标签:
http://www.w3cplus.com/css/vertically-center-content-with-css
CSS制作水平垂直居中对齐(分别介绍水平和垂直居中的方法,优缺点分析)
http://www.cnblogs.com/rubylouvre/p/3274273.html
http://www.zhangxinxu.com/wordpress/?p=3794
张大神:margin:auto实现绝对定位元素的水平垂直居中
http://www.zhangxinxu.com/wordpress/?p=61
张大神:大小不固定的图片、多行文字的水平垂直居中
找居中的起因是因为要做图片全屏显示的效果,我要做的效果实际上是这样的:

<div class="container"> <img src="images/pic.jpg" /> </div> <style type="text/css"> .container{ position:absolute; left:50%; top:50%; transform: translate(-50%, -50%); } img{ width:100%; } </style>
问题在于,当图片为宽图时设置width:100%,而图片为长图时需设置height:100%。这样就需要使用js来判断操作,非常坑爹。
今天碰巧看到一篇文章:像图片一样布局 https://github.com/xiangpaopao/blog/issues/9
里面提到背景图设置background-size:contain可以缩放图像的最大值,使宽度和高度都能放入内容区域,恍然大悟,这样的布局完全可以将图片作为背景处理,尝试如下:
这里有背景图的这个容器必须有高度,需要js来获取当前屏幕视口高度。
<style type="text/css"> .container{ background: url("images/pic.jpg") center center no-repeat; background-size: contain; } </style> <div class="container" id="contain"> </div> <script type="text/javascript"> window.onload = function(){ var contain = document.getElementById("contain"), h = window.innerHeight; contain.style.height = h + "px"; } </script>
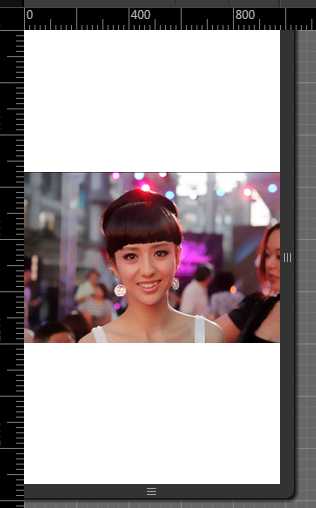
效果是这样的:

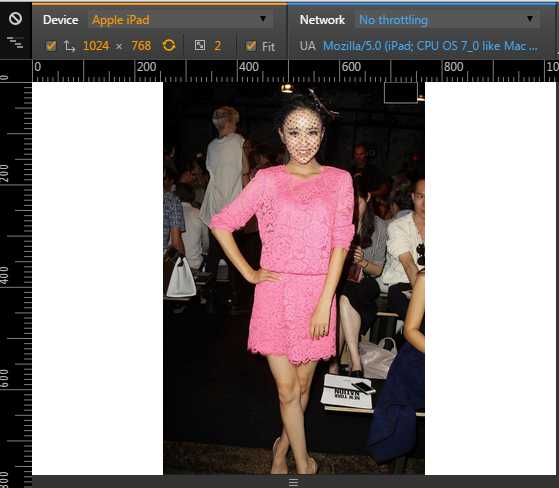
理想状态。再换张高的图

完美解决~
总结一下用到的知识点:
1.background
background-position:背景图片位置,可以是top/bottom/left/right/center,也可以是数值和百分比(两值分别为水平、垂直);
background-repeat:repeat | repeat-x | repeat-y | no-repeat | inherit,规定图像如何重复;
background-attachment:
scroll; 背景图片会随着包含它的区块一起滚动。
fixed; 背景图片不会随着包含它的元素一直滚动,而是一直固定固定在屏幕的一个位置。
设置attachment值后会忽略origin值。
background-size:
cover; 缩放背景图片以完全覆盖背景区,可能背景图片部分看不见。(设置网页全屏背景时可以用)
auto; 以背景图片的比例缩放背景图片。cover会为了填充屏幕而拉伸图片可能使图片变形,auto会保证图片的原始比例。
contain; 缩放背景图片以完全装入背景区,可能背景区部分空白。就是上面的效果。
<length> 值,指定背景图片大小,不能为负值。最好分别指定宽高。
<percentage>值,指定背景图片相对背景区(background positioning area)的百分比。背景区由background-origin设置,默认为盒模型的内容区与内边 距,也可设置为只有内容区,或者还包括边框。如果attachment 为fixed,背景区为浏览器可视区(即视口),不包括滚动条。不能为负值。
ps:background-size和background-origin都是CSS3属性。
2.窗口中各种大小(转)
<script> function getInfo() { var s = ""; s += " 网页可见区域宽:"+ document.body.clientWidth; s += " 网页可见区域高:"+ document.body.clientHeight; s += " 网页可见区域宽:"+ document.body.offsetWidth + " (包括边线和滚动条的宽)"; s += " 网页可见区域高:"+ document.body.offsetHeight + " (包括边线的宽)"; s += " 网页正文全文宽:"+ document.body.scrollWidth; s += " 网页正文全文高:"+ document.body.scrollHeight; s += " 网页被卷去的高(ff):"+ document.body.scrollTop; s += " 网页被卷去的高(ie):"+ document.documentElement.scrollTop; s += " 网页被卷去的左:"+ document.body.scrollLeft; s += " 网页正文部分上:"+ window.screenTop; s += " 网页正文部分左:"+ window.screenLeft; s += " 屏幕分辨率的高:"+ window.screen.height; s += " 屏幕分辨率的宽:"+ window.screen.width; s += " 屏幕可用工作区高度:"+ window.screen.availHeight; s += " 屏幕可用工作区宽度:"+ window.screen.availWidth; s += " 你的屏幕设置是 "+ window.screen.colorDepth +" 位彩色"; s += " 你的屏幕设置 "+ window.screen.deviceXDPI +" 像素/英寸"; //alert (s); } getInfo(); </script>
标签:
原文地址:http://www.cnblogs.com/quying/p/4771814.html