标签:
转自:[原]Asp.net Mvc 多级控制器 路由重写 及 多级Views目录 的寻找视图的规则
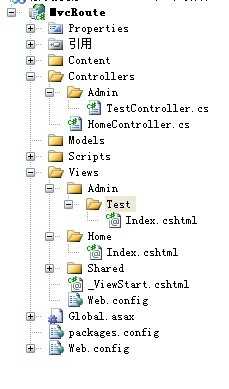
asp.net mvc 为了更好的控制views的页面存放,和控制器的可读性,需要分开多级目录来存放。

如果我们要访问Admin下的TestController里面的Index页面,那么我们输入Test/Index,这个肯定不行的。因为TestController根本就不在Controllers的根目录下,而是在Controllers/Admin下,这样我们根本就找不到Test这个Controller。那么我们输入Admin/Test/Index,那么我们就需要添加一个路由配置了,因为以前的默认路由只能通过{Controller}/{Action}/{Id}这种方式访问,就是必须以Controller开头。我们重新配置的路由如下:
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); //路由规则匹配是从上到下的,优先匹配的路由一定要写在最上面。因为路由匹配成功以后,他不会继续匹配下去。 routes.MapRoute( "Admin", // 路由名称,这个只要保证在路由集合中唯一即可 "Admin/{controller}/{action}/{id}", //路由规则,匹配以Admin开头的url new { controller = "Home", action = "Index", id = UrlParameter.Optional } // ); routes.MapRoute( "Default", // Route name "{controller}/{action}/{id}", // URL with parameters new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults ); }
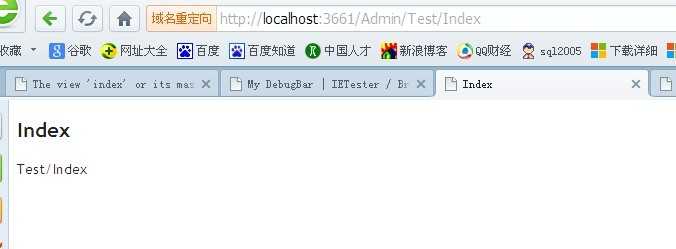
那么我们这个时候再次输入Admin/Test/Index,能找到Views/Admin/Test/Index.cshtml这个页面吗?显然是不能的,因为除了路由配置怎么访问Controller外,寻找Views里面的页面也有自己的规则。测试结果肯定是找不到页面,我们看看错误信息就知道他是怎么寻找cshtml页面了。
- Views/{1}/{0}.cshtml
- Views/Shared/{0}.cshtml
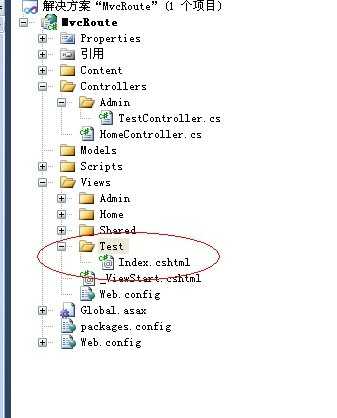
{1}表示Controller的名称,{0}表示视图名称,Shared是存放模板页的文件夹。一看就很清楚了。这个就是寻找视图的规则,所以我们存放在Admin/Test/Index.cshtml的存放规则就不满足。那么我们修改下,如下图:

直接将Test文件夹存放在Views下面,那么我们就满足这个寻找视图的规则了,我们输入Admin/Test/Index,也确实访问成功了。

但是这个方式的存储肯定不是我们需要的,既然我们Controller区分存放了,我们肯定也希望Views也能够这样存放的。
在项目中新建立一个cs类MyViewEngine,继承RazorViewEngine。代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcRoute.MvcEx { public sealed class MyViewEngine : RazorViewEngine { public MyViewEngine() { ViewLocationFormats = new[] { "~/Views/{1}/{0}.cshtml", "~/Views/Shared/{0}.cshtml", "~/Views/Admin/{1}/{0}.cshtml"//我们的规则 }; } public override ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache) { return base.FindView(controllerContext, viewName, masterName, useCache); } } }
然后将这个规则注册到系统中,在global中注册一下,这样我们就可以通过自己的方式来访问了。global注册如下:
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RegisterGlobalFilters(GlobalFilters.Filters); RegisterRoutes(RouteTable.Routes); RegisterView();//注册视图访问规则 } protected void RegisterView() { ViewEngines.Engines.Clear(); ViewEngines.Engines.Add(new MyViewEngine()); }
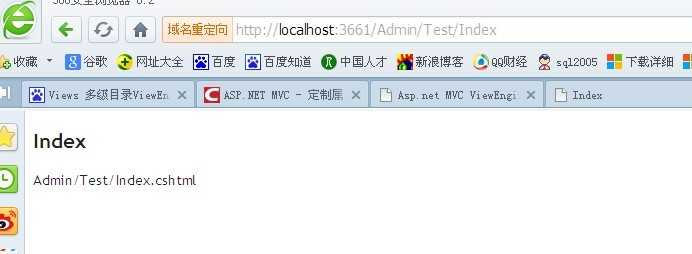
结果如下图:

MVC 多级目录(控制器) 路由重写 及 多级Views目录 的寻找视图的规则
标签:
原文地址:http://www.cnblogs.com/xdot/p/4769664.html