标签:style blog http java color 使用
Angularjs是一个前端的Javascript MVC 库和框架,使前端得到更好的设计、维护和测试。它的核心特性有:MVC、双向数据绑定、指令和语义化标签、模块化工具、依赖注入、HTML模板,以及对常用工具的封装,例如$http、$cookies、$location等。本篇体验Angularjs在MVC中的基本使用。
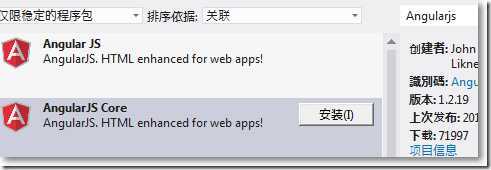
通过NuGet,输入关键字Angularjs,安装"Angular JS Core"。
把angular.js引入页面:
<script src="~/Scripts/angular.js"></script>
ng-app指令
当Angular找到DOM中含有ng-app指令的元素时,才会进行初始化,并可以调用Angular的其它指令。
<html ng-app>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/controller.js"></script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
</head>
<body>
<div>
<h3>Angular Hello world</h3>
10+2={{10 + 2}}
</div>
</body>
</html>
使用"ng-model"指令进行数据双向绑定
<div>
<input type="text" placeholder="输入Name" ng-model="name"/>
{{name}}
</div>
通过ng-model=”name”,把input和页面显示实现了双向绑定。
使用"ng-controller"指令,引入controller
在NuGet中输入关键字bootstrap,安装在MVC4下的bootstrap。
把bootstrap.cs引入视图页。
创建controller.js如下:
var MainController = function($scope) { var model = { Name: "My Books", Books: [ { Title: ‘阳光踩烂的日子‘, isComplete: false }, { Title: ‘那些年‘, isComplete: false }, { Title: ‘时间是用来浪费的‘, isComplete: true } ] }; $scope.readingList = model; };
把controller.js引入视图页。Home/Index.cshtml如下:
<html ng-app>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/controller.js"></script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
</head>
<body>
<div ng-controller="MainController">
<div>
<h2>{{readingList.Name}}的阅读清单</h2>
</div>
<br/>
<div>
<table class="table table-bordered table-condensed">
<thead>
<tr>
<th>标题</th>
<th>是否完成阅读</th>
<th></th>
</tr>
</thead>
<tbody>
<tr ng-repeat="book in readingList.Books">
<td>{{book.Title}}</td>
<td>{{book.isComplete}}</td>
<td><input type="checkbox" ng-model="book.isComplete"/></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
当改变checkbox的勾选状态,isComplete值也在true和false之间切换,这点体现了Angularjs的双向绑定。
filter实现过滤功能
添加一个Input:
<div>
<input type="text" ng-model="titleFilter" placeholder="输入关键字搜索"/>
</div>
以"|"的形式,给每行添加过滤器:
<tr ng-repeat="book in readingList.Books | filter:titleFilter">
使用"ng-click"指令为DOM元素绑定事件
在controller.js中添加如下:
$scope.addBook = function() { model.Books.push({ Title: $scope.newTitle, isComplete: false }); $scope.newTitle = ‘‘; };
在<div ng-controller="MainController">中添加如下:
<div>
<input type="text" ng-model="newTitle" placeholder="输入新书名" required>
<input type="button" ng-click="addBook()" value="添加" class="btn" />
</div>
选择使用Angularjs还是Knockout?
Angular比Knockout承担了更多的服务端工作,如果使用的框架是轻量级的,比如NodeJS,偏向使用Angular。
如果选择的框架是ASP.NET,偏向使用Knockout。
MVC中使用AngularJS-01,基本,布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/darrenji/p/3841612.html