap_content)
android:layout_height="20dp"(不能用wrap_content)
fresco:placeholderImage="@drawable/my_drawable" />
程序获取SimpleDraweeView
SimpleDraweeView imageView = (SimpleDraweeView) findViewById(R.id.simple_drawee_view);
赋值
imageView.setImageURI(Uri.parse("http://p4.so.qhimg.com/t0102672bd8a6bd290e.jpg"));
标签:
原文地址:http://www.cnblogs.com/QQ80565970/p/4769332.html