标签:style blog http color 使用 strong
iOS开发项目篇—29自定义工具条
一、简单说明
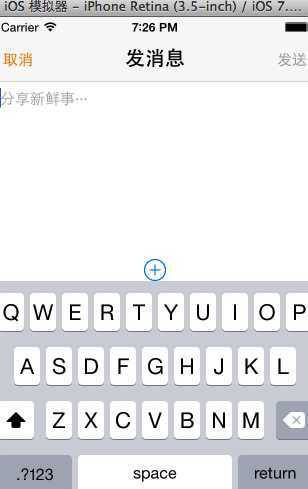
1.实现效果:

2.实现思路:
(1)尝试:
1 //添加子控件 2 -(void)setupTextView 3 { 4 //1.创建输入控件 5 YYTextView *textView=[[YYTextView alloc]init]; 6 //设置frame 7 textView.frame=self.view.bounds; 8 [self.view addSubview:textView]; 9 self.textView=textView; 10 11 //2.设置占位文字提醒 12 textView.placehoder=@"分享新鲜事···"; 13 //3.设置字体(说明:该控件继承自UITextfeild,font是其父类继承下来的属性) 14 textView.font=[UIFont systemFontOfSize:15]; 15 //设置占位文字的颜色为棕色 16 textView.placehoderColor=[UIColor lightGrayColor]; 17 18 //4.设置键盘顶部的工具条 19 textView.inputAccessoryView=[UIButton buttonWithType:UIButtonTypeContactAdd]; 20 }

(2)实现方案
自定义一个继承自UIView的类,实现工具条。在View的内部添加五个按钮。

导入图片素材

二、实现
1.搭建toolbar
YYComposeToolBar.m文件
1 // 2 // YYComposeToolBar.m 3 // 4 5 #import "YYComposeToolBar.h" 6 7 @implementation YYComposeToolBar 8 9 - (id)initWithFrame:(CGRect)frame 10 { 11 self = [super initWithFrame:frame]; 12 if (self) { 13 //设置工具条的背景图片 14 self.backgroundColor=[UIColor colorWithPatternImage:[UIImage imageWithName:@"compose_toolbar_background"]]; 15 16 //添加所有的子控件 17 [self addButtonWithIcon:@"compose_trendbutton_background" highIcon:@"compose_trendbutton_background_highlighted" tag:YYComposeToolbarButtonTypeTrend]; 18 [self addButtonWithIcon:@"compose_camerabutton_background" highIcon:@"compose_camerabutton_background_highlighted"tag: YYComposeToolbarButtonTypeCamera]; 19 [self addButtonWithIcon:@"compose_toolbar_picture" highIcon:@"compose_toolbar_picture_highlighted" tag:YYComposeToolbarButtonTypePicture]; 20 [self addButtonWithIcon:@"compose_emoticonbutton_background" highIcon:@"compose_emoticonbutton_background_highlighted"tag: YYComposeToolbarButtonTypeEmotion]; 21 [self addButtonWithIcon:@"compose_mentionbutton_background" highIcon:@"compose_mentionbutton_background_highlighted" tag:YYComposeToolbarButtonTypeMention]; 22 } 23 return self; 24 } 25 26 /** 27 * 添加一个按钮 28 * 29 * @param icon 默认图标 30 * @param highIcon 高亮图标 31 */ 32 - (void)addButtonWithIcon:(NSString *)icon highIcon:(NSString *)highIcon tag:(HMComposeToolbarButtonType)tag 33 { 34 UIButton *button=[[UIButton alloc]init]; 35 [button addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside]; 36 [button setImage:[UIImage imageWithName:icon] forState:UIControlStateNormal]; 37 [button setImage:[UIImage imageWithName:highIcon] forState:UIControlStateHighlighted]; 38 [self addSubview:button]; 39 } 40 -(void)buttonClick:(UIButton *)button 41 { 42 YYLog(@"%@--",button); 43 } 44 45 -(void)layoutSubviews 46 { 47 [super layoutSubviews]; 48 int count=self.subviews.count; 49 50 CGFloat buttonW=self.width/count; 51 CGFloat buttonH=self.height; 52 for (int i=0; i<count; i++) { 53 UIButton *button=self.subviews[i]; 54 button.y=0; 55 button.width=buttonW; 56 button.height=buttonH; 57 button.x=i*buttonW; 58 } 59 60 } 61 62 @end
YYComposeToolBar.h文件
1 // 2 // YYComposeToolBar.h 3 // 22-微博自定义工具条 4 // 5 6 #import <UIKit/UIKit.h> 7 8 @interface YYComposeToolBar : UIView 9 10 //使用枚举 11 typedef enum { 12 YYComposeToolbarButtonTypeCamera, // 照相机 13 YYComposeToolbarButtonTypePicture, // 相册 14 YYComposeToolbarButtonTypeMention, // 提到@ 15 YYComposeToolbarButtonTypeTrend, // 话题 16 YYComposeToolbarButtonTypeEmotion // 表情 17 } YYComposeToolbarButtonType; 18 19 @end
YYComposeViewController.m文件
1 // 2 // YYComposeViewController.m 3 // 4 5 #import "YYComposeViewController.h" 6 #import "YYTextView.h" 7 #import "YYComposeToolBar.h" 8 9 @interface YYComposeViewController () 10 @property(nonatomic,weak)YYTextView *textView; 11 @end 12 13 @implementation YYComposeViewController 14 15 16 - (void)viewDidLoad 17 { 18 [super viewDidLoad]; 19 20 //设置导航栏 21 [self setupNavBar]; 22 23 //添加子控件 24 [self setupTextView]; 25 26 //添加工具条 27 [self setupToolbar]; 28 29 } 30 31 -(void)setupToolbar 32 { 33 //1.创建 34 YYComposeToolBar *toolBar=[[YYComposeToolBar alloc]init]; 35 toolBar.width=self.view.width; 36 toolBar.height=44; 37 38 //2.显示 39 self.textView.inputAccessoryView=toolBar; 40 } 41 //添加子控件 42 -(void)setupTextView 43 { 44 //1.创建输入控件 45 YYTextView *textView=[[YYTextView alloc]init]; 46 //设置frame 47 textView.frame=self.view.bounds; 48 [self.view addSubview:textView]; 49 self.textView=textView; 50 51 //2.设置占位文字提醒 52 textView.placehoder=@"分享新鲜事···"; 53 //3.设置字体(说明:该控件继承自UITextfeild,font是其父类继承下来的属性) 54 textView.font=[UIFont systemFontOfSize:15]; 55 //设置占位文字的颜色为棕色 56 textView.placehoderColor=[UIColor lightGrayColor]; 57 58 } 59 60 //设置导航栏 61 -(void)setupNavBar 62 { 63 self.title=@"发消息"; 64 self.view.backgroundColor=[UIColor whiteColor]; 65 self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"取消" style:UIBarButtonItemStyleBordered target:self action:@selector(cancel)]; 66 self.navigationItem.rightBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"发送" style:UIBarButtonItemStyleBordered target:self action:@selector(send)]; 67 self.navigationItem.rightBarButtonItem.enabled=NO; 68 } 69 70 -(void)send 71 { 72 YYLog(@"发送----"); 73 } 74 75 -(void)cancel 76 { 77 // [self dismissViewControllerAnimated:YES completion:nil]; 78 self.textView.text=@"测试"; 79 } 80 @end
实现效果:

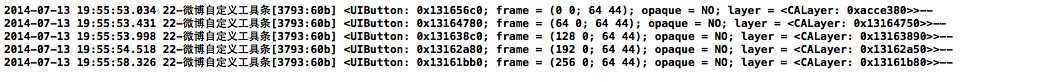
打印查看:

2.设置代理,监听按钮的点击事件
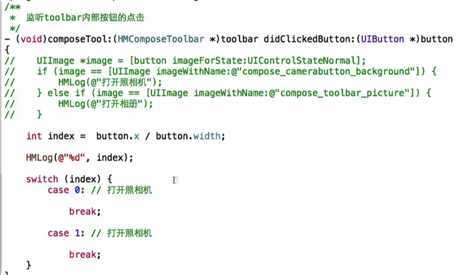
获取按钮的几种方式:

此处通过给button设置tag,而tag定义为枚举。
优点:不论添加按钮的顺序如何改变,程序都不会出错,而且可读性好。
1 //使用枚举 2 typedef enum { 3 YYComposeToolbarButtonTypeCamera, // 照相机 4 YYComposeToolbarButtonTypePicture, // 相册 5 YYComposeToolbarButtonTypeMention, // 提到@ 6 YYComposeToolbarButtonTypeTrend, // 话题 7 YYComposeToolbarButtonTypeEmotion // 表情 8 } YYComposeToolbarButtonType;
实现代码如下:
YYComposeToolBar.h文件
1 // 2 // YYComposeToolBar.h 3 // 22-微博自定义工具条 4 // 5 6 #import <UIKit/UIKit.h> 7 8 //使用枚举 9 typedef enum { 10 YYComposeToolbarButtonTypeCamera, // 照相机 11 YYComposeToolbarButtonTypePicture, // 相册 12 YYComposeToolbarButtonTypeMention, // 提到@ 13 YYComposeToolbarButtonTypeTrend, // 话题 14 YYComposeToolbarButtonTypeEmotion // 表情 15 } YYComposeToolbarButtonType; 16 17 @class YYComposeToolBar; 18 @protocol YYComposeToolBarDelegate <NSObject> 19 20 -(void)composeTool:(YYComposeToolBar *)toolbar didClickedButton:(YYComposeToolbarButtonType)buttonType; 21 22 @end 23 @interface YYComposeToolBar : UIView 24 @property(nonatomic,weak)id<YYComposeToolBarDelegate> delegate; 25 @end
YYComposeToolBar.m文件
1 // 2 // YYComposeToolBar.m 3 // 22-微博自定义工具条 4 // 5 6 #import "YYComposeToolBar.h" 7 8 @implementation YYComposeToolBar 9 10 - (id)initWithFrame:(CGRect)frame 11 { 12 self = [super initWithFrame:frame]; 13 if (self) { 14 //设置工具条的背景图片 15 self.backgroundColor=[UIColor colorWithPatternImage:[UIImage imageWithName:@"compose_toolbar_background"]]; 16 17 //添加所有的子控件 18 [self addButtonWithIcon:@"compose_trendbutton_background" highIcon:@"compose_trendbutton_background_highlighted" tag:YYComposeToolbarButtonTypeTrend]; 19 [self addButtonWithIcon:@"compose_camerabutton_background" highIcon:@"compose_camerabutton_background_highlighted"tag: YYComposeToolbarButtonTypeCamera]; 20 [self addButtonWithIcon:@"compose_toolbar_picture" highIcon:@"compose_toolbar_picture_highlighted" tag:YYComposeToolbarButtonTypePicture]; 21 [self addButtonWithIcon:@"compose_emoticonbutton_background" highIcon:@"compose_emoticonbutton_background_highlighted"tag: YYComposeToolbarButtonTypeEmotion]; 22 [self addButtonWithIcon:@"compose_mentionbutton_background" highIcon:@"compose_mentionbutton_background_highlighted" tag:YYComposeToolbarButtonTypeMention]; 23 } 24 return self; 25 } 26 27 /** 28 * 添加一个按钮 29 * 30 * @param icon 默认图标 31 * @param highIcon 高亮图标 32 */ 33 - (void)addButtonWithIcon:(NSString *)icon highIcon:(NSString *)highIcon tag:(YYComposeToolbarButtonType)tag 34 { 35 UIButton *button=[[UIButton alloc]init]; 36 button.tag=tag; 37 [button addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside]; 38 [button setImage:[UIImage imageWithName:icon] forState:UIControlStateNormal]; 39 [button setImage:[UIImage imageWithName:highIcon] forState:UIControlStateHighlighted]; 40 [self addSubview:button]; 41 } 42 -(void)buttonClick:(UIButton *)button 43 { 44 // YYLog(@"%@--",button); 45 if ([self.delegate respondsToSelector:@selector(composeTool:didClickedButton:)]) { 46 [self.delegate composeTool:self didClickedButton:button.tag]; 47 } 48 } 49 50 -(void)layoutSubviews 51 { 52 [super layoutSubviews]; 53 int count=self.subviews.count; 54 55 CGFloat buttonW=self.width/count; 56 CGFloat buttonH=self.height; 57 for (int i=0; i<count; i++) { 58 UIButton *button=self.subviews[i]; 59 button.y=0; 60 button.width=buttonW; 61 button.height=buttonH; 62 button.x=i*buttonW; 63 } 64 65 } 66 67 @end
YYComposeViewController.m文件
1 // 2 // YYComposeViewController.m 3 // 4 5 #import "YYComposeViewController.h" 6 #import "YYTextView.h" 7 #import "YYComposeToolBar.h" 8 9 @interface YYComposeViewController ()<YYComposeToolBarDelegate,UITextViewDelegate> 10 @property(nonatomic,weak)YYTextView *textView; 11 @end 12 13 @implementation YYComposeViewController 14 15 16 - (void)viewDidLoad 17 { 18 [super viewDidLoad]; 19 20 //设置导航栏 21 [self setupNavBar]; 22 23 //添加子控件 24 [self setupTextView]; 25 26 //添加工具条 27 [self setupToolbar]; 28 29 } 30 31 -(void)setupToolbar 32 { 33 //1.创建 34 YYComposeToolBar *toolBar=[[YYComposeToolBar alloc]init]; 35 toolBar.width=self.view.width; 36 toolBar.height=44; 37 //设置代理 38 toolBar.delegate=self; 39 40 //2.显示 41 self.textView.inputAccessoryView=toolBar; 42 } 43 44 #pragma mark-YYComposeToolBarDelegate 45 -(void)composeTool:(YYComposeToolBar *)toolbar didClickedButton:(YYComposeToolbarButtonType)buttonType 46 { 47 switch (buttonType) { 48 case YYComposeToolbarButtonTypeCamera://照相机 49 YYLog(@"打开照相机"); 50 break; 51 case YYComposeToolbarButtonTypePicture://相册 52 YYLog(@"打开相册"); 53 break; 54 case YYComposeToolbarButtonTypeMention://提到 55 YYLog(@"提到"); 56 break; 57 case YYComposeToolbarButtonTypeEmotion://表情 58 YYLog(@"打开表情"); 59 break; 60 case YYComposeToolbarButtonTypeTrend://话题 61 YYLog(@"打开话题"); 62 break; 63 64 default: 65 break; 66 } 67 } 68 69 /** 70 * view显示完毕的时候再弹出键盘,避免显示控制器view的时候会卡住 71 */ 72 - (void)viewDidAppear:(BOOL)animated 73 { 74 [super viewDidAppear:animated]; 75 76 // 成为第一响应者(叫出键盘) 77 [self.textView becomeFirstResponder]; 78 } 79 80 #pragma mark-UITextViewDelegate 81 /** 82 * 当用户开始拖拽scrollView时调用 83 */ 84 -(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView 85 { 86 [self.view endEditing:YES]; 87 } 88 //添加子控件 89 -(void)setupTextView 90 { 91 //1.创建输入控件 92 YYTextView *textView=[[YYTextView alloc]init]; 93 //设置垂直方向上拥有弹簧效果 94 textView.alwaysBounceVertical=YES; 95 textView.delegate=self; 96 //设置frame 97 textView.frame=self.view.bounds; 98 [self.view addSubview:textView]; 99 self.textView=textView; 100 101 //2.设置占位文字提醒 102 textView.placehoder=@"分享新鲜事···"; 103 //3.设置字体(说明:该控件继承自UITextfeild,font是其父类继承下来的属性) 104 textView.font=[UIFont systemFontOfSize:15]; 105 //设置占位文字的颜色为棕色 106 textView.placehoderColor=[UIColor lightGrayColor]; 107 108 } 109 110 //设置导航栏 111 -(void)setupNavBar 112 { 113 self.title=@"发消息"; 114 self.view.backgroundColor=[UIColor whiteColor]; 115 self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"取消" style:UIBarButtonItemStyleBordered target:self action:@selector(cancel)]; 116 self.navigationItem.rightBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"发送" style:UIBarButtonItemStyleBordered target:self action:@selector(send)]; 117 self.navigationItem.rightBarButtonItem.enabled=NO; 118 } 119 120 -(void)send 121 { 122 YYLog(@"发送----"); 123 } 124 125 -(void)cancel 126 { 127 [self dismissViewControllerAnimated:YES completion:nil]; 128 // self.textView.text=@"测试"; 129 } 130 @end
注意点:
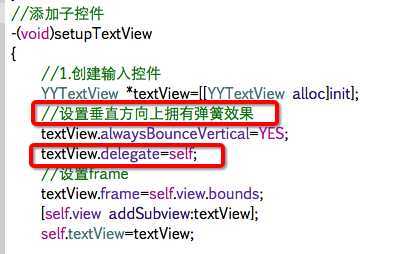
设置垂直方向上的弹簧效果

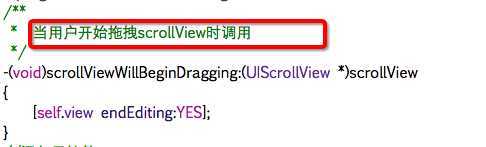
退出键盘

效果:拖动的时候键盘消失

iOS开发项目篇—29自定义工具条,布布扣,bubuko.com
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/wendingding/p/3841625.html