标签:
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/4770235.html
这个继承最为简单,它的实现原理是,每一个AO对象都有一个prototype,返回对象类型原型的引用,所以可以给它赋值一个对象,就可以实现简单的原型链继承。(原谅我表达能力不强,下面看代码会比较清晰)
function Animal() { this.eat = function() { alert("我会吃"); } } function Bird() { this.fly = function() { alert("我会飞"); } } //设置Bird类的原型为一个Animal对象 Bird.prototype = new Animal(); var pigeon = new Bird(); pigeon.fly(); pigeon.eat();


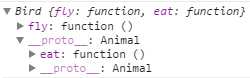
结果出现了,实现了鸟类继承动物会吃的特性。打印一下console.info(pigeon)我们可以看到:

当前对象的__proto__属性为一个Animal对象,而eat方法在这个Animal对象也就是它的父类里,如果一个属性或方法在当前对象里无法找到的话,就会照着原型链一步一步找上去。
这里Bird的父类是Animal,Animal的父类是Object,或者说所有没有直接指定prototype的对象,它的父类都是Object。因为toString()方法就是在Object里,所以所有对象都可以调用它。而Object的父类是null。
注:prototype简单来说就是构造器原型,而__proto__是对象原型,具体区别可以自己百度一下,这里就不详细讨论了,毕竟不是重点。
原型冒充的原理是:把父类的构造函数拿过来执行一遍。下面看代码:
function Animal() { this.eat = function() { alert("我会吃"); } } function Bird() { this.parent = Animal; this.parent.apply(this, arguments); //删除不再有意义的parent delete this.parent; this.fly = function() { alert("我会飞"); } } var pigeon = new Bird(); pigeon.fly(); pigeon.eat();


效果跟上面是一样一样的。
复制继承的原理是:把父类所有的属性和方法复制过来。下面看代码。
function Animal() { this.eat = function() { alert("我会吃"); } } function Bird() { this.fly = function() { alert("我会飞"); } //这里写一个继承的方法,用来复制所有父类的属性或方法 this.extend = function(parent) { for(var key in parent) { this[key] = parent[key]; } } } var pigeon = new Bird(); //执行继承的方法 pigeon.extend(new Animal()); pigeon.fly(); pigeon.eat();


这个也和上面一样一样的。
1、只能单继承。2、继承后会影响下游所有对象。3、速度略慢。
1、虽然可以多继承,但是无法在运行的时候动态继承,只能修改父类的构造函数。
1、无。
因为上面两个所拥有的缺点它都很好地避开了,它可以实现多继承,继承只影响当前对象,而且速度快,不必修改父类的构造函数等等等等,所以最推荐的还是这种继承方式。
注:jQuery的继承也是采取复制继承实现的,不过jQuery加了很多的验证判断,但是原理是一样的。
现在已是深夜,感觉脑子昏昏的,词不达意,总结一下就一句话,继承还是复制继承的好。
标签:
原文地址:http://www.cnblogs.com/shamoyuu/p/4770235.html