标签:
box-shadow是给元素块添加周边阴影效果
语法:
对象选择器 {box-shadow:X轴偏移量 Y轴偏移量阴影 模糊半径 阴影扩展半径 阴影颜色 [投影方式] }
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 水平阴影的位置 ,必需 |
| v-shadow | 垂直阴影的位置,必需 |
| blur | 模糊距离 |
| spread | 阴影的尺寸 |
| color | 阴影颜色 |
| inset | 内部阴影 ,默认是外部阴影 |
使用方法:
.box{ /*Firefox*/ -moz-box-shadow:h-shadow v-shadow blur spread color inset; /*Safari and Chorm*/ -webkit-box-shadow:h-shadow v-shadow blur spread color inset; box-shadow:h-shadow v-shadow blur spread color inset; }
1、不指定属性阴影颜色的情况下,阴影在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色,因此养成良好习惯,最好还是指定下颜色比较好。

2、不偏移,阴影大小/模糊半径20px,
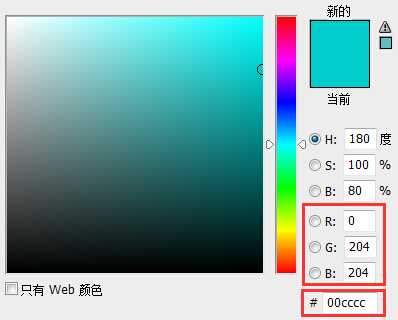
box-shadow: 0 0 20px #0cc; 等同于 box-shadow: 0 0 20px rgb(0,204,204);
颜色值有两种写法,一个是rgb的写法,一个是16进制的写法


3、颜色加透明度,用rgba
box-shadow: 0 0 20px rgba(0,204,204,.5);

4、模糊度0,阴影扩展半径10px
box-shadow: 0 0 0 10px #0cc;

5、把默认的外阴影变成内阴影
box-shadow:inset 0 0 20px 10px #0cc;
或
box-shadow:0 0 20px 10px #0cc inset ;

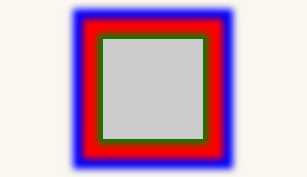
6、多个阴影,最先写的显示在最顶层
box-shadow:0 0 10px 5px green,
0 0 10px 20px red,
0 0 10px 30px blue;

7、IE下的box-shadow
在IE下设置阴影,用到它的shadow滤镜,也只有IE才有,好无聊吧
基本语法:
filter:progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值),Strength=阴影半径(数值)); 还必须配合background属性使用,否则无效
/*for ie6,7,8*/ filter: progid:DXImageTransform.Microsoft.Shadow(color=‘#969696‘,Direction=135, Strength=5); background-color: #ccc;
=======================================================================
一个完整的兼容的box-shadow,应该这样写是:
.box{ filter: progid:DXImageTransform.Microsoft.Shadow(color=’#0cc′, Direction=135, Strength=5);/*for ie6,7,8*/ background-color: #ccc; -moz-box-shadow:2px 2px 5px #0cc;/*firefox*/ -webkit-box-shadow:2px 2px 5px #0cc;/*webkit*/ box-shadow:2px 2px 5px #0cc;/*opera或ie9*/ }
标签:
原文地址:http://www.cnblogs.com/tinyphp/p/4762451.html